實(shí)現(xiàn)微信小程序最新運(yùn)行環(huán)境系列 (初始篇)
實(shí)現(xiàn)微信小程序編譯和運(yùn)行環(huán)境系列 (初始篇)
前言
最近一段時(shí)間在研究實(shí)現(xiàn)微信小程序和小游戲編譯打包和運(yùn)行環(huán)境平臺(tái)開發(fā)。
目前基本可以支持微信基礎(chǔ)庫 2.8.2 功能迭代了。
所以想通過記錄分享一下自己的認(rèn)知過程中遇到的一些問題和解決方案來更好的理解小程序設(shè)計(jì)上的優(yōu)點(diǎn)和一些不足的地方。
在此之前網(wǎng)上有存在開源的一些基于微信基礎(chǔ)庫版本 1.0 的一些參考。核心作者是由開源大牛 啟明兄 的 wept 項(xiàng)目基礎(chǔ)上構(gòu)建的 (目前有幸和啟明兄成為同事對這個(gè)小程序整體的架構(gòu)理解幫助了我很多)。
由于 wept 的運(yùn)行環(huán)境是基于微信基礎(chǔ)庫 1.0 的版本上實(shí)現(xiàn)之后也不維護(hù)了,時(shí)間上是 2016 的在后續(xù)的更新的版本中新加的一些特性如自定義組件 npm 包很多 api 等開發(fā)實(shí)現(xiàn)都不支持,最主要是的微信在后續(xù)架構(gòu)中更換底層的通信方式采用了 webstock 的方式等一些其他變化。
正文
后面我會(huì)通過幾篇文章來整體描述一下從工具到破解到源碼解析和原理到實(shí)現(xiàn)的處理流程
最開始的時(shí)候也在網(wǎng)上找了很多的資料,看了有一些人寫的解析微信小程序架構(gòu)的文章,從中學(xué)習(xí)了解了很多,
