taglib_screenCitysite 篩選區(qū)域
{eyou:weapptaglib name="('Recruits', 'taglib_screenCitysite', ['currentstyle'=>'select'])" id='field'}
<div class="rs_list">
<div class="lefttit">所屬區(qū)域</div>
<div class="rs">
{eyou:volist name="$field.citysite" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
</div>
{/eyou:weapptaglib}
請查閱易優(yōu)數(shù)據(jù)字典,找到表名 ey_weapp_recruits_citysite
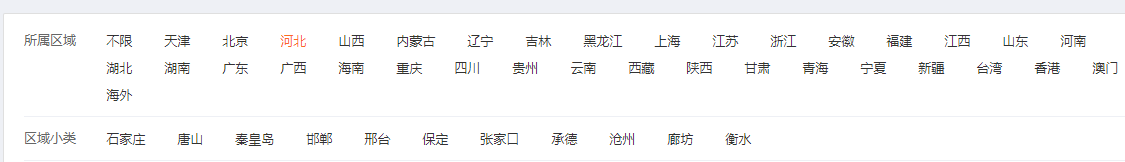
-------------------------------效果預(yù)覽--------------------------------

-------------------------------效果代碼--------------------------------
描述:三級區(qū)域聯(lián)動(dòng)篩選
{eyou:weapptaglib name="('Recruits', 'taglib_screenCitysite', ['currentstyle'=>'select'])" id='field'}
<div class="rs_list">
<div class="lefttit">所屬區(qū)域</div>
<div class="rs">
{eyou:volist name="$field.citysite" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
</div>
{/eyou:weapptaglib}
<!-- 結(jié)合 taglib_citysiteson 子區(qū)域標(biāo)簽使用,實(shí)現(xiàn)區(qū)域聯(lián)動(dòng)-->
{eyou:weapptaglib name="('Recruits', 'taglib_citysiteson', ['currentstyle'=>'select'])" id='field'}
{eyou:eq name="$field.citysitenone" value="2"}
<div class="rs_list">
<div class="lefttit">區(qū)域小類</div>
<div class="rs">
{eyou:volist name="$field.citysiteson" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
<div class="clear"></div>
</div>
{/eyou:eq}
{/eyou:weapptaglib}