微信小程序?qū)嵗好琅畧D集:調(diào)用遠程API獲取圖片及保存
本程序中,利用微信的遠程API接口調(diào)用,完成了圖片的獲取,并用按鈕動態(tài)加載圖片。在圖片顯示頁面,用wx.downloadFile接口調(diào)用,實現(xiàn)了本地圖片的保存功能。比較完整得實現(xiàn)了一個圖 ...
本程序中,利用微信的遠程API接口調(diào)用,完成了圖片的獲取,并用按鈕動態(tài)加載圖片。在圖片顯示頁面,用wx.downloadFile接口調(diào)用,實現(xiàn)了本地圖片的保存功能。比較完整得實現(xiàn)了一個圖片瀏覽的微信小程序。我們先看一下這個小程序的運行效果:

可以看到我們可以瀏覽很多美女圖片,

而且一頁看完后,還可以通過點擊【點擊加載更多】按鈕,動態(tài)加載更多的圖片;

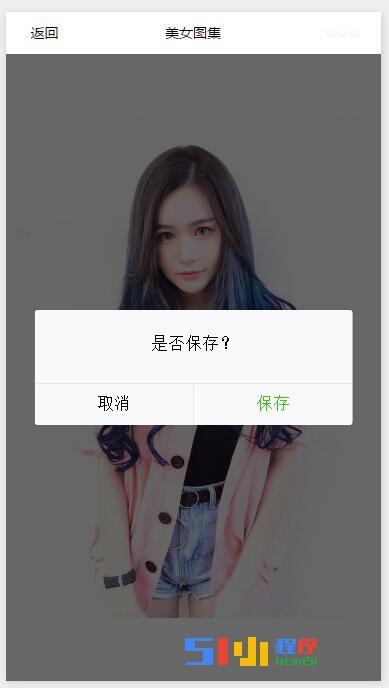
此外,可以可以支持點擊單個圖片,單獨查看一張完整的圖片;

