微信小程序開發(fā)中遇到的問題及總結(jié)
開發(fā)遇到問題:1.image設(shè)置圖片的時(shí)候圖片在開發(fā)工具上面顯示,可是運(yùn)行到手機(jī)上面不顯示。仔細(xì)查看是不是先圖片的時(shí)候。設(shè)置路徑不小心在后面加了空格。例如:正確:手機(jī)上顯示image cla ...
開發(fā)遇到問題:
1.image設(shè)置圖片的時(shí)候圖片在開發(fā)工具上面顯示,可是運(yùn)行到手機(jī)上面不顯示。仔細(xì)查看是不是先圖片的時(shí)候。設(shè)置路徑不小心在后面加了空格。
例如:
正確:手機(jī)上顯示
-
<image class="icon_tubiao" src="../../image/my_jianzhi.png"></image>
錯(cuò)誤:手機(jī)上不顯示 src里面的內(nèi)容后面不小心加了空格
-
<image class="icon_tubiao" src="../../image/my_jianzhi.png "></image>
2.數(shù)據(jù)傳值的問題:傳值的方法。(案例例如一個(gè)for循環(huán)。然后點(diǎn)擊item需要知道點(diǎn)擊的是第幾個(gè)item。)

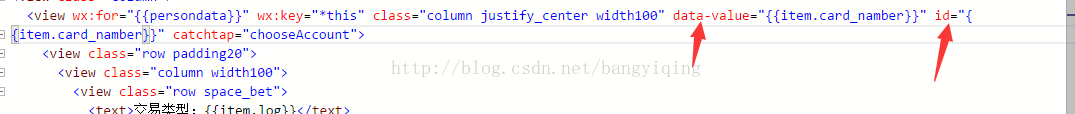
在view上面加一個(gè)屬性id="需要得到的值"
然后設(shè)在點(diǎn)擊事件。在js里面的這個(gè)函數(shù)里面獲取。
在函數(shù)里面,參數(shù)是event。通過
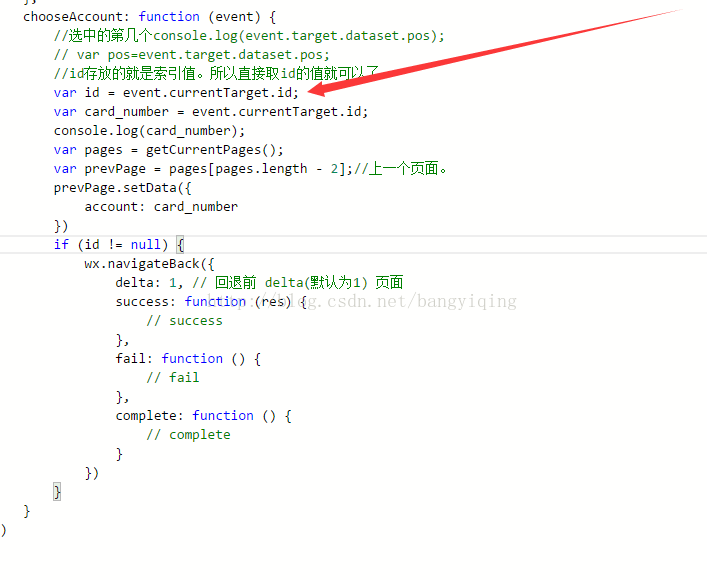
event.currentTarget.id來獲取。
代碼如下圖:

