【微信小程序】一個相冊小程序源碼幾乎包含了前后端所有基本知識 ...
本文轉自weapp-demo-album,為便于閱讀有部分刪改。此文包含了前端上傳接口的調用,預覽圖片接口的調用,包含了后端服務器nginx部署,是一個比較全面的小程序全棧源碼。耐心讀下來會有收獲的。值得讀一讀,把各個點 ...
值得讀一讀,把各個點研究明白。
正文——
源碼下載:https://github.com/CFETeam/weapp-demo-album
這是結合騰訊云對象存儲服務(簡稱COS)制作的一個微信小程序示例。在代碼結構上包含如下兩部分:
- app: 小相冊應用包代碼,可直接在微信開發者工具中作為項目打開
- server: 搭建的Node服務端代碼,作為服務器和app通信,提供 CGI 接口示例用于拉取 COS 圖片資源、上傳圖片到 COS、刪除 COS 圖片
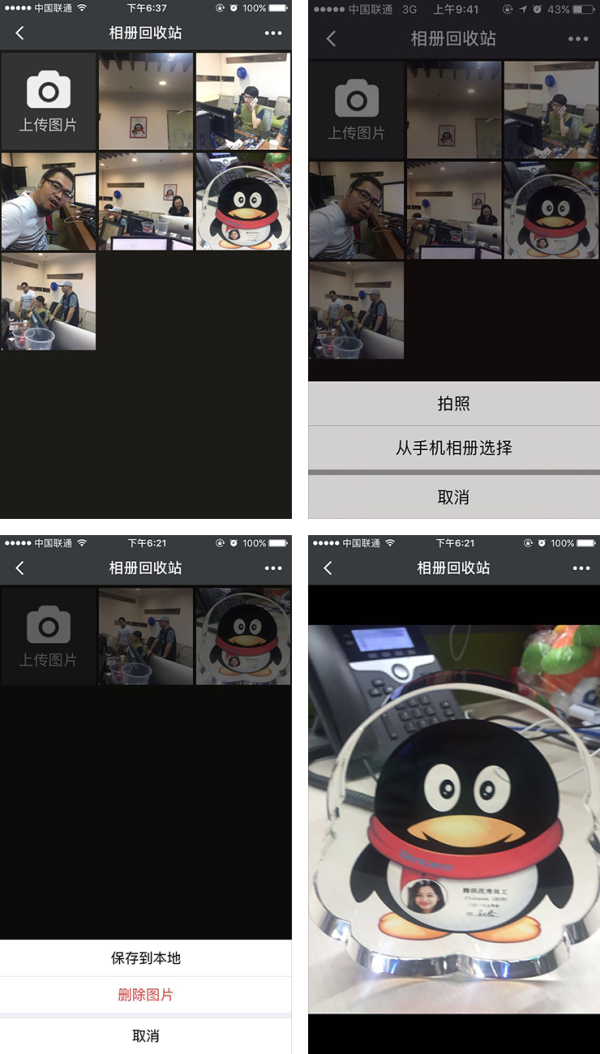
小相冊主要功能如下
- 列出 COS 服務器中的圖片列表
- 點擊左上角上傳圖片圖標,可以調用相機拍照或從手機相冊選擇圖片,并將選中的圖片上傳到 COS 服務器中
- 輕按任意圖片,可進入全屏圖片預覽模式,并可左右滑動切換預覽圖片
- 長按任意圖片,可將其保存到本地,或從 COS 中刪除

部署和運行
拿到了本小程序源碼的朋友可以嘗試自己運行起來。
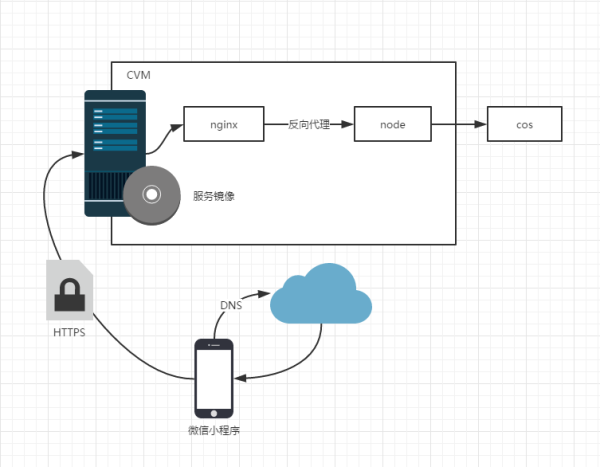
整體架構

準備域名和證書
(如果只是為了學習,在小程序項目屬性中設置不校驗域名,可以跳過這一步)
在微信小程序中,所有的網路請求受到嚴格限制,不滿足條件的域名和協議無法請求,具體包括:
- 只允許和在 MP 中配置好的域名進行通信,如果還沒有域名,需要注冊一個。
- 網絡請求必須走 HTTPS 協議,所以你還需要為你的域名申請一個 SSL 證書。
騰訊云提供域名注冊和證書申請服務,還沒有域名或者證書的可以去使用
域名注冊好之后,可以登錄微信公眾平臺配置通信域名了。

