taglib_gongsi 找公司
{eyou:weapptaglib name="('Recruits', 'taglib_gongsi', ['limit'=>'5','orderby'=>'new','listype'=>'pagelist'])" id='field'}
{eyou:volist name="$field.list" id="vo"}
公司名稱:<a href="{$vo.arcurl}" target="_blank">{$vo.title}</a>
企業福利:
{eyou:volist name='$vo.qyfl' id="vo1" key="ke1"}
{$vo1}
{/eyou:volist}
公司介紹:{$vo.content|html_msubstr=###,0,55,true}
公司規模:{$vo.qygm}
在招職位:{$vo.jobscount} 個
公司Logo:{$vo.logo}
公司聯系人:{$vo.lianxiren}
聯系電話:{$vo.telphone}
公司地址:{$vo.adress}
營業執照:{$vo.qyrz}
新增日期:{$vo.add_time|MyDate='Y-m-d H:i:s',###}
更新日期:{$vo.update_time|MyDate='Y-m-d H:i:s',###}
{/eyou:volist}
<!-- 在列表顯示的分頁碼 -->
{$field.pageStr}
{/eyou:weapptaglib}
----orderby='new' 按發布時間最新排序
----orderby='recom_update' 按置頂更新時間排序,同時置頂時,最后置頂排在前面
注:如果是標簽內套標簽,請重新定義id,以防變量名重復,獲取的內容受影響
請查閱易優數據字典,找到表名 ey_weapp_recruits、ey_weapp_recruits_company_content
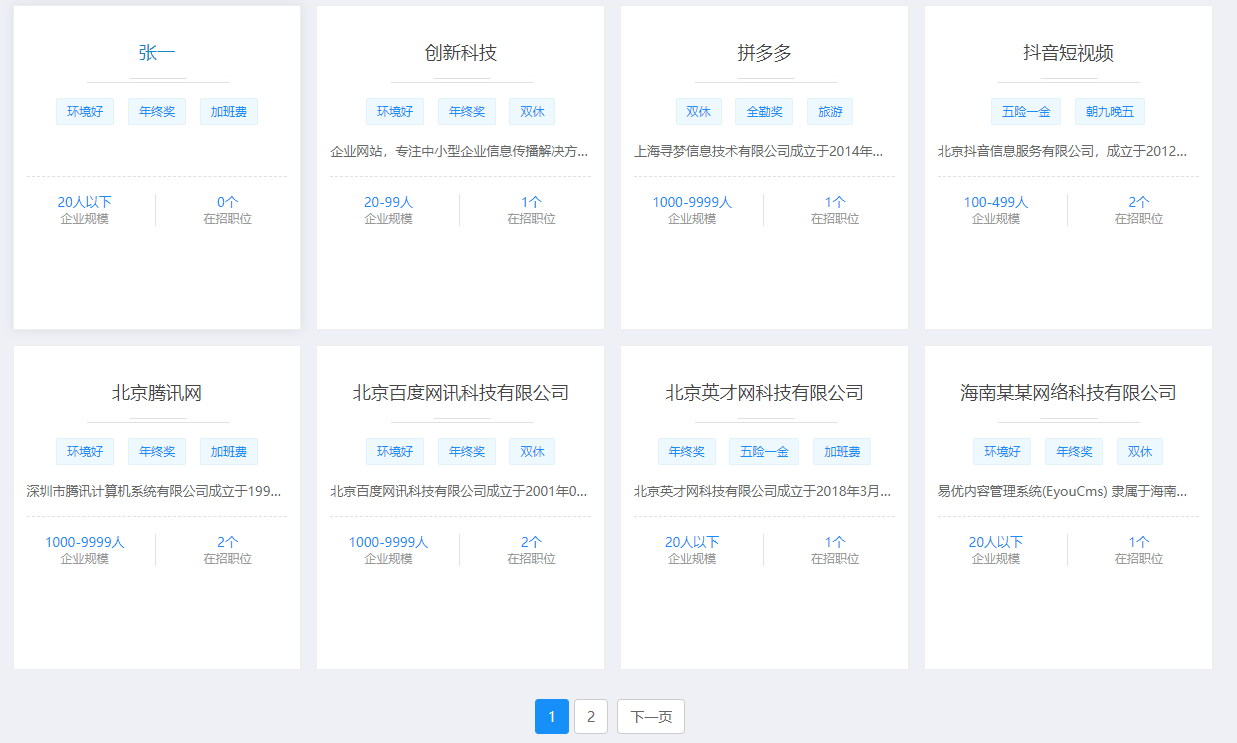
-------------------------------效果展示--------------------------------
1,調用找公司的公司列表,帶分頁碼模板調用代碼
{eyou:weapptaglib name="('Recruits', 'taglib_gongsi', ['limit'=>'16','orderby'=>'new','listype'=>'pagelist'])" id='field'}
<div class="company_list">
<ul class="item_con_list">
{eyou:volist name="$field.list" id="vo"}
<li>
<a class="sub-li" href="{$vo.arcurl}" target="_blank">
<div class="top">
<div class="company-name substring">{$vo.title}</div>
<div class="company-logo"><img src="{$vo.logo}"></div>
<div class="company-line"></div>
<div class="company-tag">
<div class="tag_li">
{eyou:volist name='$vo.qyfl' id="vo1" key="ke"}
{if condition="$ke <= 3"}
<span class="li">{$vo1}</span>
{/if}
{/eyou:volist}
<div class="clear"></div>
</div>
</div>
<div class="advantage substring">{$vo.content|html_msubstr=###,0,55,true}</div>
</div>
<div class="bottom clearfix">
<div class="bottom-item f_l"><p class="green">{$vo.qygm}</p><p class="gray">企業規模</p></div>
<div class="bottom-item f_l"><p class="green"><font class="company_jobs_">{$vo.jobscount}</font>個</p><p class="gray">在招職位</p></div>
</div>
</a>
</li>
{/eyou:volist}
<div class="clear"></div>
</ul>
<!-- 分頁 -->
<div>{$field.pageStr}</div>
</div>
{/eyou:weapptaglib}網站前端顯示效果(css樣式請自行填充)