精品!藝龍小程序:開發(fā)項(xiàng)目遇到的問題以及解決方案
一.頁面間跳轉(zhuǎn)如何監(jiān)聽事件小程序提供打開新頁面、頁面重定向、頁面返回、tabBar切換四種改變視圖的機(jī)制,托管了頁面的生命周期,并為應(yīng)用提供了相應(yīng)的生命周期事件,方便應(yīng)用各階段的業(yè)務(wù)處理,但頁面之間相互跳轉(zhuǎn) ...
一.頁面間跳轉(zhuǎn)如何監(jiān)聽事件
小程序提供打開新頁面、頁面重定向、頁面返回、tabBar切換四種改變視圖的機(jī)制,托管了頁面的生命周期,并為應(yīng)用提供了相應(yīng)的生命周期事件,方便應(yīng)用各階段的業(yè)務(wù)處理,但頁面之間相互跳轉(zhuǎn)并沒有相應(yīng)的事件機(jī)制,例如——
1、A頁面打開二級(jí)頁B,B頁面做了一些操作,要通知A頁面做相應(yīng)的處理。
2、從B頁面攜帶一些數(shù)據(jù),返回到A頁面
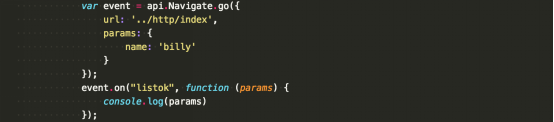
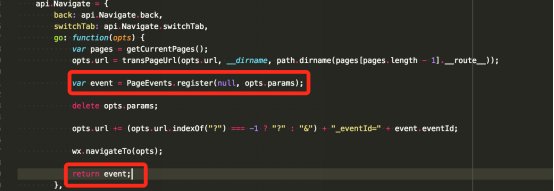
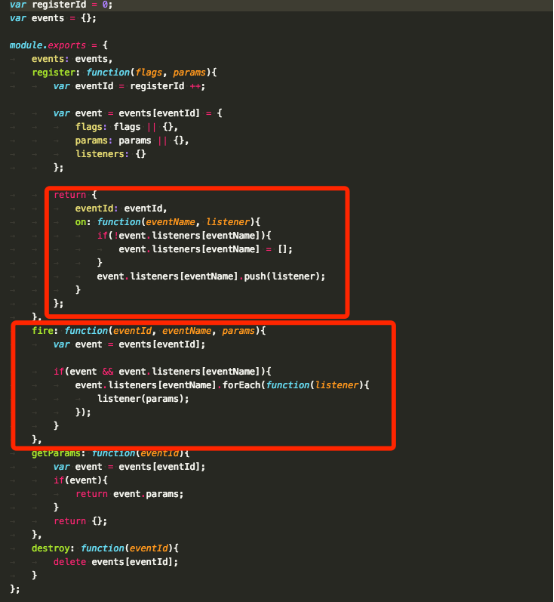
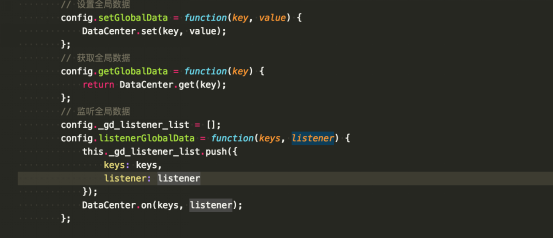
以上兩種場景很常見,歸結(jié)為頁面間如何方便的進(jìn)行交互,當(dāng)然我們可以通過頁面跳轉(zhuǎn)傳參或全局?jǐn)?shù)據(jù)對(duì)象來達(dá)到目的,但是使用上有些束縛(轉(zhuǎn)換參數(shù)或維護(hù)全局對(duì)象),在此elong小程序項(xiàng)目中采用事件機(jī)制解決這一問題。我們重寫了navigateToAPI,A頁面調(diào)用該接口進(jìn)行頁面跳轉(zhuǎn)后,方法返回給A頁面一個(gè)事件對(duì)象 event,該對(duì)象可以注冊(cè)自定義事件,目標(biāo)頁面(B頁面)可以按照業(yè)務(wù)需求觸發(fā)事件響應(yīng),同時(shí)將相關(guān)數(shù)據(jù)作為參數(shù)傳遞到監(jiān)聽處callback。
A頁面