Nginx 和 Node 代碼部署
(作者安裝nginx,是為了映射域名,如果在本機調試學習,可以不安裝nginx,直接使用127.0.0.1這個本機地址即可)
小相冊服務要運行,需要進行以下幾步:
- 部署 Nginx,Nginx 的安裝和部署請大家自行搜索(注意需要把 SSL 模塊也編譯進去)
- 配置 Nginx 反向代理到 http://127.0.0.1:9993
- Node 運行環境,可以安裝 Node V6.6.0
- 部署 server 目錄的代碼到服務器上,如 /data/release/qcloud-applet-album
- 使用 npm install 安裝依賴模塊
- 使用 npm install pm2 -g 安裝 pm2
上述環境配置比較麻煩,剪刀石頭布的服務器運行代碼和配置已經打包成騰訊云 CVM 鏡像,推薦大家直接使用。
- 鏡像部署完成之后,云主機上就有運行 WebSocket 服務的基本環境、代碼和配置了。
- 騰訊云用戶可以免費領取禮包,體驗騰訊云小程序解決方案。
- 鏡像已包含「剪刀石頭布」和「小相冊」兩個小程序的服務器環境與代碼,需要體驗兩個小程序的朋友無需重復部署
配置 HTTPS
(這一步也可以省去)
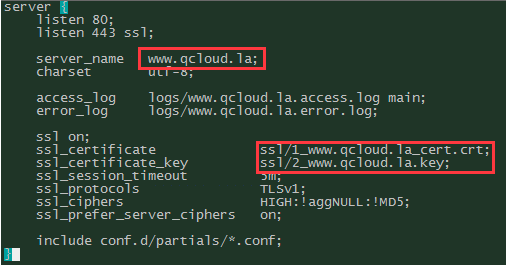
鏡像中已經部署了 nginx,需要在 /etc/nginx/conf.d 下修改配置中的域名、證書、私鑰。

配置完成后,即可啟動 nginx。
nginx
域名解析
(這一步也可以省去)
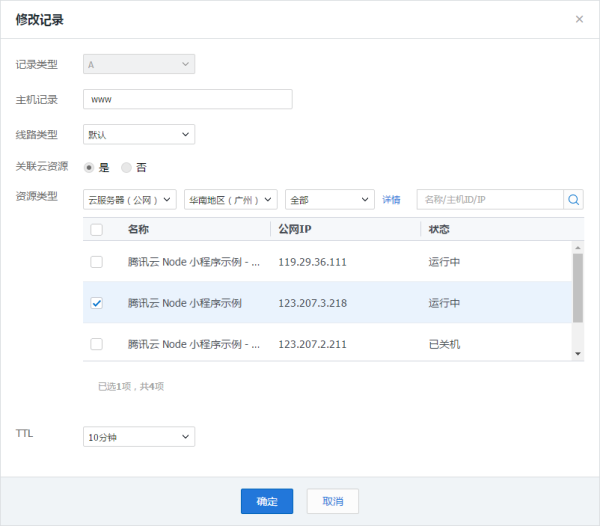
我們還需要添加域名記錄解析到我們的云服務器上,這樣才可以使用域名進行 HTTPS 服務。
在騰訊云注冊的域名,可以直接使用云解析控制臺來添加主機記錄,直接選擇上面購買的 CVM。

