微信小程序使用字體圖標
發布時間:2020-05-20 10:13 所屬欄目:小程序開發教程
開發微信小程序時,難免要用到字體圖標,而微信小程序的樣式中是不能直接寫本地的的圖標文件地址,只能用線上絕對地址或轉為bese64,這點很不方便。網上找來了一篇《使用阿里圖標為例子講解如何在微信小程序中使用字體圖標》。
第一步:下載需要的字體圖標
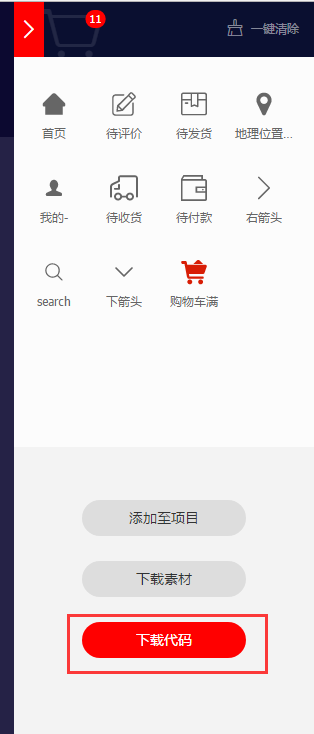
進入阿里圖標官網http://iconfont.cn/搜索自己想要的圖標,如這里需要一個購物車的圖標,流程為:
搜索“購物車”圖標—>點擊“添加入庫”–>點擊購物車進入購物車–>點擊下載代碼按鈕。
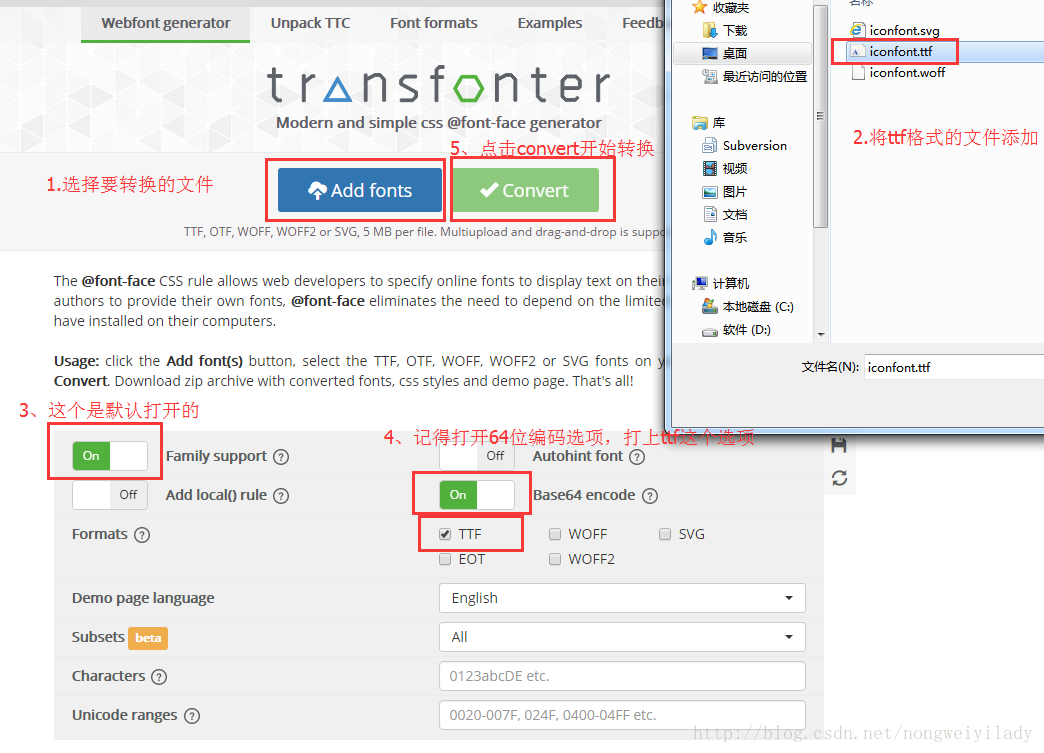
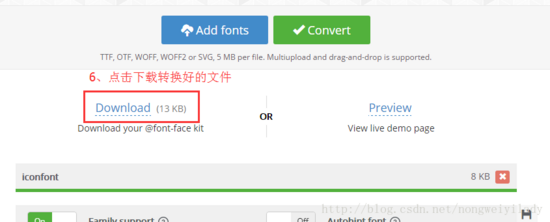
第二步:轉換ttf文件

第三步:在微信小程序中使用
新建微信小程序,將默認生成的代碼刪除。
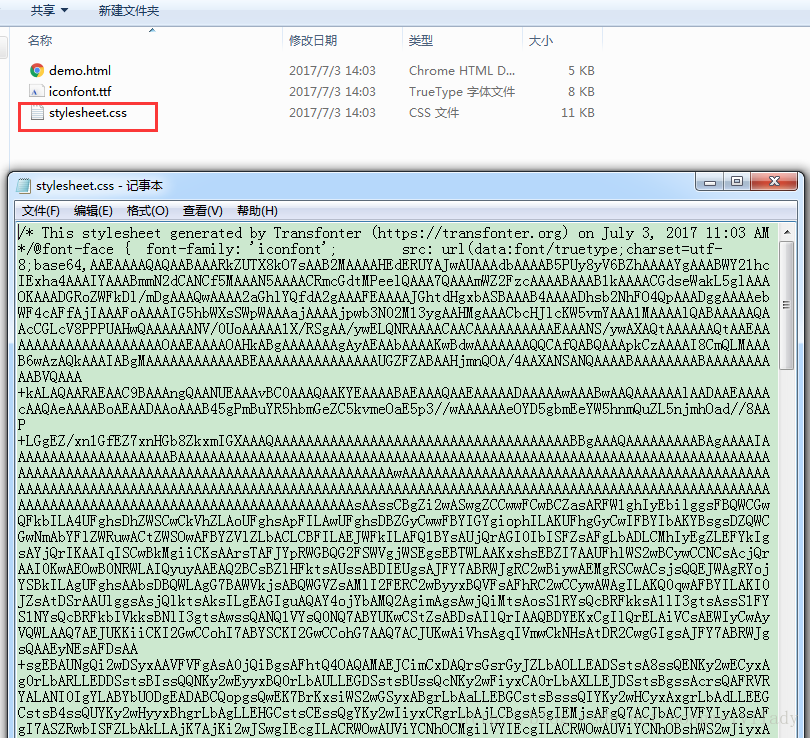
