微信小程序上傳圖片至OSS的一些個人總結
發布時間:2020-05-21 09:25 所屬欄目:小程序開發教程
這兩天修改公司小程序的一些功能,發現上傳圖片至OSS失敗,便一直尋找出現了什么問題,最后發現是policy過期,更改后發現相應的signature也要改,因為需要特定的處理才能生成signature,當時好一頓查資料,最后算出signature,在這里做一下總結.
首先,準備工作:
1.下載Base64.js,hmac.js,sha1.js,crypto.js相關算法 點擊 。
2.創建一個用于計算的policy和signa的js文件,我們只要輸出結果即可。我們起名為ceshi.js。
3.在ceshi.js引入我們下載的4個算法文件。
const Base64 = require('./Base64.js');
require('./hmac.js');
require('./sha1.js');
const Crypto = require('./crypto.js');
一、先轉碼Policy
在ceshi.js
let date = new Date();
date.setHours(date.getHours() + 87677);
let srcT = date.toISOString();
const policyText = {
"expiration": srcT, //設置該Policy的失效時間
"conditions": [
["content-length-range", 0, 5 * 1024 * 1024] // 設置上傳文件的大小限制,5mb
]
};
const policyBase64 = Base64.encode(JSON.stringify(policyText));
使用此js可計算出一個policy
二、計算signature
const accesskey = 'QSZ***98V1DW'; // 為了保密我做了處理,大家輸入自己公司的accesskey即可。
const bytes = Crypto.HMAC(Crypto.SHA1, policyBase64, accesskey, {
asBytes: true
});
const signature = Crypto.util.bytesToBase64(bytes);
console.log(policyBase64);
console.log("myfunc....");
console.log(signature);
這樣我們便可計算出signature啦。
三、全部代碼為
ceshi.js
const Base64 = require('./Base64.js');
require('./hmac.js');
require('./sha1.js');
const Crypto = require('./crypto.js');
function myfunc() {
let date = new Date();
date.setHours(date.getHours() + 87677);
let srcT = date.toISOString();
console.log(srcT);
const policyText = {
"expiration": srcT, //設置該Policy的失效時間
"conditions": [
["content-length-range", 0, 5 * 1024 * 1024] // 設置上傳文件的大小限制,5mb
]
};
const policyBase64 = Base64.encode(JSON.stringify(policyText));
const accesskey = 'QSZYryqudf8AAzyoAoJbeCIP98V1DW';
const bytes = Crypto.HMAC(Crypto.SHA1, policyBase64, accesskey, {
asBytes: true
});
const signature = Crypto.util.bytesToBase64(bytes);
console.log(policyBase64);
console.log("myfunc....");
console.log(signature);
}
module.exports.myfunc = myfunc;
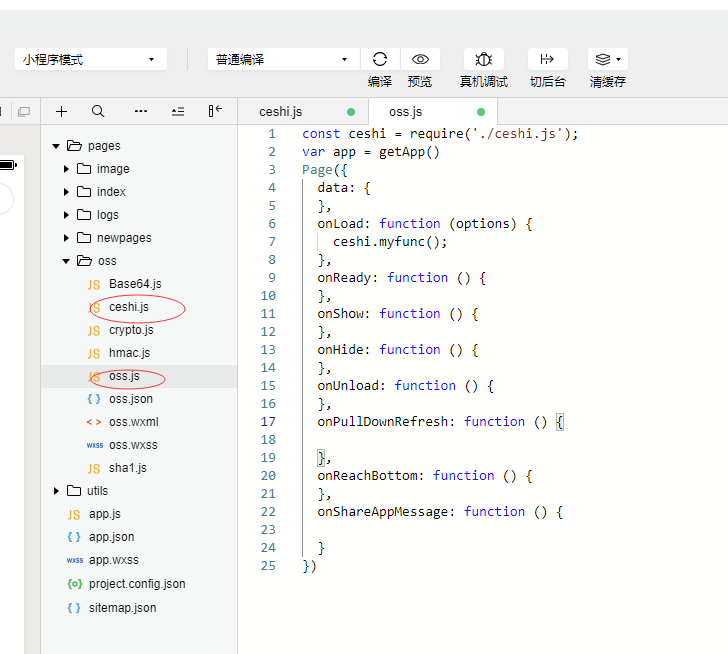
四、調用ceshi.js
新建oss.js
const ceshi = require('./ceshi.js');
var app = getApp()
Page({
data: {
},
onLoad: function (options) {
ceshi.myfunc();
},
onReady: function () {
},
onShow: function () {
},
onHide: function () {
},
onUnload: function () {
},
onPullDownRefresh: function () {
},
onReachBottom: function () {
},
onShareAppMessage: function () {
}
})
五、文件目錄
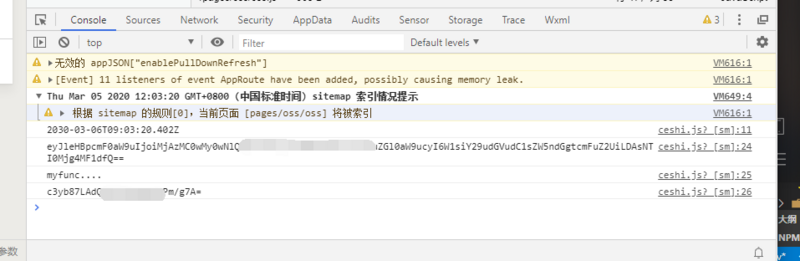
六、結果
以上是全部內容,感謝之前看過的相似文章,在此我自己做了相關總結,希望能幫大家解決問題!謝謝!