解析生效后,我們在瀏覽器使用域名就可以進行 HTTPS 訪問。

開通和配置 COS
(這一步是必須的,幾乎以后部署到線上,也是需要學習的。與cos類似的圖片存儲服務,還有七牛云存儲,也有免費的開發者試用。)
小相冊示例的圖片資源是存儲在 COS 上的,要使用 COS 服務,需要登錄 COS 管理控制臺,然后在其中完成以下操作:
- 開通 COS 服務分配得到唯一的APP ID
- 使用密鑰管理生成一對SecretID和SecretKey(用于調用 COS API)
- 在 Bucket 列表中創建公有讀私有寫訪問權限、CDN加速的 bucket(存儲圖片的目標容器)
- 在創建的 bucket 容器中創建文件夾,命名為photos,圖片將會上傳存儲到該目錄下
啟動小相冊示例 Node 服務
在鏡像中,小相冊示例的 Node 服務代碼已部署在目錄 /data/release/qcloud-applet-album 下:
進入該目錄:
cd /data/release/qcloud-applet-album
在該目錄下有個名為config.js的配置文件(如下所示),按注釋修改對應的 COS 配置:
module.exports = {
// Node 監聽的端口號
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填寫開通 COS 時分配的 APP ID',
cosSecretId: '填寫密鑰 SecretID',
cosSecretKey: '填寫密鑰 SecretKey',
cosFileBucket: '填寫創建的公有讀私有寫的bucket名稱',
};
代碼運行需要臨時目錄,在部署目錄下創建一個臨時目錄 tmp。
mkdir tmp
小相冊示例使用pm2管理 Node 進程,執行以下命令啟動 Node 服務:
pm2 start process.json
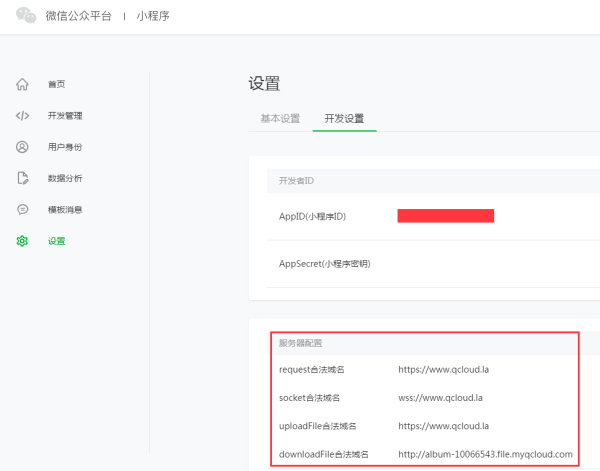
微信小程序服務器配置
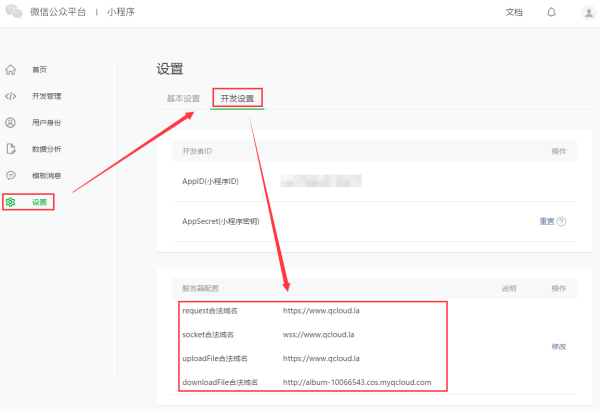
進入微信公眾平臺管理后臺設置服務器配置,配置類似如下設置:

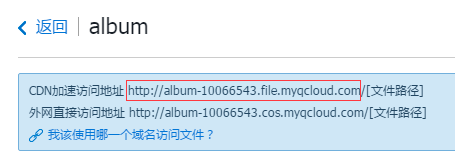
注意:需要將 http://www.qcloud.la 設置為上面申請的域名,將 downloadFile 合法域名設置為在 COS 管理控制臺中自己創建的 bucket 的相應 CDN 加速訪問地址,如下圖所示:

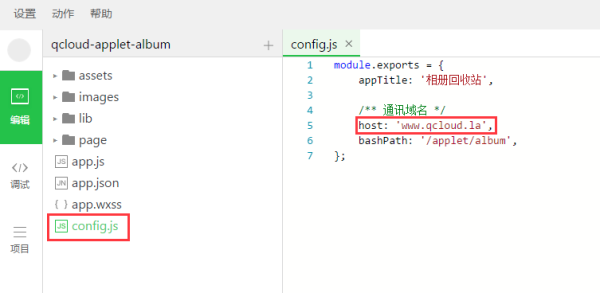
啟動小相冊 Demo
在微信開發者工具將小相冊應用包源碼添加為項目,并把源文件config.js中的通訊域名修改成上面申請的域名。

然后點擊調試即可打開小相冊 Demo 開始體驗。

這里有個問題。截止目前為止,微信小程序提供的上傳和下載 API 無法在調試工具中正常工作,需要用手機微信掃碼預覽體驗。
主要功能實現
上傳圖片
上傳圖片使用了微信小程序提供的wx.chooseImage(OBJECT)獲取需要上傳的文件路徑,然后調用上傳文件接口wx.request(OBJECT)發送 HTTPS POST 請求到自己指定的后臺服務器。和傳統表單文件上傳一樣,請求頭Content-Type也是multipart/form-data。后臺服務器收到請求后,使用 npm 模塊 multiparty 解析 multipart/form-data 請求,將解析后的數據保存為指定目錄下的臨時文件。拿到臨時文件的路徑后,就可直接調用 COS SDK 提供的文件上傳 API 進行圖片存儲,最后得到圖片的存儲路徑及訪問地址(存儲的圖片路徑也可以直接在 COS 管理控制臺看到)。
獲取圖片列表
調用列舉目錄下文件&目錄 API可以獲取到在 COS 服務端指定 bucket 和該 bucket 指定路徑下存儲的圖片。
下載和保存圖片
指定圖片的訪問地址,然后調用微信小程序提供的 wx.downloadFile(OBJECT) 和 wx.saveFile(OBJECT) 接口可以直接將圖片下載和保存本地。這里要注意圖片訪問地址的域名需要和服務器配置的 downloadFile 合法域名一致,否則無法下載。
刪除圖片
刪除圖片也十分簡單,直接調用文件刪除 API 就可以將存儲在 COS 服務端的圖片刪除。



