小程序碼設計篇
初見小程序碼,猶如一朵盛開的菊花。

2017 年四月,微信正式推出了小程序碼。本文將為你剖析更多關于小程序碼的技術細節。
小程序碼的前世
初見小程序碼,猶如一朵盛開的菊花。

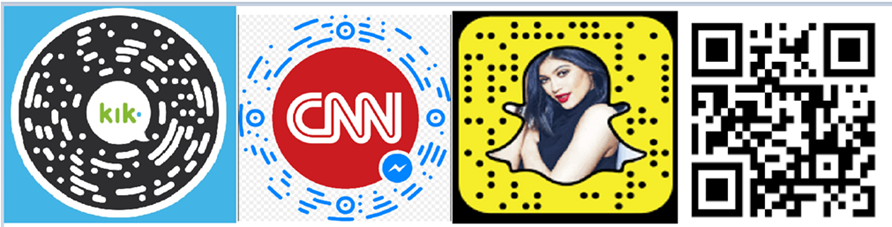
其實這種腦洞大開的異形碼并非微信首創,Facebook、kik、snapchat 等公司都研發了自己體系的碼。

從設計的圖形上,我們把上述方案簡單分成:
• 平面類 如 qrcode ,snapchart code
• 環狀類 如 fb code,kik code,
考慮到專利風險,又要兼顧優雅美觀,我們最終選擇放射狀作為我們的 base 方案,也就是最后面世的“菊花碼”。
小程序碼的構成
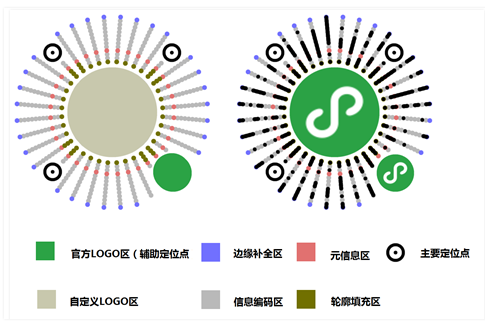
小程序的 3 個“牛眼”用來定位,放射線條編碼信息,這是一個大家都懂的原理。但”麻雀雖小,五臟俱全“,小程序碼與 QRCode 類似,同樣包含了定位區,編碼信息區,元信息區等部分,除此以外,我們還加入了自定義 Logo 區,下面讓我們來解剖一下小程序碼。

如何生成一個小程序碼
”萬丈高樓平地起“,那小程序碼是如何一磚一瓦構建起來的呢?我們以一個實例來演示小程序碼的生成 。
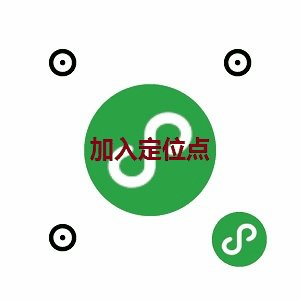
1 .定位點
定位點主要用于標記小程序碼的大小及在圖中的位置,與 QRCode 類似,我們采用了 3+1 的方案,3 個主定位點加一個輔助定位點。可以發現,定位點的對角連線交點剛好是碼的圓心,3 個主定位點又剛好組成一個等腰直角三角形。以上的特征,非常有利于定位識別。

2 .信息編碼區
我們會把原始編碼的字符串,轉換成 01 的序列,再加入糾錯碼,得到最終 01 序列。我們只需要把 01 序列按一定的編碼路徑,填充到信息編碼區的方格中即可(0 為白,1 為黑)。小程序在圖案編碼階段,也是按點編碼的的,并沒有線的概念。

