微信小程序分析一:數(shù)據(jù)流與數(shù)據(jù)綁定
單向數(shù)據(jù)流和雙向數(shù)據(jù)流1、單項數(shù)據(jù)流:指的是我們先把模板寫好,然后把模板和數(shù)據(jù)(數(shù)據(jù)可能來自后臺)整合到一起形成HTML代碼,然后把這段HTML代碼插入到文檔流里面優(yōu)點:數(shù) ...
單向數(shù)據(jù)流和雙向數(shù)據(jù)流
1、單項數(shù)據(jù)流:指的是我們先把模板寫好,然后把模板和數(shù)據(jù)(數(shù)據(jù)可能來自后臺)整合到一起形成HTML代碼,然后把這段HTML代碼插入到文檔流里面
優(yōu)點:數(shù)據(jù)跟蹤方便,流向單一,追尋問題比較方便【主要體現(xiàn):微信小程序】。
缺點:就是寫起來不太方便,如果修改UI界面數(shù)據(jù)需要維護對應的model對象
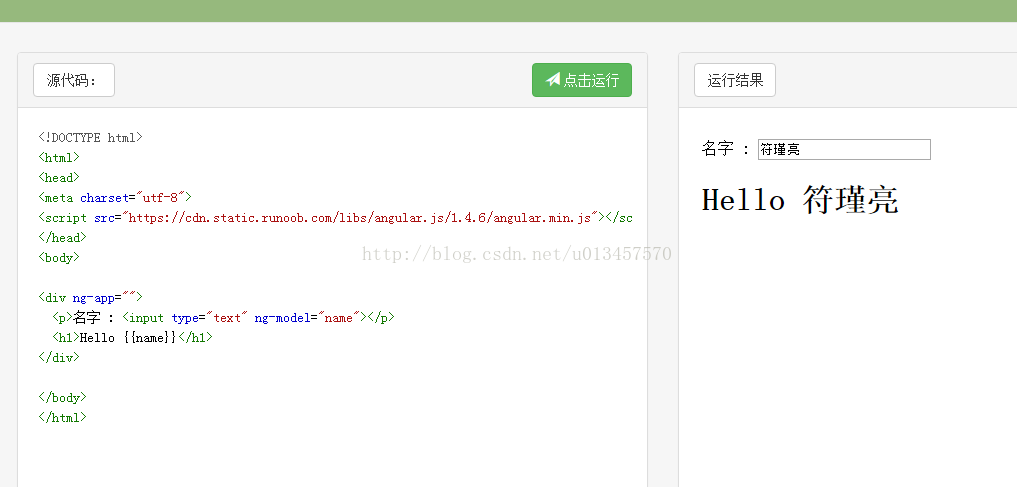
2、雙向數(shù)據(jù)流:值和UI是雙向綁定的,大家都知道,只要UI里面的值發(fā)生變化model對象里面對應的值也會發(fā)生變化,數(shù)據(jù)和UI是雙向綁定的。
優(yōu)點;當修改UI頁面數(shù)據(jù)時候,對應的model對象值也會跟著改變。
缺點:雙向流動,追群問題相對負責【主要體現(xiàn):Anguler.js和vue.js等】
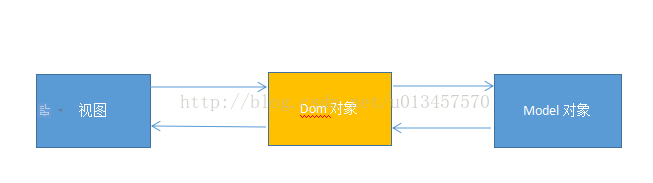
》》》 開發(fā)前端的同學;尤其是WEB前端,每天都會和視圖打交道加入你用過原生的JS,還是jQuery.JS等,都會感覺到代碼的冗余和負責,你需要手動去管理視圖和對象數(shù)據(jù)的一致性。
1、DOM對象是需要手動去維護,之所有比較麻煩。

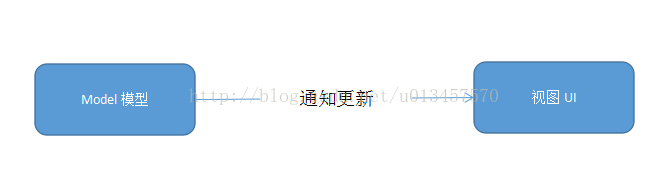
》》》那么問題來了,微信小程序是使用單向數(shù)據(jù)流還是雙向數(shù)據(jù)流呢?答案是為使用單向數(shù)據(jù)流【model模型------->視圖UI】,通過設定model對象的值進行渲染視圖UI

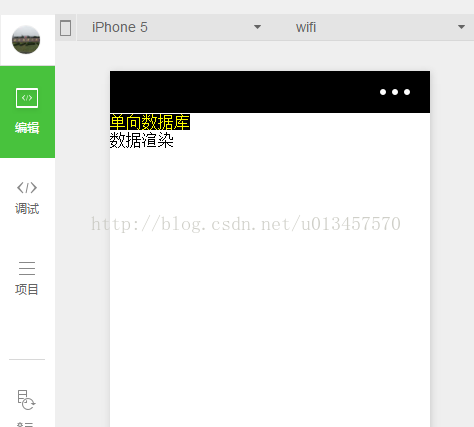
微信小程序案例,雖然案例很簡單,但是用于證明微信小程序使用的是單向數(shù)據(jù)流足夠了。
JS文件
-
//index.js -
//通過getApp獲取全局應用程序?qū)ο? -
var app = getApp() -
Page({ -
data:{ -
text:"單向數(shù)據(jù)庫", -
showText:"數(shù)據(jù)渲染", -
}, -
})
WXML文件
-
<text>{{text}}</text> -
<view >{{ showText }}</view>
頁面顯示結(jié)果

雙向數(shù)據(jù)流案例