微信小程序開發(fā) 入門介紹 及個人demo
在這篇文章中,作者簡單的介紹一下入門知識,并實地講解了自己制作的入門demo,適合入門者按教程學習;“小程序”是一種無需安裝,即可使用的手機“應用”。不需要像往常一樣下載App, ...
在這篇文章中,作者簡單的介紹一下入門知識,并實地講解了自己制作的入門demo,適合入門者按教程學習;
“小程序”是一種無需安裝,即可使用的手機“應用”。不需要像往常一樣下載App,用戶在微信中“用完即走”。
目前,東方航空公司、美團大眾點評、京東、新華社、今日頭條、滴滴出行、摩拜單車等公司都已經各自研發(fā)并推出了“小程序”。
對于我們開發(fā)者來說,在哪些地方使用,或者說這個東西怎么樣,其實我們也不用過多去關注,我們只需要知道,老板讓我們做,我們就得學
po主因為對微信小程序還是比較感興趣的,因為在這一段時間也對微信小程序開發(fā)有所研究,所以在這片文章中會給大家簡單的介紹一下微信小程序的開發(fā),讓大家有一個入門的認識。
微信小程序開發(fā)者文檔地址
這個就是微信的官方文檔的地址,大家可以在這里看到一些微信的官方介紹,為了方便懶癌晚期患者,我把一些我認為重點的東西會粘貼在下面。
以下部分內容截取自官方文檔
創(chuàng)建微信小程序
因為微信小程序是基于微信的環(huán)境來開發(fā)的,所以我們需要在騰訊那邊先創(chuàng)建一個微信小程序,才能進行接下來的操作。
-
獲取微信小程序的 AppID
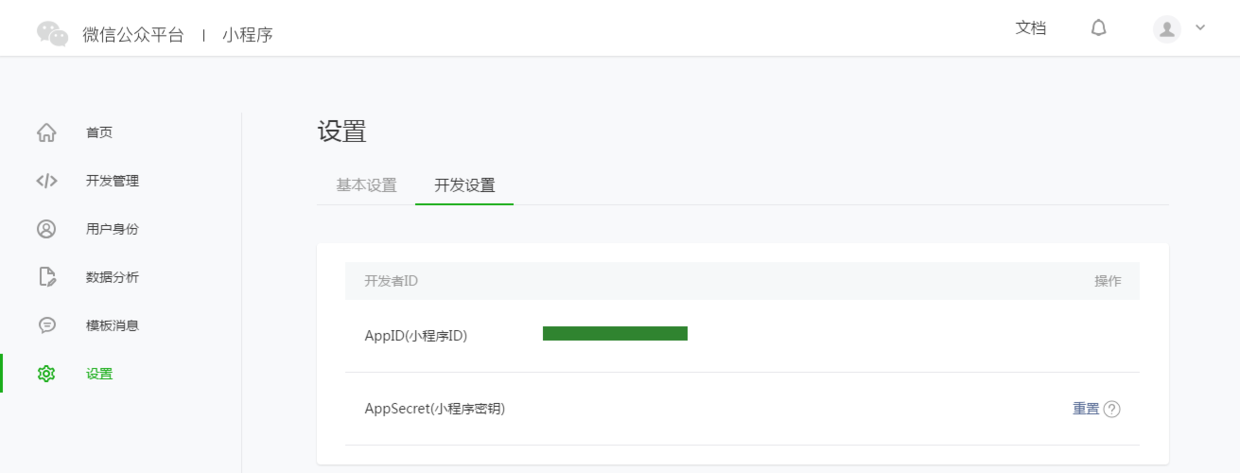
登錄 https://mp.weixin.qq.com ,就可以在網站的“設置”-“開發(fā)者設置”中,查看到微信小程序的 AppID 了,注意不可直接使用服務號或訂閱號的 AppID 。若是不懂如何獲取appid,請在社區(qū)綜合交流區(qū)看一下置頂帖; -
注意:如果要以非管理員微信號在手機上體驗該小程序,那么我們還需要操作“綁定開發(fā)者”。即在“用戶身份”-“開發(fā)者”模塊,綁定上需要體驗該小程序的微信號。本教程默認注冊帳號、體驗都是使用管理員微信號。
 setting
setting -
創(chuàng)建項目
我們需要通過開發(fā)者工具,來完成小程序創(chuàng)建和代碼編輯。
開發(fā)者工具安裝完成后,打開并使用微信掃碼登錄。選擇創(chuàng)建“項目”,填入上文獲取到的 AppID ,設置一個本地項目的名稱(非小程序名稱),比如“我的第一個項目”,并選擇一個本地的文件夾作為代碼存儲的目錄,點擊“新建項目”就可以了。
為方便初學者了解微信小程序的基本代碼結構,在創(chuàng)建過程中,如果選擇的本地文件夾是個空文件夾,開發(fā)者工具會提示,是否需要創(chuàng)建一個 quick start 項目。選擇“是”,開發(fā)者工具會幫助我們在開發(fā)目錄里生成一個簡單的 demo。
 new_project
new_project
項目創(chuàng)建成功后,我們就可以點擊該項目,進入并看到完整的開發(fā)者工具界面,點擊左側導航,在“編輯”里可以查看和編輯我們的代碼,在“調試”里可以測試代碼并模擬小程序在微信客戶端效果,在“項目”里可以發(fā)送到手機里預覽實際效果。 -
編寫代碼
創(chuàng)建小程序實例
點擊開發(fā)者工具左側導航的“編輯”,我們可以看到這個項目,已經初始化并包含了一些簡單的代碼文件。最關鍵也是必不可少的,是
app.js、app.json、app.wxss這三個。其中,.js后綴的是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件。微信小程序會讀取這些文件,并生成小程序實例。
下面我們簡單了解這三個文件的功能,方便修改以及從頭開發(fā)自己的微信小程序。
app.js是小程序的腳本代碼。我們可以在這個文件中監(jiān)聽并處理小程序的生命周期函數(shù)、聲明全局變量。調用框架提供的豐富的API,如本例的同步存儲及同步讀取本地數(shù)據(jù)。想了解更多可用API,可參考 API 文檔//app.js App({ onLaunch: function () { //調用API從本地緩存中獲取數(shù)據(jù) var logs = w