但如果想模擬實(shí)現(xiàn)出來這么個(gè)東西還是有蠻迷糊的,所以我想通過我們所實(shí)現(xiàn)的過程來一點(diǎn)點(diǎn) 從現(xiàn)象 看本質(zhì) 來解析下微信小程序編譯和運(yùn)行原理。
凡事對自己多點(diǎn)信心,多堅(jiān)持下,多學(xué)習(xí)下,想想我們遇到的問題,當(dāng)時(shí)感覺我,搞不定了,弄不了,最后隨著時(shí)間的推移和認(rèn)知的迭代問題總會(huì)慢慢消滅掉。
本文將先通過全面解析微信開發(fā)者工具來知道那些基本的文件和內(nèi)容組成一一講述 (從現(xiàn)象 看本質(zhì))。
在此之前我們通過官方文檔可以了解一些內(nèi)容
-
整個(gè)小程序框架系統(tǒng)分為兩部分:邏輯層(App Service)和 視圖層(View);
-
小程序提供了自己的視圖層描述語言 WXML 和 WXSS;
-
基于 JavaScript 的邏輯層框架,并在視圖層與邏輯層間提供了數(shù)據(jù)傳輸和事件系統(tǒng)他們兩個(gè)線程里運(yùn)行;
-
視圖層使用 WebView 渲染,邏輯層使用 JSCore 運(yùn)行, 視圖層和邏輯層通過系統(tǒng)層的 JSBridage 進(jìn)行通信,邏輯層把數(shù)據(jù)變化通知到視圖層,觸發(fā)視圖層頁面更新,
視圖層把觸發(fā)的事件通知到邏輯層進(jìn)行業(yè)務(wù)處理。
從上述說明中我們可以得知一些重要信息邏輯層(App Service)和 視圖層(View) 以及兩者之間的通信協(xié)調(diào)。
下面通過微信開發(fā)工具來展示說明,小程序邏輯層的 javascript 代碼是運(yùn)行在 NW.js 中,視圖層是由 Chromium 60 Webview 來渲染的