(2)第二種傳數(shù)據(jù)的方法

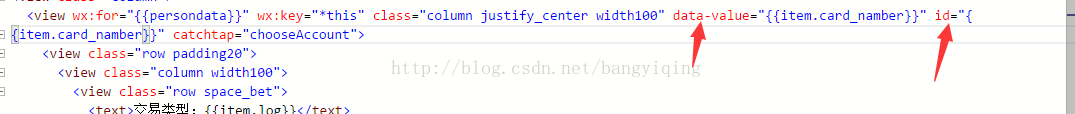
view里面加個(gè)屬性為data-value=“值” data是前綴。后面跟一個(gè)變量名。這個(gè)名字自己可以隨意定義。例如data-pos等等。
然后給view事件加了點(diǎn)擊事件。有個(gè)函數(shù)名
js里面獲取 在函數(shù)里面,參數(shù)是event。通過
記住一定要是event.currentTarget.dataset.value;由于之前寫的event.target.dataset.value總是得不到。
var value=event.currentTarget.dataset.value;來獲取(view里面data-變量)
獲取的時(shí)候
(view里面data-變量)
event.currentTarget.dataset.變量; 就算data后面跟的名字跟獲取這里的名字一直就可以獲取到。變量名可以自己定義
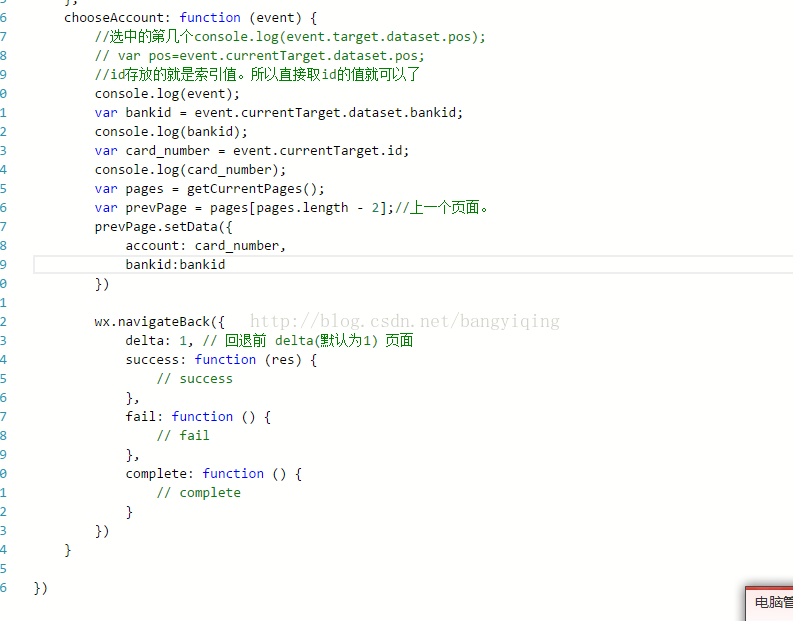
代碼如下圖:

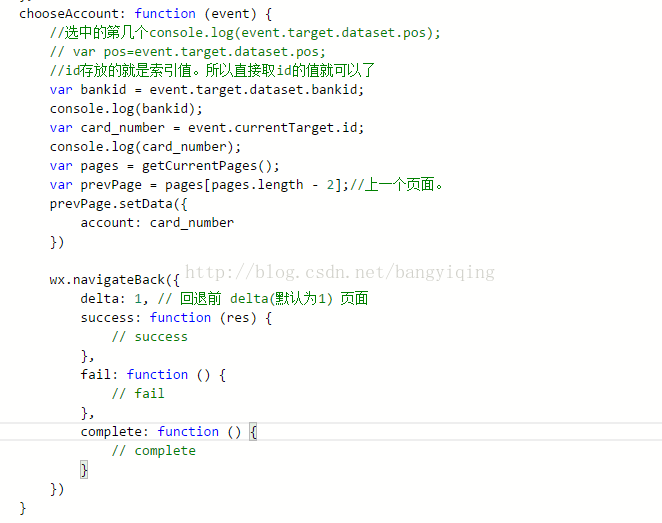
3.A B2個(gè)頁面a跳轉(zhuǎn)到B 。然后b選擇后關(guān)閉 如何給A里面的變量賦值
在B的js文件里面做處理:
在B的js文件里面做處理給A里面的變量賦值
-
var pages = getCurrentPages(); //得到所有的頁面 -
var prevPage = pages[pages.length - 2];//上一個(gè)頁面。 -
//給上一個(gè)頁面的變量賦值 -
prevPage.setData({ -
account: card_number -
})
關(guān)閉當(dāng)前頁面:
-
wx.navigateBack({ -
delta: 1, // 回退前 delta(默認(rèn)為1) 頁面 -
success: function (res) { -
// success -
}, -
fail: function () { -
// fail -
}, -
complete: function () { -
// complete -
} -
})
例子如下圖:

4.css屬性
border-radius:15px;設(shè)在圓角
5.記住判斷是所有的邏輯都要放在{{}}里面。錯(cuò)誤寫法wx:if="{{item.sign_way}}==3"
正確寫法wx:if="{{item.sign_way==3}}"
6.map里面的屬性controls是在界面上的絕對(duì)位置。不隨地圖來回移動(dòng)。
7.給data數(shù)據(jù)賦值的代碼:例子
-
markertap: function () { -
var hidden = false; -
var that = this; -
if (this.data.isHidden) { -
hidden = false; -
} else { -
hidden = true; -
} -
that.setData({ -
isHidden: hidden, -
}) -
}