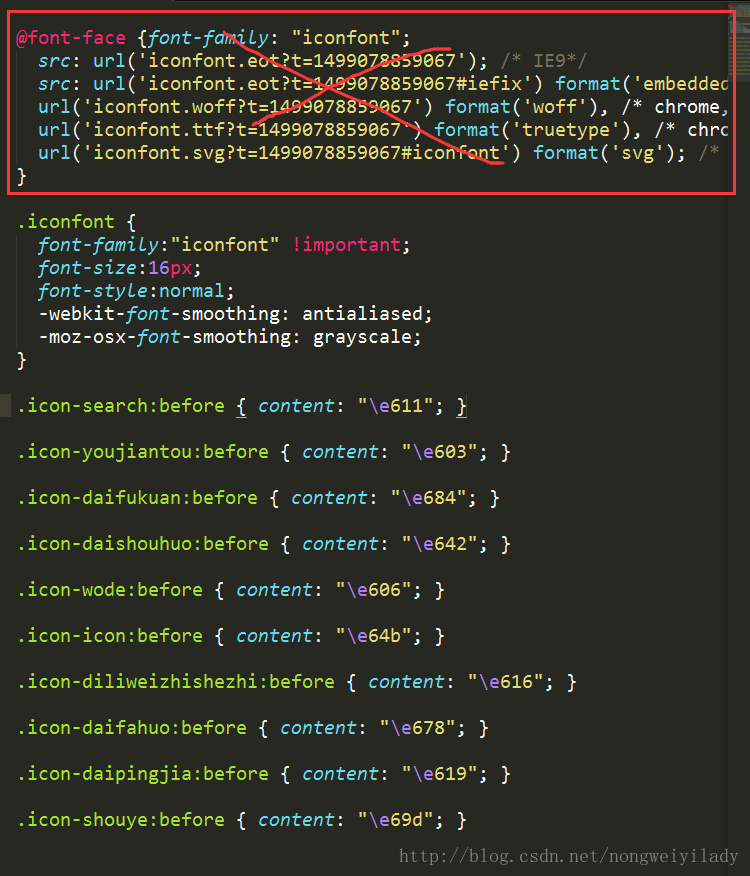
2–打開沒有轉換過的download.zip解壓出來的文件,找到iconfont.css文件,將這個文件中的沒有打岔的內容復制到index.css文件中。@font-face這部分不要,只要下邊的這部分。
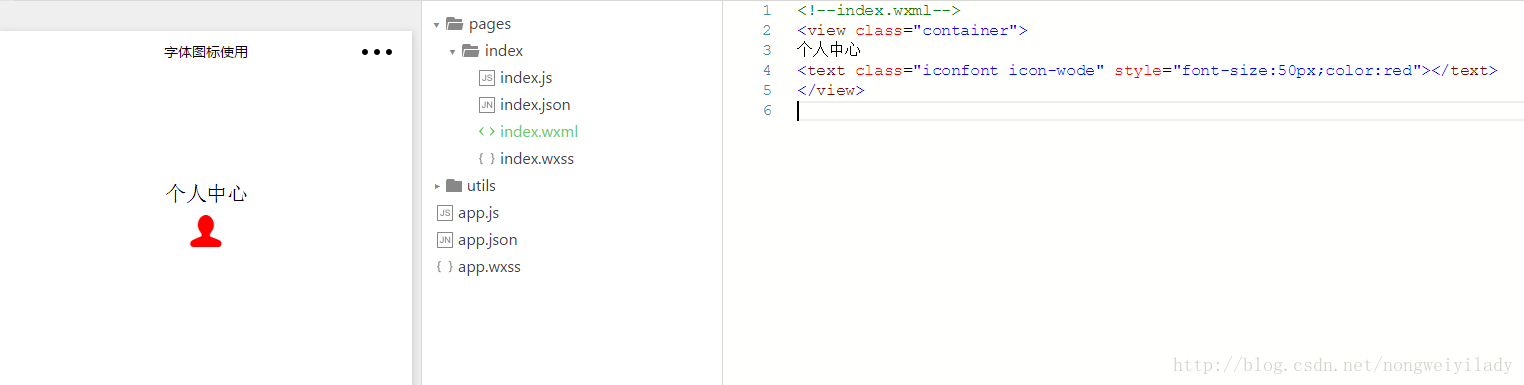
3–在index.wxml中使用字體圖標。代碼如下:<!–index.wxml–>
<view class=”container”>
個人中心
<text class=”iconfont icon-wode” style=”font-size:50px;color:red”></text>
</view>
效果如下:
字體圖標跟字體一樣,可以通過font-size來改變大小,通過指定color來改變他的顏色。
總結:到這里微信小程序的字體圖標的使用就完成了,這里經過轉換成64位編碼之后,直接將樣式放在css文件中即可,并不需要引入其他以外的文件,相當簡潔。