github精選:云沃客微信小程序項目實戰(zhàn)經(jīng)驗
效果如下:微信小程序,從周三開始上手做周三周四基本完成。周五調(diào)試和適配機型,提測debug,提交審核。時間雖短但是歷經(jīng)坎坷,可以用“坑多,路滑,坡陡”來形容 ...
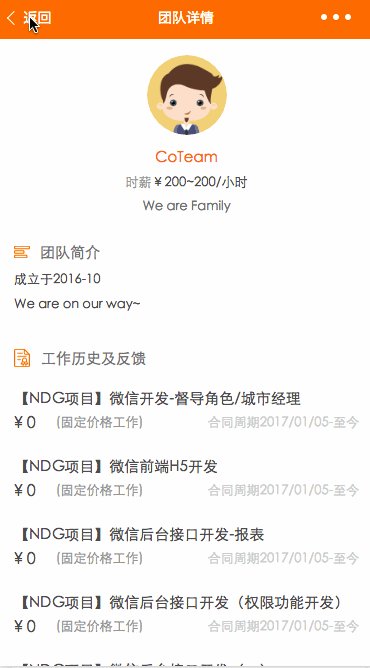
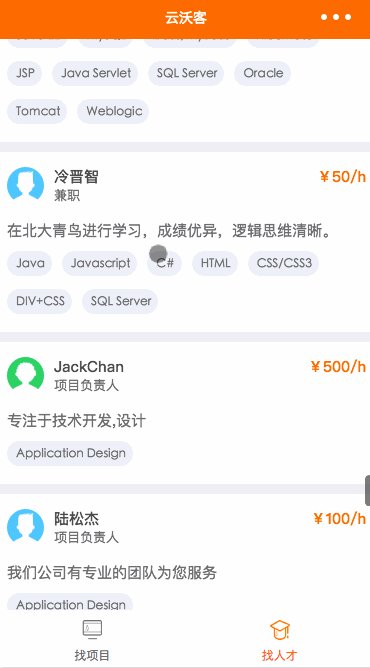
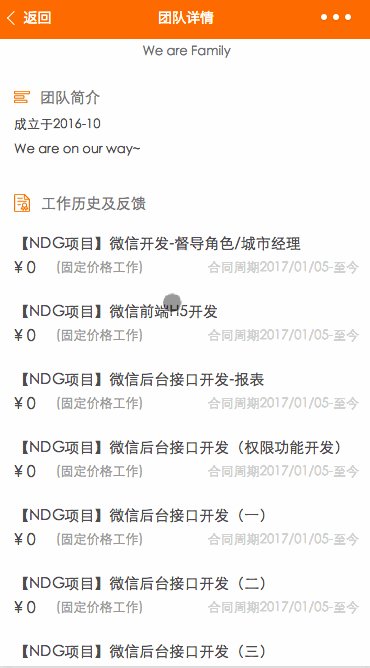
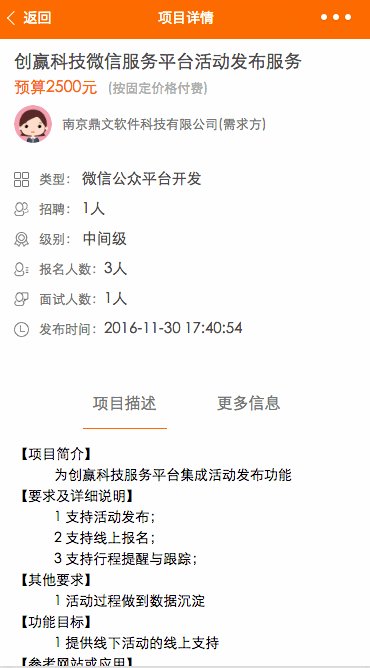
效果如下:

微信小程序,從周三開始上手做周三周四基本完成。周五調(diào)試和適配機型,提測debug,提交審核。時間雖短但是歷經(jīng)坎坷,可以用“坑多,路滑,坡陡”來形容,吐槽完畢如正題

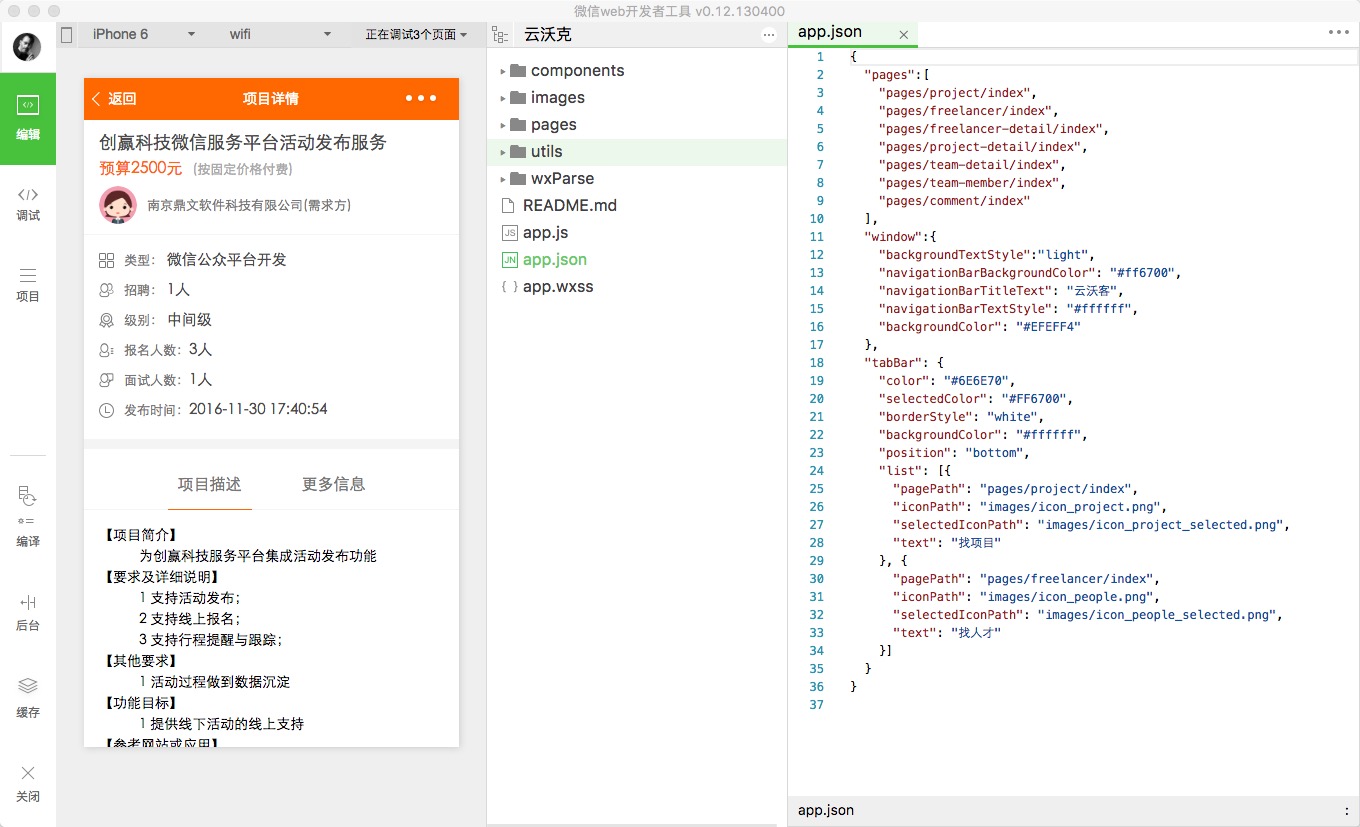
上手微信小程序要從這個編輯器,準確說應(yīng)該是集成開發(fā)環(huán)境說起。
主要的面板三部分組成 編輯器 調(diào)試 項目
沒有體驗winpc開發(fā)體驗,mac上面編輯器基本不能用,建議開發(fā)者使用 自己熟悉的編輯器進行開發(fā)。
小程序的開發(fā)環(huán)境僅僅用來調(diào)試和打包。
調(diào)試面板基本和chrome 如出一轍 為了方便監(jiān)控page 數(shù)據(jù) 開發(fā)環(huán)境中有個Appdata來監(jiān)控數(shù)據(jù)。
項目主要用于項目發(fā)布個人開發(fā)者預(yù)覽, 打包發(fā)布等功能。
個人對這個開發(fā)環(huán)境評價如下:這個工具最大的作用其實在調(diào)試和發(fā)布,微信小程序團隊,為開發(fā)者提供了打開即用,拎包入住式的體驗。槽點在于:個人覺得官方應(yīng)該出一些generator 類似cli或者yoman,然后再用webpack 或者 gulp 插件的方式 更友好一些,給開發(fā)者提供一些ci機制,命令行打包,上傳。插件的機制在于開發(fā)者更靈活,可以用自己更舒服的方式進行開發(fā)。
