微信小程序 movable-view
微信小程序 movable-view
movable-view 是一個可移動的視圖容器,在頁面中可以拖拽滑動。
1.屬性:
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| direction | String | none | movable-view的移動方向,屬性值有all、vertical、horizontal、none |
| inertia | Boolean | false | movable-view是否帶有慣性 |
| out-of-bounds | Boolean | false | 超過可移動區域后,movable-view是否還可以移動 |
| x | Number | 定義x軸方向的偏移,如果x的值不在可移動范圍內,會自動移動到可移動范圍;改變x的值會觸發動畫 | |
| y | Number | 定義y軸方向的偏移,如果y的值不在可移動范圍內,會自動移動到可移動范圍;改變y的值會觸發動畫 | |
| damping | Number | 20 | 阻尼系數,用于控制x或y改變時的動畫和過界回彈的動畫,值越大移動越快 |
| friction | Number | 2 | 摩擦系數,用于控制慣性滑動的動畫,值越大摩擦力越大,滑動越快停止;必須大于0,否則會被設置成默認值 |
2.用法:
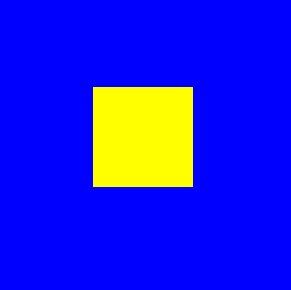
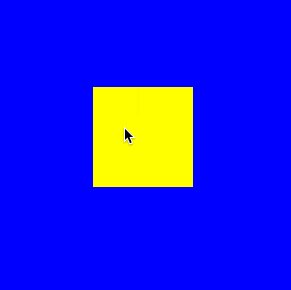
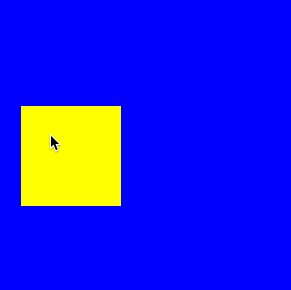
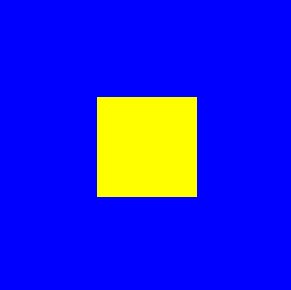
簡單示例1:
- <movable-area style="height: 300rpx;width: 300rpx;background: blue;">
- <movable-view direction="all" style="height: 100rpx; width: 100rpx; background: yellow;">
- </movable-view>
- </movable-area>
效果如圖:

簡單示例2:
- <movable-area style="height: 600rpx;width: 600rpx;background: blue;">
- <!--黃色可以任意二維方向拖動內容-->
- <movable-view direction="all" style="height: 100rpx; width: 100rpx; background: yellow;">
- </movable-view>
- <!--紅色只能橫向拖動內容-->
- <movable-view direction="horizontal" x="100" y="0" style="height: 100rpx; width: 100rpx; background: red;">
- </movable-view>
- <!--綠色只能豎向拖動內容-->
- <movable-view direction="vertical" x="0" y="100" style="height: 100rpx; width: 100rpx; background: #0f0;">
- </movable-view>
- <!--白色不能拖動內容-->
- <movable-view direction="none" x="100" y="100" style="height: 100rpx; width: 100rpx; background: #fff;">
- </movable-view>
- </movable-area>
我們沿用movable-area設定了一個300x300大小的一個可拖動區域(藍色),然后在這個區域內分別放置了4個一個大小為100x100的可以拖動內容movable-view,
其中 黃色 可拖動內容的direction設置為all, 即 可以在任意方向上進行拖動;
紅色 可拖動內容的direction設置為horizontal, 即 只能橫向進行拖動;
綠色 可拖動內容的direction設置為vertical, 即 只能豎向進行拖動;
白色 可拖動的direction設置為none, 即 不能拖動。
效果如圖:

注意:
movable-view 必須設置width和height屬性,不設置默認為10px movable-view 默認為絕對定位,top和left屬性為0px 當movable-view小于movable-area時,movable-view的移動范圍是在movable-area內;當movable-view大于movable-area時,movable-view的移動范圍必須包含movable-area(x軸方向和y軸方向分開考慮)
參考鏈接:https://mp.weixin.qq.com/debug/wxadoc/dev/component/movable-view.html
在具體項目中,可以優化頁面效果,增加各種監聽事件。應用的話如做個拼圖游戲等,僅以舉個栗子,拋裝引玉,歡迎留言交流指正!



