微信小程序支付函數封裝
發布時間:2021-06-04 08:23 所屬欄目:小程序開發教程
微信小程序項目的時候基本都經常用到微信支付,改方法官方文檔如下:

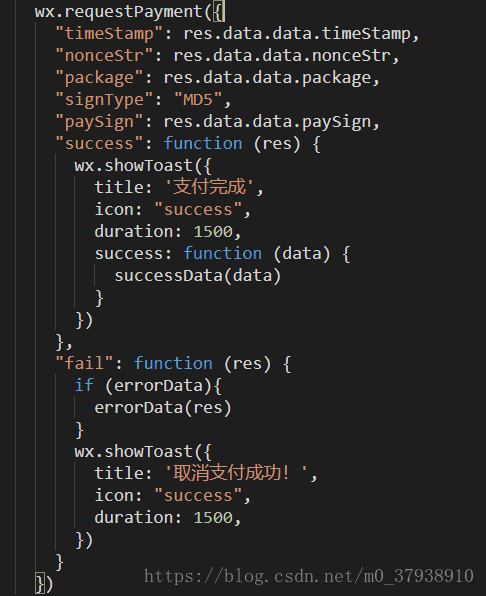
每次調用微信支付需要如下代碼:

在項目實際使用過程中,可以給這個函數封裝了起來
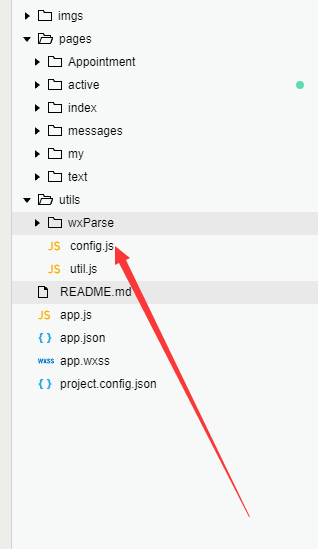
首先在utils下面創建一個新的文件
命名為config.js

然后代碼如下
/**
* 自定義封裝支付函數
*/
function pay(res, successData,errorData) {
console.log(res.data.data)
wx.requestPayment({
"timeStamp": res.data.data.timeStamp,
"nonceStr": res.data.data.nonceStr,
"package": res.data.data.package,
"signType": "MD5",
"paySign": res.data.data.paySign,
"success": function (res) {
wx.showToast({
title: '支付完成',
icon: "success",
duration: 1500,
success: function (data) {
successData(data)
}
})
},
"fail": function (res) {
if (errorData){
errorData(res)
}
wx.showToast({
title: '取消支付成功!',
icon: "success",
duration: 1500,
})
}
})
}
最后在這個文件最后導出來
//導出模塊
module.exports = {
pay:pay
}
用的時候在需要調用支付的頁面引入config.js這個文件,比如
const config = require('../../utils/config.js');
然后要用的時候直接調用
config.pay(res, (res) => {
//這里是支付成功的回調
},(res)=>{
//這里是支付失敗的回調函數
})

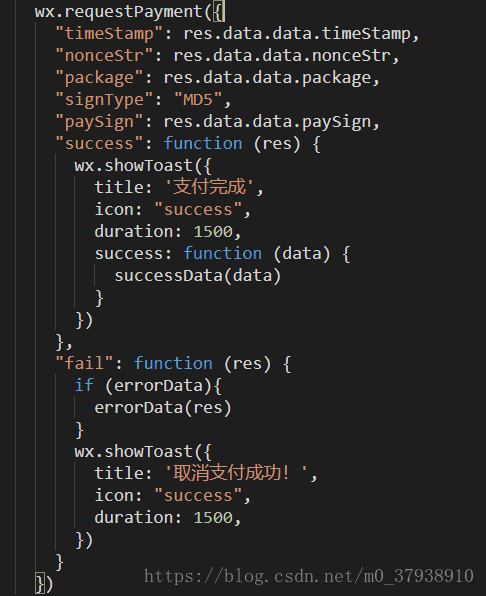
每次調用微信支付需要如下代碼:

在項目實際使用過程中,可以給這個函數封裝了起來
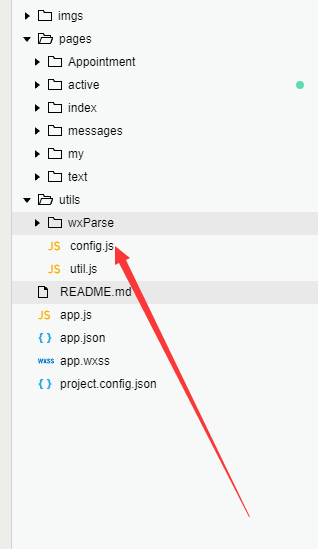
首先在utils下面創建一個新的文件
命名為config.js

然后代碼如下
/**
* 自定義封裝支付函數
*/
function pay(res, successData,errorData) {
console.log(res.data.data)
wx.requestPayment({
"timeStamp": res.data.data.timeStamp,
"nonceStr": res.data.data.nonceStr,
"package": res.data.data.package,
"signType": "MD5",
"paySign": res.data.data.paySign,
"success": function (res) {
wx.showToast({
title: '支付完成',
icon: "success",
duration: 1500,
success: function (data) {
successData(data)
}
})
},
"fail": function (res) {
if (errorData){
errorData(res)
}
wx.showToast({
title: '取消支付成功!',
icon: "success",
duration: 1500,
})
}
})
}
最后在這個文件最后導出來
//導出模塊
module.exports = {
pay:pay
}
用的時候在需要調用支付的頁面引入config.js這個文件,比如
const config = require('../../utils/config.js');
然后要用的時候直接調用
config.pay(res, (res) => {
//這里是支付成功的回調
},(res)=>{
//這里是支付失敗的回調函數
})