B頁面

API

Event

打開二級(jí)頁面效果圖——

二、前后端同時(shí)開發(fā)過程中,前端如何方便的mock數(shù)據(jù)、特殊場景下前端如何方便的調(diào)整后端數(shù)據(jù)
涉及到http(s)接口請(qǐng)求數(shù)據(jù),除了上述問題外,其實(shí)還有一些hook任務(wù)要做,比如統(tǒng)一的 缺省入?yún)ⅰ⑷罩尽⑿袨榻y(tǒng)計(jì)、超時(shí)處理等,這就需要框架層面對(duì)小程序原生接口 wx.request做一層封裝以便擴(kuò)展。
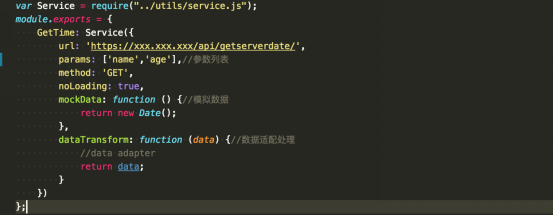
每個(gè)頁面所需要的后端接口配置在獨(dú)立service文件中,頁面中引用對(duì)應(yīng)的service,統(tǒng)一由此調(diào)用http接口,減少頁面業(yè)務(wù)邏輯的復(fù)雜度。

url:后端接口url
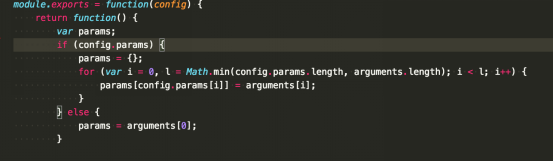
params:接口入?yún)ⅲ襞渲昧藚?shù)列表,則按參數(shù)列表自動(dòng)序列化參數(shù),若不配置,默認(rèn)取調(diào)用接口時(shí)的第一個(gè)參數(shù)作為params


method: 默認(rèn)為 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
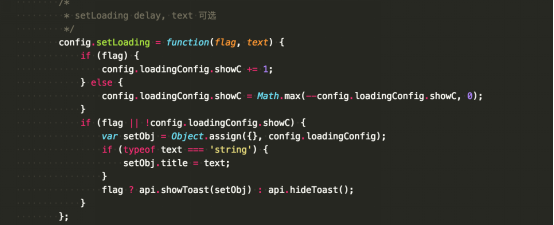
noLoading: 默認(rèn)false,即每個(gè)網(wǎng)絡(luò)接口均出現(xiàn)loading效果
mockData:模擬后端數(shù)據(jù),并行開發(fā)過程中必不可少
dataTransform:轉(zhuǎn)換數(shù)據(jù),滿足特殊性處理
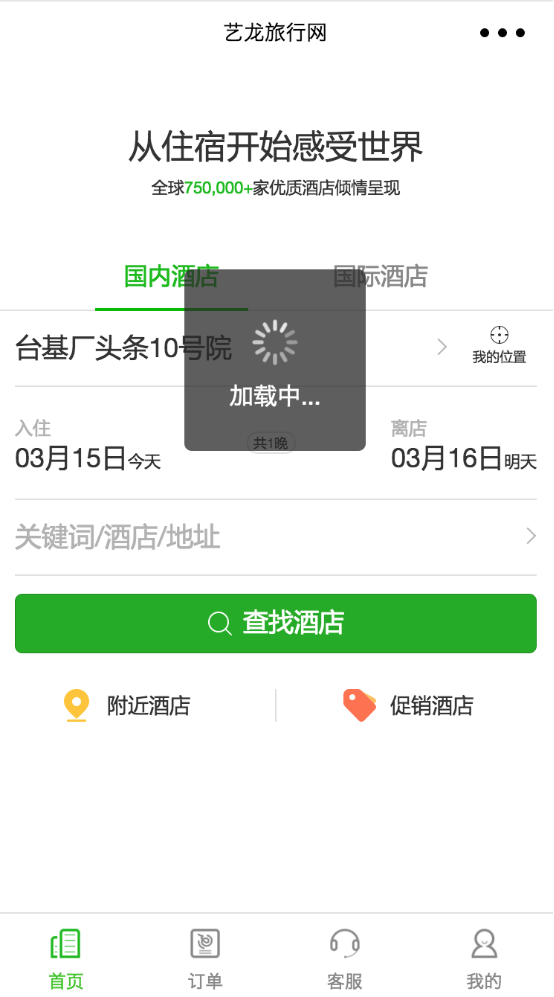
loading效果圖——

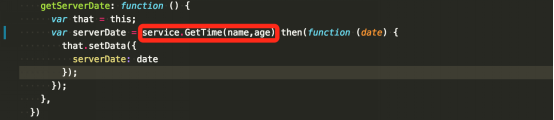
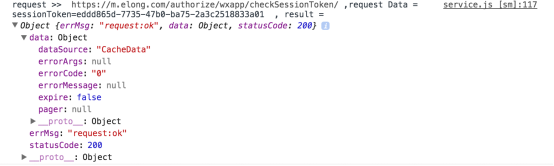
數(shù)據(jù)請(qǐng)求——

