微信小程序開發知識點總結
1.微信小程序的目錄結構1.外聯公共樣式的方法根據微信的官方文檔,是支持@import的方式一如外聯的公共樣式的使用@import語句可以導入外聯樣式表,@import后跟需要導入的外聯樣式表的 ...
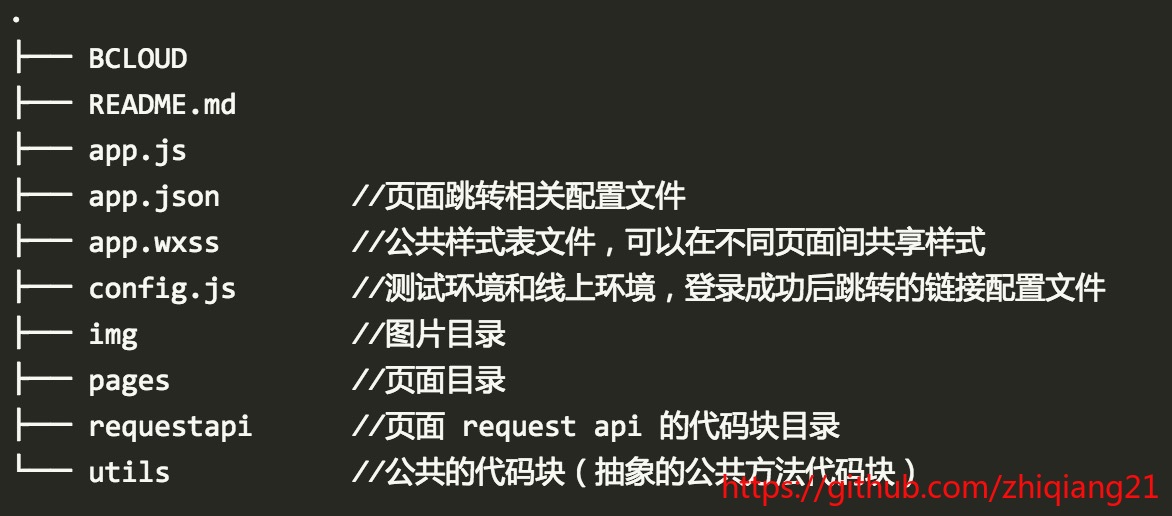
1.微信小程序的目錄結構

1.外聯公共樣式的方法
根據微信的官方文檔,是支持@import的方式一如外聯的公共樣式的
使用@import語句可以導入外聯樣式表,@import后跟需要導入的外聯樣式表的相對路徑,用;表示語句結束。
文檔地址:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html
但是在實際的開發過程中如果通過@import '../../common.wxss' 的方式引入外聯的公共樣式common.wxss 卻是不生效的。如果是引用文件和被引用文件在相同的目錄下是生效的。即@import 'common.wxss'的方式
那么怎么管理我們的公共樣式呢?根據官方文檔。在根目錄的app.wxss中定義的樣式在所有頁面中都生效。
所以我們的wechat-sdk的公共樣式都是在根目錄的app.wxss中定義的。
2.關于toast提示
微信小程序的 API 默認是支持toast的。 但是wx.showToast(OBJECT)方法的彈層卻是默認帶有一個icon。只可以配置success和loading兩種方式。在我們的項目中不實用。所以在我們的項目中使用自定義的方式。
使用方法:
在需要使用toast的wxml中添加下面一段代碼(因為是fixed定位可以放在任意位置,一般放在頁面最底部):
<view style="display:{{toast?'block':''}}" class="bd-toast">{{toasttxt}}</view>
在對應的.js文件中通過import的方式引入toast方法
import { toastFn } from '../../utils/toastFn';
在需要彈層的地方直接調用就可以了
/**
*@ _this 指向當前的page對象
*@text toas中顯示的文案
*/
toastFn(_this,[text]);
3.使用ES6開發提升開發效率
小程序是默認支持ES6語法的,而且在上傳代碼的時候會自動把ES6編譯為ES5。
在第二小節中使用import 的方式引入toastFn就是使用ES6的import
那么使用它有什么好處呢?好處之一就是不用引入第三方庫就可以實現代碼模塊化。
比如我在目錄requestapi主要定義的是關于接口請求的代碼塊。在 utils 中定義的是功能代碼塊。在需要他們的地方直接通過import的方式引入就可以直接使用。import可以把代碼做很好的隔離。
4.config.js 配置文件的使用
為了便于線下聯調和測試。把依賴環境的項通過配置文件的方式管理起來。在需要的地方直接import來引用。如果需要上線的話只需要在這一個文件中打開相應的注釋和關閉相應的注釋就可以了。
//qatestaaac測試環境域名
export let hostName='https://wappass.qatestaaac.baidu.com/';
//線上環境域名
// export let hostName='https://wappass.baidu.com/';
//產品線配置驗證成功后跳轉的url
export let jumpProductUrl = 'https://www.baidu.com/test';
比如說接口的請求都是通過以下的方式來寫,達到統一管理測試環境和線上環境的目的:
import {hostName} from '../config';
wx.request({
//接口請求
url: hostName+'wp/api/security/checkvcode',
data: {
verifycode: vcode,
codestring: _this.data.imgcode
},
method: 'GET',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
}
})
5.怎么獲取表單的數據
因為小程序的開發思想是借鑒 Vue.js 這類MVVM框架的數據綁定的思想。我們是沒辦法直接操作所謂的“DOM”的。那我們怎么獲取頁面的數據或者是更新頁面上的數據呢?下面介紹下數據綁定的思想
比如頁面上有下面這樣的一個input輸入框。
<input type="number" bindinput="phoneInput" maxlength="13" class="bd-phonenum" placeholder="請輸入手機號(無需注冊)" value="{{inputValue}}" />
Page({
data:{
inputValue:'input的默認值' //wxml中會把使用{{inputValue}}的地方的值和這里綁定起來
},
phoneInput:function(e){
let value = e.detail.value;//獲取輸入框的值
},
updatePageData:function(){
//這里是去更新頁面中input 中的值
this.setData({
inputValue:'更新的值' //會更新頁面中綁定了{{inputValue}}的節點
})
}
})
從上面的代碼可以了解到為什么基于數據綁定的類MVVM框架火起來的原因。前端一直再談就是操作DOM影響頁面性能。要盡量少的操作DOM。而上面的代碼在沒有操作的DOM的情況下就完成了獲取頁面上的數據和更新頁面的數據。而且代碼更加的簡潔。