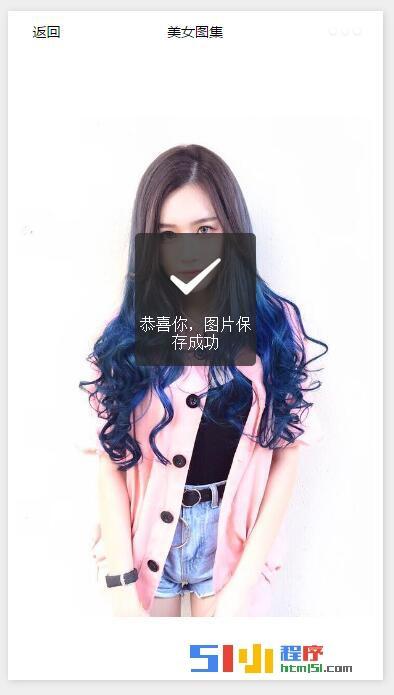
并支持按住圖片后,保存到本地的功能。

下面就這個項目的代碼做些解析:下面是index頁面的JS代碼:
//index.js
//獲取應(yīng)用實例
var app = getApp()
Page( {
data: {
items: [],
hidden: false,
loading: false,
loadmorehidden:true,
plain: false
},
onItemClick: function( event ) {
var targetUrl = "/pages/image/image";
if( event.currentTarget.dataset.url != null )
targetUrl = targetUrl + "?url=" + event.currentTarget.dataset.url;
wx.navigateTo( {
url: targetUrl
});
},
loadMore: function( event ) {
var that = this
requestData( that, mCurrentPage + 1 );
},
onLoad: function() {
console.log( 'onLoad' )
var that = this
requestData( that, mCurrentPage + 1 );
}
})
/**
* 定義幾個數(shù)組用來存取item中的數(shù)據(jù)
*/
var mUrl = [];
var mDesc = [];
var mWho = [];
var mTimes = [];
var mTitles = [];
var mCurrentPage = 0;
// 引入utils包下的js文件
var Constant = require('../../utils/constant.js');
/**
* 請求數(shù)據(jù)
* @param that Page的對象,用來setData更新數(shù)據(jù)
* @param targetPage 請求的目標(biāo)頁碼
*/
function requestData( that, targetPage ) {
wx.request( {
url: Constant.GET_MEIZHI_URL+targetPage,
header: {
"Content-Type": "application/json"
},
success: function( res ) {
if( res == null ||
res.data == null ||
res.data.results == null ||
res.data.results.length <= 0 ) {
console.error( "god bless you..." );
return;
}
var i = 0;
for( ;i < res.data.results.length;i++ )
bindData( res.data.results[ i ] );
//將獲得的各種數(shù)據(jù)寫入itemList,用于setData
var itemList = [];
for( var i = 0;i < mUrl.length;i++ )
itemList.push( { url: mUrl[ i ], desc: mDesc[ i ], who: mWho[ i ], time: mTimes[ i ], title: mTitles[ i ] });
that.setData( {
items: itemList,
hidden: true,
loadmorehidden:false,
});
mCurrentPage = targetPage;
}
});
}
/**
* 綁定接口中返回的數(shù)據(jù)
* @param itemData Gank.io返回的content;
*/
function bindData( itemData ) {
var url = itemData.url.replace( "//ww", "//ws" );
var desc = itemData.desc;
var who = itemData.who;
var times = itemData.publishedAt.split( "T" )[ 0 ];
mUrl.push( url );
mDesc.push( desc );
mWho.push( who );
mTimes.push( times );
mTitles.push( "更多" + " " + times );
}
這里在點擊的時候,把點擊的圖片的url傳遞image頁面,注冊了點擊更多時,動態(tài)加載圖片的事件;
函數(shù)requestData通過API接口調(diào)用,完成遠程請求,把圖片加載到本地,并通過bindData綁定接口中返回的數(shù)據(jù)。
下面是index頁面的WXML代碼:
<!--index.wxml-->
<view>
<loading hidden="{{hidden}}" >
加載中...
</loading>
<view class= "card" wx:for = "{{items}}">
<view data-url="{{item.url}}" bindtap = "onItemClick">
<image class= "image" mode="aspectFill" src="{{item.url}}"/>
<view class="title">{{item.title}}</view>
</view>
</view>
<button hidden="{{loadmorehidden}}" type="primary" class="loadmore" size="default" loading="{{loading}}" plain="{{plain}}" bindtap="loadMore">
點擊加載更多
</button>
</view>
下面是index頁面的WXSS代碼:
/**index.wxss**/
.card {
border: 2px solid #ffffff;
border-radius: 5px;
background-color: #ffffff;
box-shadow: 0px 5px 1px #cccccc;
margin: 8px;
position: relative;
}
.loadmore {
border: 0px solid #ffffff;
border-radius: 5px;
background-color: #ffffff;
box-shadow: 0px 5px 1px #cccccc;
margin: 8px;
}
.image{
width:100%;
height:240px;
}
.title {
padding: 14px;
font-size: 14px;
}
下面是另外一個單獨顯示圖片的image頁面的JS代碼:
Page( {
data: {
url: "",
hidden: false,
toastHidden: true,
modalHidden: true,
toastText: "數(shù)據(jù)異常",
loadingText: "加載中..."
},
onLoad: function( options ) {
that = this;
if( options == null || options.url == null ) {
this.setData( { hidden: true, toastHidden: false });
return;
}
this.setData( {
hidden: true,
toastHidden: true,
url: options.url
})
},
//Toast信息改變
onToastChanged: function( event ) {
this.setData( { toastHidden: true });
},
// 長按
onlongclick: function() {
this.setData( { modalHidden: false });
},
// 保存
onSaveClick: function( event ) {
var mUrl = "";
if( event.currentTarget.dataset.url != null )
mUrl = event.currentTarget.dataset.url;
console.log( "download:" + mUrl );
saveImage( mUrl );
},
// 取消
onCancelClick: function( event ) {
this.setData( { modalHidden: true });
},
});
var that;
/**
* 保存圖片
*/
function saveImage( mUrl ) {
that.setData( {
hidden: false,
toastHidden: true,
modalHidden: true,
loadingText: "下載中..."
});
wx.downloadFile( {
url: mUrl,
type: 'image',
success: function( res ) {
console.log( "download success" );
that.setData( {
hidden: true,
toastHidden: false,
toastText: "恭喜你,圖片保存成功"
});
},
fail: function( res ) {
console.log( "download fail" );
that.setData( {
hidden: true,
toastHidden: false,
toastText: "保存失敗,請稍后再試"
});
},
complete:function(res){
console.log( "download complete" );
}
})
}
這里的js代碼主要是實現(xiàn)了圖片的加載和長按后的保存功能。
saveImage函數(shù)中,主要調(diào)用了微信的wx.downloadFile接口完成本地圖片的保存功能。
大家看到一下代碼,實現(xiàn)起來也非常的容易。
下面是image頁面的WXML代碼:
<!--image.wxml-->
<view >
<loading hidden="{{hidden}}" >
{{loadingText}}
</loading>
<toast hidden="{{toastHidden}}" bindchange="onToastChanged">
{{toastText}}
</toast>
<view bindlongtap = "onlongclick">
<image class = "bigImage" mode="aspectFill" src="{{url}}" />
</view>
<modal title="是否保存?" confirm-text="保存" cancel-text="取消" data-url="{{url}}"
hidden="{{modalHidden}}" bindconfirm="onSaveClick" bindcancel="onCancelClick">
</modal>
</view>
下面是image頁面的WXSS代碼:
/*image.wxss*/
.bigImage{
width: 95%;
height: 1000rpx;
margin: auto;
overflow: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}



