使用flex彈性布局代替傳統浮動布局來為微信小程序寫自適應頁面 ...
于是,W3C 提出了一種新的方案----Flex 布局,可以簡便、完整、響應式地實現各種頁面布局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能,本人在微信小程序頁面中嘗試了一下彈性布局,個人感覺是:簡直太好用了。
Flex 是 Flexible Box 的縮寫,意為"彈性布局",用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為 Flex 布局。
.box{
display: flex;
}
復制代碼
不過需要注意一點,就是設為 Flex 布局以后,子元素的float、clear和vertical-align屬性將失效。也就是說浮動布局和彈性布局不可共存,二者必居其一。
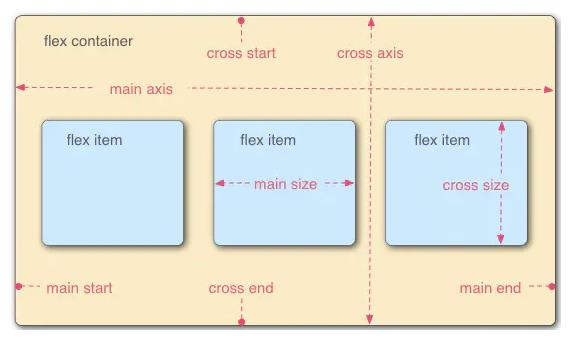
其實flex布局原理很簡單,采用 Flex 布局的元素,稱為 Flex 容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為 Flex 項目(flex item),簡稱"項目"。
容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
項目默認沿主軸排列。單個項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。
彈性布局的容器可以設置下面這些屬性:
flex-direction
flex-direction屬性決定主軸的方向(即項目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
flex-wrap
默認情況下,項目都排在一條線(又稱"軸線")上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
flex-flow
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
justify-content
justify-content屬性定義了項目在主軸上的對齊方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
align-items
align-items屬性定義項目在交叉軸上如何對齊。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
align-content
align-content屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
復制代碼
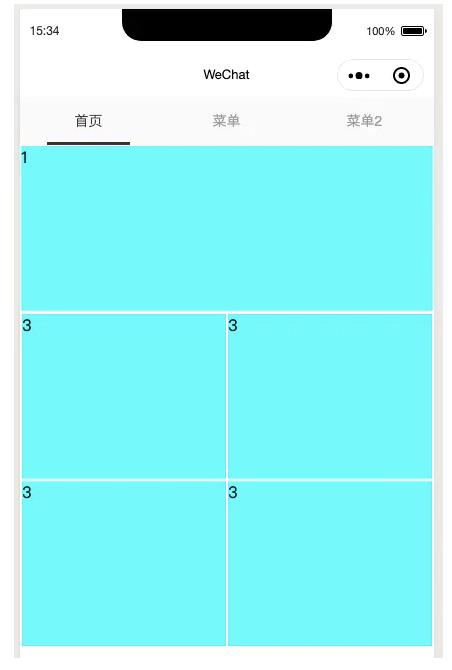
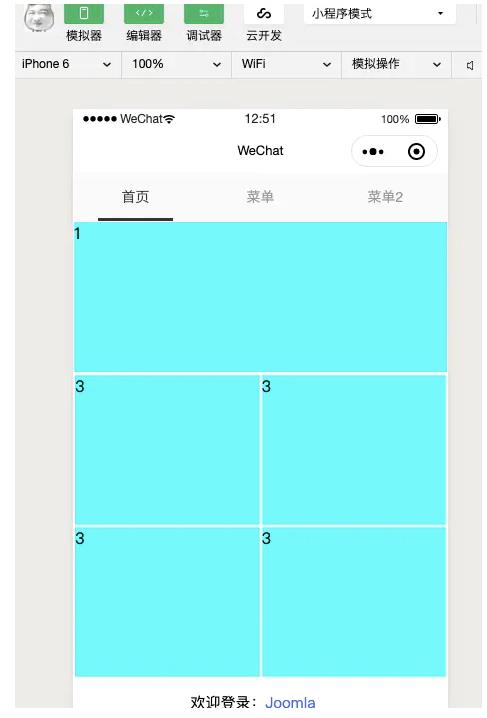
說了這么多,都是理論,我們來用彈性布局實戰一下,比如我們要模仿瑞辛咖啡小程序中的,首行單列,換行雙列,并且自適應整個手機頁面的布局
頁面部分:
<template>
<div class="container1">
<div class="item11">
1
</div>
<div class="item12">
<div class="item1">
3
</div>
<div class="item1">
3
</div>
</div>
<div class="item12">
<div class="item1">
3
</div>
<div class="item1">
3
</div>
</div>
</div>
</template>
復制代碼
css部分:
.container1{
height: 100%;
width:100%;
background-color:beige;
display:flex;
flex-flow:column;
}
.item11{
height:300rpx;
background-color:cyan;
border: 1px solid #fff
}
.item12{
height:300rpx;
background-color:cyan;
border: 1px solid #fff;
display:flex;
}
.item1{
height:300rpx;
width: 50%;
background-color:cyan;
border: 1px solid #fff
}
復制代碼
輕松搞定,代碼量比浮動布局少了很多,簡直完美。