封裝的一個比較簡單微信彈窗小組件
發布時間:2021-06-04 08:22 所屬欄目:小程序開發教程
一、前言
相信大家在開發小程序時會遇到某個功能多次使用的情況,比如彈出框。這個時候大家首先想到的是組件化開發,就是把彈出框封裝成一個組件,然后哪里使用哪里就調用,對,看來大家都是有思路的人,但是要怎樣實現呢。可能你會去看官方文檔,但是微信的官方文檔也是說的不太清楚,所以寫起來也是非常痛苦。今天就帶大家手摸手開發微信組件,坐穩了,馬路殺手要開車了。
二、具體實現
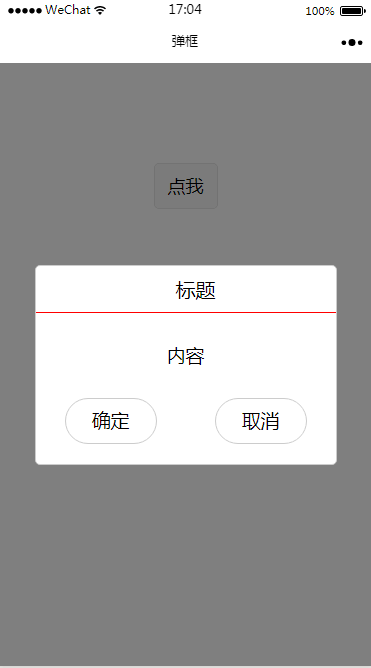
我們先實現個簡單的彈窗組件,詳情圖如下:

實現過程如下:
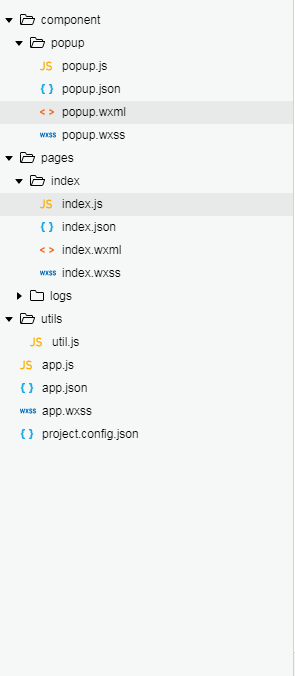
1.新建component文件夾存放我們的組件,里邊存放的就是我們所用的組件,我們今天要做的事彈出框,新建文件夾popup存放我們的組件模板,點擊右鍵選擇新建component,就會自動生成組件的模板wxss、wxml、json、js,如圖

2.我們可以寫一些組件樣式和布局,更頁面寫法類似,我就不多說了,直接把代碼貼出 :
popup.wxml
|
1 2 3 4 5 6 7 8 9 10 |
<view class="wx-popup" hidden="{{flag}}"> <view class='popup-container'> <view class="wx-popup-title">{{title}}</view> <view class="wx-popup-con">{{content}}</view> <view class="wx-popup-btn"> <text class="btn-no" bindtap='_error'>{{btn_no}}</text> <text class="btn-ok" bindtap='_success'>{{btn_ok}}</text> </view> </view> </view> |
popup.wxss
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
/* component/popup.wxss */ .wx-popup { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .5); } .popup-container { position: absolute; left: 50%; top: 50%; width: 80%; max-width: 600rpx; border: 2rpx solid #ccc; border-radius: 10rpx; box-sizing: bordre-box; transform: translate(-50%, -50%); overflow: hidden; background: #fff; } .wx-popup-title { width: 100%; padding: 20rpx; text-align: center; font-size: 40rpx; border-bottom: 2rpx solid red; } .wx-popup-con { margin: 60rpx 10rpx; text-align: center; } .wx-popup-btn { display: flex; justify-content: space-around; margin-bottom: 40rpx; } .wx-popup-btn text { display: flex; align-items: center; justify-content: center; width: 30%; height: 88rpx; border: 2rpx solid #ccc; border-radius: 88rpx; } |
popup.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
Component({ options: { multipleSlots: true // 在組件定義時的選項中啟用多slot支持 }, /** * 組件的屬性列表 */ properties: { title: { // 屬性名 type: String, // 類型(必填),目前接受的類型包括:String, Number, Boolean, Object, Array, null(表示任意類型) value: '標題' // 屬性初始值(可選),如果未指定則會根據類型選擇一個 }, // 彈窗內容 content: { type: String, value: '內容' }, // 彈窗取消按鈕文字 btn_no: { type: String, value: '取消' }, // 彈窗確認按鈕文字 btn_ok: { type: String, value: '確定' } }, /** * 組件的初始數據 */ data: { flag: true, }, /** * 組件的方法列表 */ methods: { //隱藏彈框 hidePopup: function () { this.setData({ flag: !this.data.flag }) }, //展示彈框 showPopup () { this.setData({ flag: !this.data.flag }) }, /* * 內部私有方法建議以下劃線開頭 * triggerEvent 用于觸發事件 */ _error () { //觸發取消回調 this.triggerEvent("error") }, _success () { //觸發成功回調 this.triggerEvent("success"); } } }) |
Component這個可以自己看微信官方文檔鍛煉一下自學能力^_^
3.模板文件也建好了,在首頁用這個組件需要配置一下,首先建一個名為index.json的文件,里邊配置"usingComponents",就是需要引入到首頁,直接上代碼:
|
1 2 3 4 5 |
{ "usingComponents": { "popup": "/component/popup/popup" } } |
4.完成這些基本上大功告成了,還有最重要的一步也是最后一步,引入到首頁,看代碼
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!--index.wxml--> <view class="container"> <view class="userinfo"> <button bindtap="showPopup"> 點我 </button> </view> <popup id='popup' title='小組件' content='學會了嗎' btn_no='沒有' btn_ok='學會了' bind:error="_error" bind:success="_success"> </popup> </view> |
5.配置index.js操作點擊事件,這個更簡單,上代碼
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
//index.js //獲取應用實例 const app = getApp() Page({ onReady: function () { //獲得popup組件 this.popup = this.selectComponent("#popup"); }, showPopup() { this.popup.showPopup(); }, //取消事件 _error() { console.log('你點擊了取消'); this.popup.hidePopup(); }, //確認事件 _success() { console.log('你點擊了確定'); this.popup.hidePopup(); } }) |
到此就結束,一個簡單的小插件封裝好了