小程序里面的虛擬DOM 處于對性能提升,閹割掉了,幾乎所有html,當然你可以用標準的html標簽開發(fā),編譯之后,轉(zhuǎn)換成了 li -> wx-li 這樣把原來DOM綁定事件綁定機制移除,取而代之的是虛擬DOM的共有API。因為是虛擬出來的DOM自然也沒有盒子模型,只保留了, magin:0; 和view的display block。也就是說,當你用P ul li 等標簽的時候,高度寬度都是0,要手動加 display
如果你view 和 text 標簽嵌套使用的時候,因為不是標準的文檔流了,經(jīng)常遇到 view里面的內(nèi)容超出 view 組件而產(chǎn)生滾動條。在安卓機上顯而易見,在ios上不明顯,如果誤觸,會造成頁面整體滑動不流暢。
如果你常規(guī)開發(fā)項目是用react 或者 vue 開發(fā),那么小程序會非常憋手,目前還沒有官方出品的編輯器插件和語法高亮插件,官方格式wxss(css) wxml(html),基本不被主流編輯器支持。開放體驗上有所降級,做好心理準備。
在項目詳情中需要渲染存儲的html 富文本,但是官方是不支持的。解決方案:https://github.com/icindy/wxParse 基本原理是把 html 或者 markdown 轉(zhuǎn)成 Json 提取出圖片,再將json數(shù)據(jù)包裝成 wxml 索支持的格式。插入圖片。
可以使用es6 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/details.html 可以查詢對es6的支持情況 ,其中遇到安卓手機 會出現(xiàn) 出現(xiàn)內(nèi)部錯誤的彈框,定位為引用了bluebird.js ,換成 es6-promise.min.js 之后解決。
小程序為了保證用戶體驗將打包后的文件大小限制到1M 超出則打包上傳失敗。此項目5個頁面就到了500k。
建議可以壓縮空間的地方
- 圖片icon 盡量用線上可訪問的url
- 產(chǎn)品體量要克制
- 樣式文件精良抽象到app.wxss,精良減少過度設(shè)計。



