微信小程序template模板的使用
發布時間:2017-12-01 15:16 所屬欄目:小程序開發教程
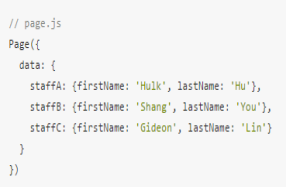
首先看一些官方的一些介紹。模板:模板功能是通過對template 標簽的屬性 name=”” 去創建不同模板,通過is=”name的值”來使用。通過上面兩張圖,大概能看出,使用模板可以為大量類似的布局帶來便利。下面看一下我 ...
首先看一些官方的一些介紹。
模板:模板功能是通過對template 標簽的屬性 name=”” 去創建不同模板,通過is=”name的值”來使用。


通過上面兩張圖,大概能看出,使用模板可以為大量類似的布局帶來便利。下面看一下我自己的一個Demo.
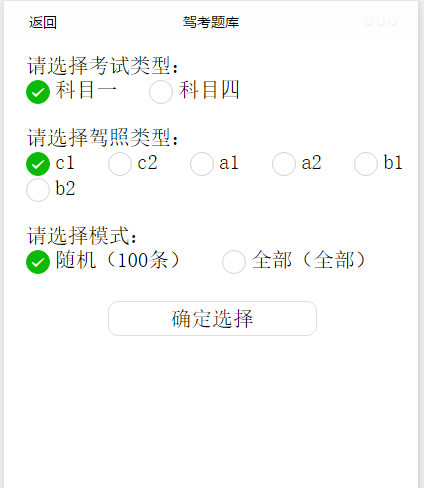
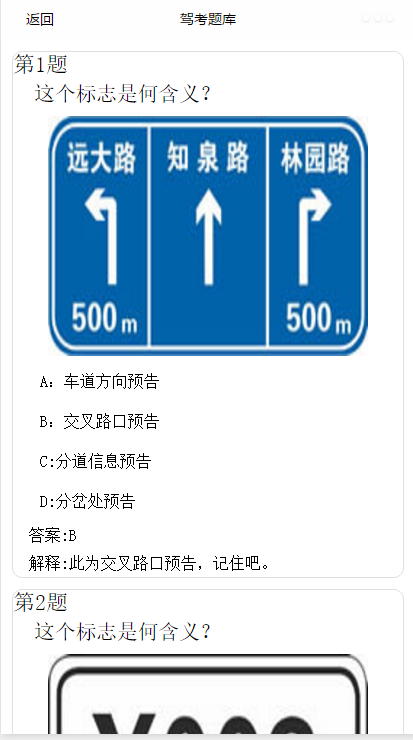
先放出效果圖(數據來自聚合數據)



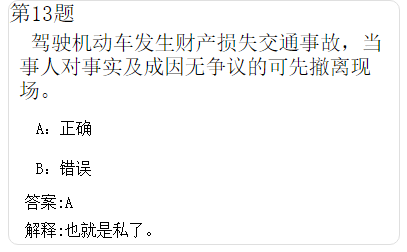
可以看到,除了選項個數的差別之外,其他布局是相同的。
下面的每一道題的模板。
<template name="carItem">
<view class="timu">
<view class="title">第{{item.id}}題</view>
<view class='question'>{{item.question}}</view>
<view class="img" wx:if="{{item.url!=''}}"><image src="{{item.url}}" /></view>
<view class='select'>A:{{item.item1}}</view>
<view class='select'>B:{{item.item2}}</view>
<view class='select' wx:if="{{item.item3!=''}}">C:{{item.item3}}</view>
<view class='select' wx:if="{{item.item4!=''}}">D:{{item.item4}}</view>
<view class='content'>答案:{{item.answer}}</view>
<view class='content'>解釋:{{item.explains}}</view>
</view>
</template>
在我們上面的代碼中,除了使用template標簽定義模板外,還是用了條件渲染。例如當題目為判斷題的時候。CD選項是沒有數據的,所以就不能顯示出來,我們可以通過if語句判斷是否為空來決定顯示與否。
下面放出代碼。
CarUtils.js
/**
* 網絡請求
*/
function request(url, subject, model, testType, success, fail) {
if (typeof success != 'function' || typeof fail != 'function') {
return
}
wx.request({
url: url,
data: {
key: "5f0c9315c43385f5baaa3f49b79caa8f",
subject: subject,
model: model,
testType: testType,
},
success: function (res) {
if (res.data.error_code == 0) {
console.log("獲取數據成功"),
success(res.data)
} else {
wx.showModal({
title: '提示',
content: 'res.data.reason'+'請重新選擇',
success: function (res) {
if (res.confirm) {
console.log('用戶點擊確定')
}
}
})
console.log("失敗原因" + res.data.reason)
fail(res.data.reason)
}
},
fail: function () {
fail('網絡出現問題')
},
})
}



