微信小程序:Reader&Movie
發布時間:2017-12-15 08:51 所屬欄目:小程序開發教程
微信小程序:Reader&Movie 實戰以及注意事項。
運行項目
下載微信web開發者工具,clone項目到本地,用微信web開發者打開項目,模擬器上(編譯或CTRL+S)查看項目
git clone https://github.com/sunshine824/WeChat_Reader-Movie.git
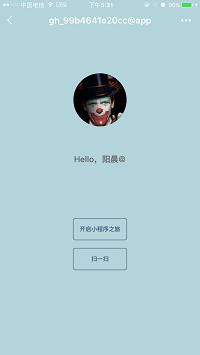
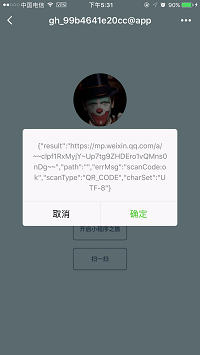
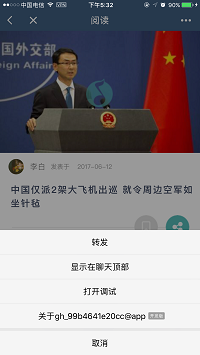
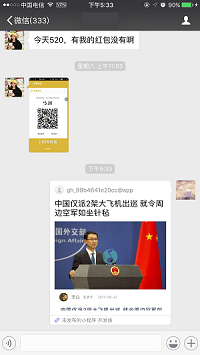
最后模擬器上效果如下:

項目結構
.
├── README.md
├── data // 自定義data數據
├── images //靜態圖片文件夾
├── pages
│ ├── movies //電影模塊
│ │ ├── more-movie //更多電影頁面
│ │ │ └── more-movie.js
│ │ │ └── more-movie.json //more-movie配置文件
│ │ │ └── more-movie.wxml
│ │ │ └── more-movie.wxss
│ │ ├── movie //單個電影組件
│ │ ├── movie-grid //所有電影整合的組件
│ │ ├── more-list //單個分類電影列表
│ │ ├── movie-detail //電影詳情
│ │ ├── stars //評分組件
│ │ ├── movies.js //電影模塊腳本
│ │ ├── movies.json
│ │ ├── movies.wxml
│ │ └── movies.wxss
│ ├── posts //文章模塊
│ │ ├── post-detail //文章詳情組件
│ │ ├── post-item //單個文章組件
│ │ ├── post.js
│ │ ├── post.json
│ │ ├── post.wxml
│ │ └── post.wxss
│ ├── welcome //歡迎入口文件
│ │ ├── welcome.js
│ │ ├── welcome.json
│ │ ├── welcome.wxml
│ │ └── welcome.wxss
├── untils //公共方法模塊
├── └── untils.js
├── app.js
├── app.json //公共配置文件
├── app.wxss //公共樣式表
└── static
注意事項
1.如何設置縱向輪播:vertical="{{true}}"
2.如何阻止事件冒泡:catch+事件
3.wx.navigateTo 是平行跳轉,由主頁面跳到子頁面 跳轉后會觸發 onHide
wx.redirectTo 是平級跳轉 跳轉后會觸發 onUnload
4.如果頁面使用了tabBar組件,只能使用wx.switchTab實現跳轉,wx.navigateTo、wx.redirectTo則不行
5.為什么會出現“腳本錯誤或者未正確調用Page()”的錯誤提示?
*出現這個錯誤的原因通常是因為對應頁面的js文件里,沒有調用Page方法。即使js文件里沒有任何代碼,也需要在js里添加一個空的 Page({})。注意Page的P要大寫。
6.為什么會出現“Expecting ‘String,‘Number,‘NULL,‘True....’”’’的錯誤提示?
*出現這個錯誤的原因在于對應頁面的json文件沒有加入{ }。即使json文件里沒有任何內容,也需要加入一個{ },作為默認代碼。json文件不允許出現注釋代碼,如果有注釋的代碼,同樣會報這個錯誤。
7.為什么 出現“ Failed to load image http://2110932784.debug.open.weixin.qq.com/pages/posts/images/post/crab.png : the server responded with a status of 404 (HTTP/1.1 404 Not Found) From server 127.0.0.1”
*出現類似的這種錯誤,通常是由于圖片的路徑不對而引起的。外網的圖片,我們這里不再說了,因為沒有相對和絕對的路徑概念,如果報錯了就是你外網的圖片url錯了。我們說說本地的圖片路徑問題。請注意,如果圖片路徑被寫在一個js文件A里,而B引用了這個js文件,那么圖片的路徑必須是相對于B的相對路徑。所以,最好在公共的js文件里使用絕對路徑。
還有一點,提醒大家,小程序對資源文件,比如圖片是有緩存的,這個大家要注意。
新增功能 分享 掃二維碼





github源碼:https://github.com/sunshine824/WeChat_Reader-Movie
快捷下載:WeChat_Reader-Movie-master.rar



