微信小程序--ajax服務器交互及頁面渲染
這篇是特意分開寫的。網上找的帖子大多是直接在onload中請求數據。而我想實現的是點擊按鈕,然后請求服務器,接著返回數據,前端頁面渲染。所以搞了挺久的,在此記錄一下。請求是按照微信官方給出的,wx.request在這 ...
這篇是特意分開寫的。網上找的帖子大多是直接在onload中請求數據。而我想實現的是點擊按鈕,然后請求服務器,接著返回數據,前端頁面渲染。所以搞了挺久的,在此記錄一下。
請求是按照微信官方給出的,wx.request
在這里,我的邏輯是:點擊按鈕---》根據綁定的事情注冊函數--》發起微信請求--》判斷是否返回數據,成功返回數據則顯示請求成功。--》返回數據到前端頁面進行渲染
廢話不多說,直接上代碼:
一、前端頁面代碼:
-
<view class="container2"> -
<view class="panel"> -
<label class="title">請輸入查詢內容</label> -
<input class="inputarea"/> -
<button bindtap='onRequest' type="primary" class="searBtn">查詢</button> -
</view> -
<scroll-view class="article-list" style="height:500px" scroll-y="true" bindscrolltolower="nextPage"> -
<block wx:for="{{list}}"> -
<view class="list-item" index="{{index}}"> -
<view class="title"> -
<view class="title-name">{{item.title}}</view> -
</view> -
</view> -
</block> -
</scroll-view>>
解釋:
(1)此處的button綁定onRequest事件,當點擊button時候,觸發該事件。 (2)下面的view 主要是渲染request請求之后的數據,利用wx:for 來進行循環輸出. (3)需要注意,我們此處用的是帶滾動效果的:scroll-view,同時scroll-y="true" 代表是豎向滾動。
二、JS代碼:
-
Page({ -
data: { -
motto: '你懂我懂不懂', -
list:[] -
}, -
onload:function() -
{ -
this.onRequest(); -
}, -
onRequest:function() -
{ -
var that = this; -
wx.request({ -
url: 'https://api.douban.com/v2/movie/top250', -
method:"GET", -
header: { -
'Content-Type': 'json' -
}, -
success: function (res) { -
console.log(res.data.subjects); -
var date = res.data.subjects; -
that.setData({ -
list: date -
}) -
}, -
fail: function () { -
console.log("接口調用失敗"); -
} -
}) -
}, -
nextPage:function() -
{ -
console.log("下拉觸發該函數"); -
}, -
//事件處理函數 -
bindViewTap: function () { -
wx.navigateTo({ -
url: '../logs/logs' -
}) -
}, -
})
解釋:
(1)list是我們等下要輸入的內容,因此需要在data中體檢申明
(2)onload函數在此處很重要。頁面加載完成之后,調用了onrequest()函數,這樣是為了渲染數據。重置要求 必須使用that.setData,這里的that需要用:var that = this來申明。
(3)當點擊Button按鈕的時候,onRequest函數出發。此時請求url,并返回數據。當返回的數據存在時,走success方法。
(4)此時,賦值list :date,相當于給list賦值,可用于wxml頁面進行數據渲染。
(5)nextPage即為頁面滾動函數。當下拉觸底時,觸發該函數
(6)此處的url為豆瓣的一個查看電影的url,可以直接借用的。
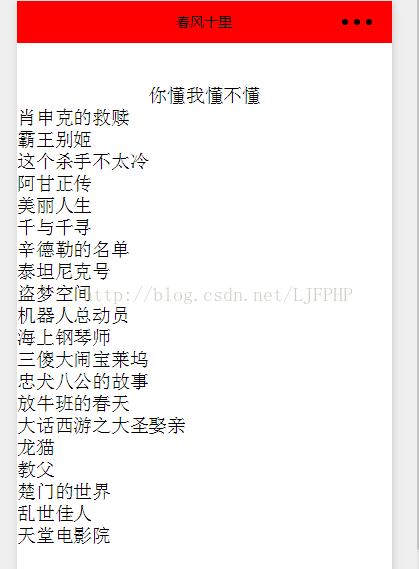
效果圖:

三、碰到的問題:
1、報錯:微信小程序開發-網絡請求報Invalid request 400錯誤:
原因:最新版的參數和以前的不同,把數據格式換一換。
-
// 'content-type': 'application/json' -
'Content-Type': 'json'
2、請求中的get,post必須要大寫
3、如果出現找不到頁面的情況,可能是app.json中,你的引入頁面順序問題。有的頁面的js沒有page()函 數,造成頁面未定義
end
雖然忙活到12點,但是感覺受益匪淺。苦逼的程序猿,也只有獲取知識時候的那點快感聊以自慰了。