三、若要所有的頁面支持自定義事件、業(yè)務(wù)組件擴(kuò)展等功能,又不想所有的頁面中添加量大的方法,這就需要框架層提供統(tǒng)一的機(jī)制解決,elong小程序框架在此封裝了Page、require等原生方法
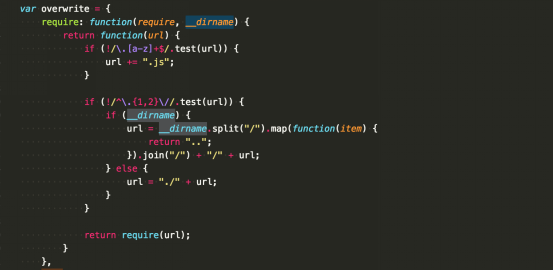
1、require如果提供基準(zhǔn)目錄層次__dirname
a)require非相對(duì)目錄時(shí)會(huì)自動(dòng)補(bǔ)充相等層次
b)直接調(diào)用原生require
2、未提供基準(zhǔn)目錄層次_dirname,按當(dāng)前目錄尋找

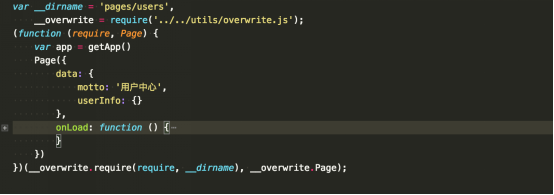
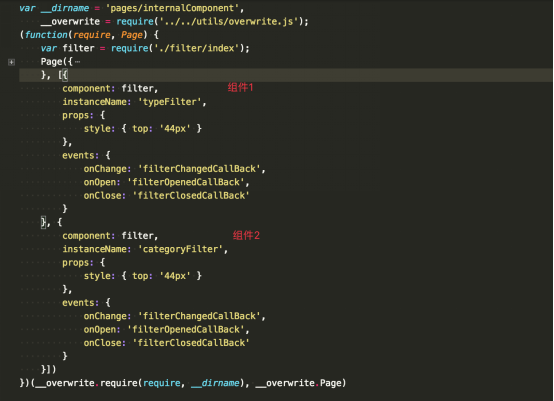
3、Page 構(gòu)造函數(shù)用來注冊(cè)一個(gè)頁面。接受一個(gè)object參數(shù),其指定頁面的初始數(shù)據(jù)、生命周期函數(shù)、事件處理函數(shù)等,框架對(duì)Page做了重寫,這樣可以方便的使用擴(kuò)展能力(頁面事件、全局事件、內(nèi)部組件、外部組件),使用時(shí)僅需將原來的業(yè)務(wù)代碼用包裝器包裝一下即可

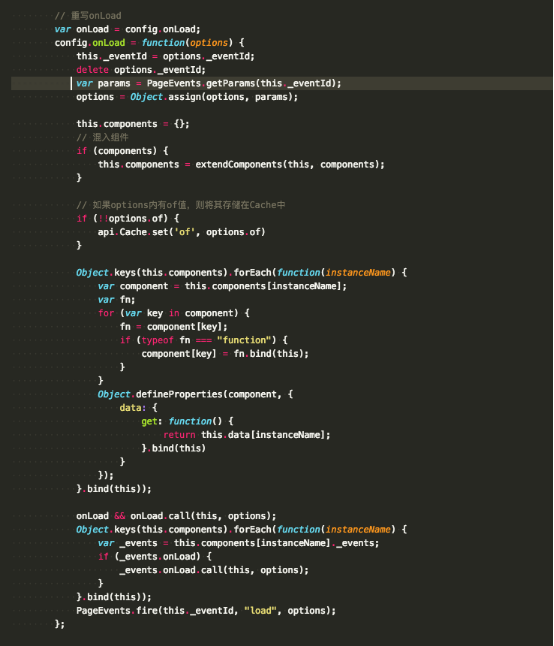
重寫后的Page增加了 委托生命周期函數(shù)、擴(kuò)展事件機(jī)制、內(nèi)置內(nèi)部組件和外部組件擴(kuò)展等功能(詳見overwrite.js 文件)



