taglib_screenPosition 篩選職位
{eyou:weapptaglib name="('Recruits', 'taglib_screenPosition', ['currentstyle'=>'select'])" id='field'}
<div class="rs_list">
<div class="lefttit">職位類別</div>
<div class="rs">
{eyou:volist name="$field.recruitsite" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
<div class="clear"></div>
</div>
{/eyou:weapptaglib}
請查閱易優數據字典,找到表名 ey_weapp_recruits_recruitsite
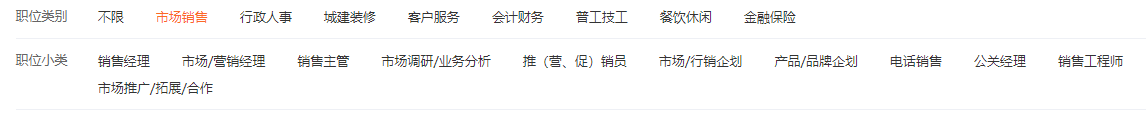
-------------------------------效果預覽--------------------------------

-------------------------------效果代碼--------------------------------
描述:三級區域聯動篩選
{eyou:weapptaglib name="('Recruits', 'taglib_screenPosition', ['currentstyle'=>'select'])" id='field'}
<div class="rs_list">
<div class="lefttit">職位類別</div>
<div class="rs">
{eyou:volist name="$field.recruitsite" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
<div class="clear"></div>
</div>
{/eyou:weapptaglib}
<!-- 結合 taglib_recruitsiteson 子職位標簽使用,實現職位聯動-->
{eyou:weapptaglib name="('Recruits', 'taglib_recruitsiteson', ['currentstyle'=>'select'])" id='field'}
{eyou:eq name="$field.recruitsitenone" value="2"}
<div class="rs_list">
<div class="lefttit">職位小類</div>
<div class="rs">
{eyou:volist name="$field.recruitsiteson" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
<div class="clear"></div>
</div>
{/eyou:eq}
{/eyou:weapptaglib}