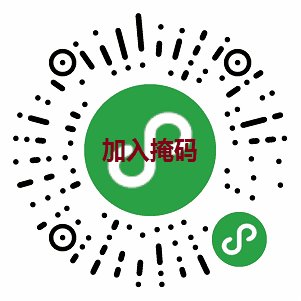
3 .掩碼圖案
填充好編碼區之后,我們發現圖案與設計稿大相徑庭,并沒有發射狀線條的感覺。究其原因,是因為黑色點過于稀疏。所以我們還要做 mask,加上掩碼圖案。
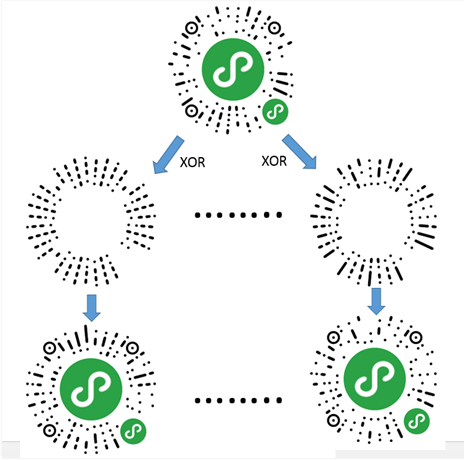
mask 的原理其實就是拿一個掩碼圖案與原圖做 XOR 操作,在解碼階段,再做一次 XOR 操作,兩次 XOR 操作,我們得到了原始的數據區。

我們按照一定的規則,預先設定了 32 種 mask 模板。在碼生成階段,會尋找一個最佳的 mask,讓我們的黑白分布更具線條感。mask 完成后,我們得到了下面的效果圖。

4 .元信息區
前面我們提到,小程序碼分為多個版本,每個版本有 4 個糾錯 Level,同時 mask 階段又有一個獨特的 mask id。這些信息,我們稱之為元信息,需要獨立編碼到圖案中,并且本身具備糾錯能力。

至此,我們已經把所有必不可少的信息寫入到圖案中,碼本身已經是可識別的了。為了讓整體更加美觀,需要對內外圈再進行一些處理。
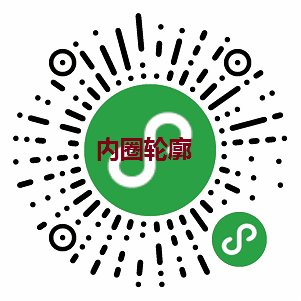
5 .輪廓填充區
為了凸顯 logo 的形狀,我們在內圈留了一些區域作為輪廓填充區。

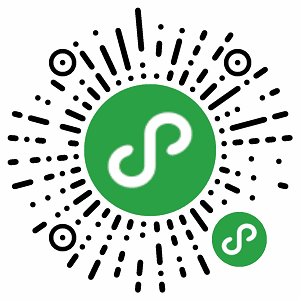
6 .邊緣補全區
最外圈也不帶有編碼信息,用于勾勒圖案的輪廓,總體上我們有以下兩種方案

方案一更突出圖案更加圓的特點,但方案二可以讓線條顯得更加錯落有致,也是我們的最終選擇。
可擴展
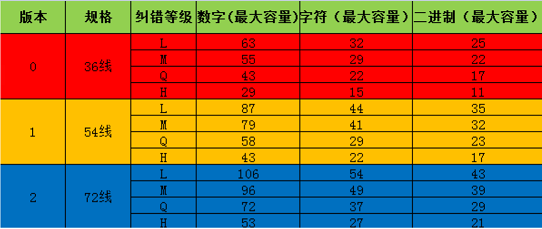
- 為了讓小程序碼在編碼容量上的需求,我們設計了 36 線,54 線,72 線三種版本,每個版本支持由低到高 L,M,Q,H 四種糾錯等級,分別能糾錯 10%,15%,25%,35%的信息。

- 不同的版本,在不同的糾錯 Level 下,采用不同的字符集,其最大編碼容量如下

編后語
從小程序碼設計上,有以下幾個特點
-
高識別度 保留最核心的中間區域給使用者自定義,讓每個品牌商都有自己的專屬碼
-
高容錯 實際應用中,大部分 QRCode 由于中間部分被 logo 覆蓋,有效編碼區域丟失。而小程序碼是無損的,在相同糾錯等級的情況下,容錯性更高。
-
更安全 QRCode 由于其開放性,容易成為“病毒”的溫床。而小程序碼采用完全私有的協議,只有微信可以生成,也只有微信可以解碼,用戶可以放心的打開掃一掃。
最后我們再通過下圖,感受一下小程序碼這朵“菊花”綻放的過程。