四、小程序中提供了模板機(jī)制,
可以方便的復(fù)用一段頁面(wxml)代碼,但需要手動(dòng)將模板中綁定的事件、數(shù)據(jù)注冊(cè)到當(dāng)前頁面的Page下,而且不可以出現(xiàn)重名屬性和方法,相當(dāng)于僅是一個(gè)“插入”操作,目前無法像使用原生組件一樣使用一個(gè)外部的獨(dú)立組件。比如,業(yè)務(wù)中有一個(gè)獨(dú)立的功能日歷,我們通常希望這個(gè)日歷組件是獨(dú)立一體的,放在一個(gè)component文件夾下,日歷組件包含自己的wxml、wxss、js,其中js的事件、數(shù)據(jù)注冊(cè)不受太多限制(不關(guān)心是否和使用者命名沖突等),為此 elong 小程序框架在重寫Page時(shí)提供了擴(kuò)展外部組件的功能。


詳細(xì)使用規(guī)范——
1、wxml需要以模板的形式引入組件的wxml
<template is="filter" data="{{ ...typeFilter }}" />
2、wxss 需要引入組件的wxss
@import "filter/index.wxss";
3、js需要引入組件的js文件
var filter = require('./filter/index');
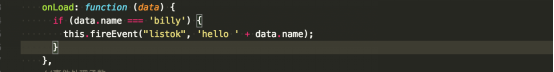
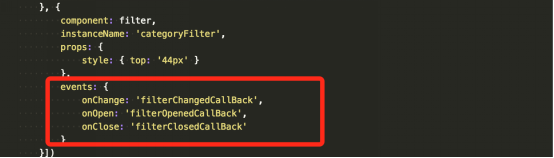
4、組件和頁面見的事件傳遞需要在組件配置中聲明

這些事件函數(shù)需要注冊(cè)在頁面中,組件中可以通過fireEvent的形式觸發(fā)到這些事件。
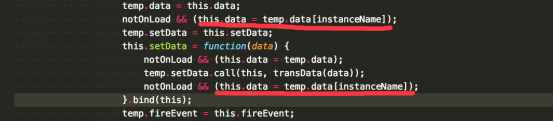
5、組件中不可使用Page構(gòu)造方法,因?yàn)榻M件不是頁面,不需要注入小程序頁面列表中,其他的事件函數(shù)、方法、數(shù)據(jù)的定義沒有任何限制,不需要擔(dān)心方法和屬性的同名沖突,框架層將組件的屬性和方法命名空間化賦予頁面對(duì)象,并且如果組件中的方法用到this,在組件的方法執(zhí)行時(shí),框架會(huì)動(dòng)態(tài)改變要操作的數(shù)據(jù)對(duì)象,保證組件中詞法this就是組件的。

*實(shí)現(xiàn)詳見 overwrite.js > extendComponents方法。
日歷組件——

picker組件效果圖——

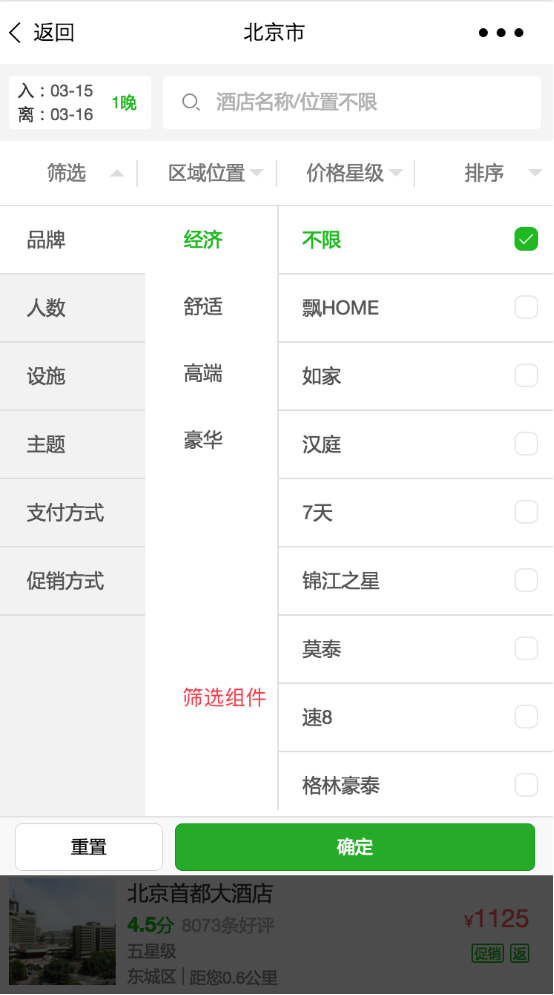
獨(dú)立外部組件效果圖——

項(xiàng)目地址:https://github.com/eLong-opensource/XCX-scaffold
項(xiàng)目下載:XCX-scaffold-master (1).zip