他們之間是通過 webstock 協(xié)議來通信的。
以下我們主要是以 mac 環(huán)境為主
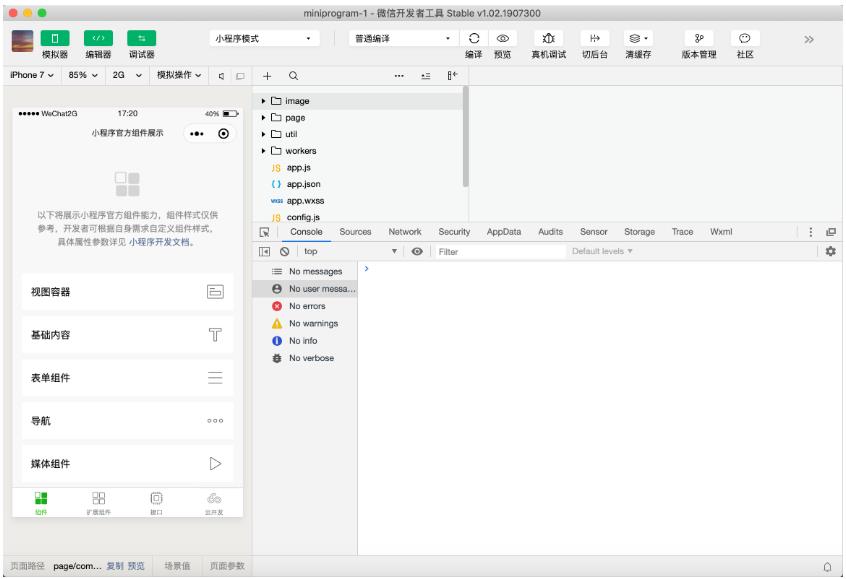
我們先打開 微信開發(fā)工具官方 demo 如圖:
從上圖和我們的一些理解我們知道微信小程序的文件格式主要組成:
- .js 主要頁面邏輯;
- .wxml 頁面結(jié)構(gòu),框架設(shè)計(jì)的一套標(biāo)簽語言,結(jié)合基礎(chǔ)組件、事件系統(tǒng),可以構(gòu)建出頁面的結(jié)構(gòu);
- .wxss 是一套樣式語言,用于描述 WXML 的組件樣式;
- .json 頁面配置按照『約定優(yōu)于配置』的原則。
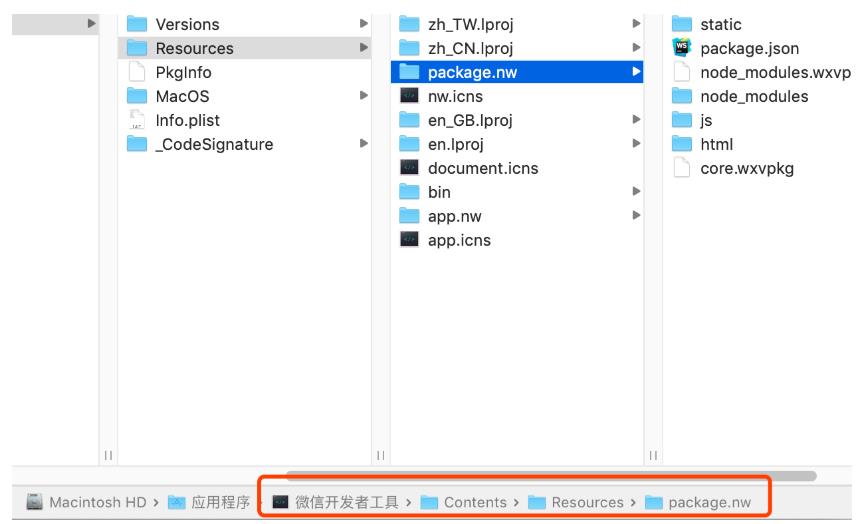
接下來我們先找到本機(jī)微信開發(fā)者工具應(yīng)用包里面如圖
我們后面分析的主要代碼都在 package.nw 里面和 core.wxvpkg。
這些文件在后面實(shí)現(xiàn)過程中都會(huì)使用說明用途的。
- js 文件里面的內(nèi)容主要是在頁面和邏輯層的渲染用,后面將會(huì)看到;
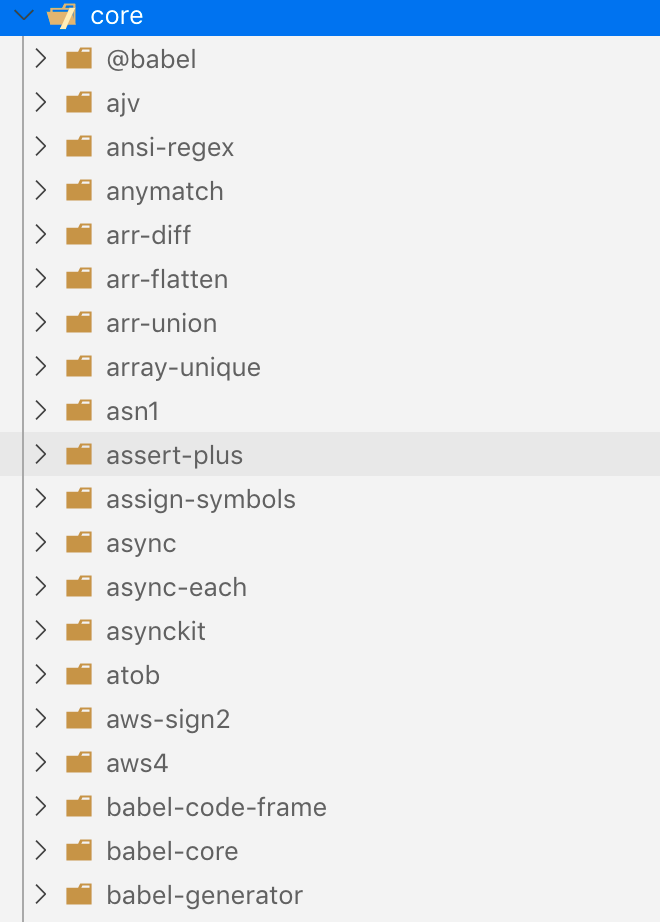
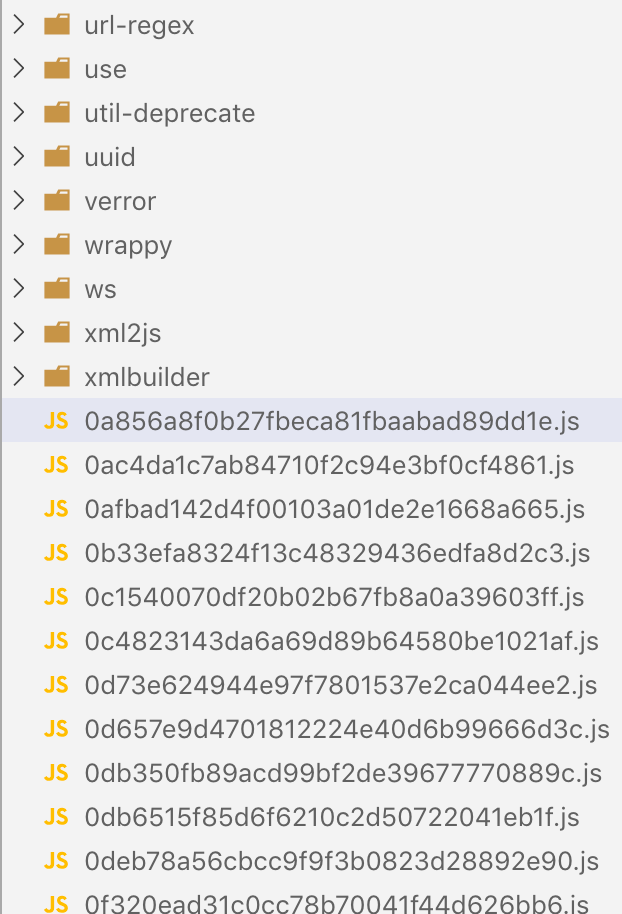
- core.wxvpkg 是這個(gè)里面的核心文件破解這個(gè)包可以知道很多邏輯可以先給大家看下解壓后包的結(jié)構(gòu):
core.wxvpkg 解壓代碼上傳在 unwxvpkg 大家有興趣可以自己先試試。
接下來我們回到開發(fā)者工具中打開:
微信開發(fā)者工具–》調(diào)試–》調(diào)試微信開發(fā)者工具
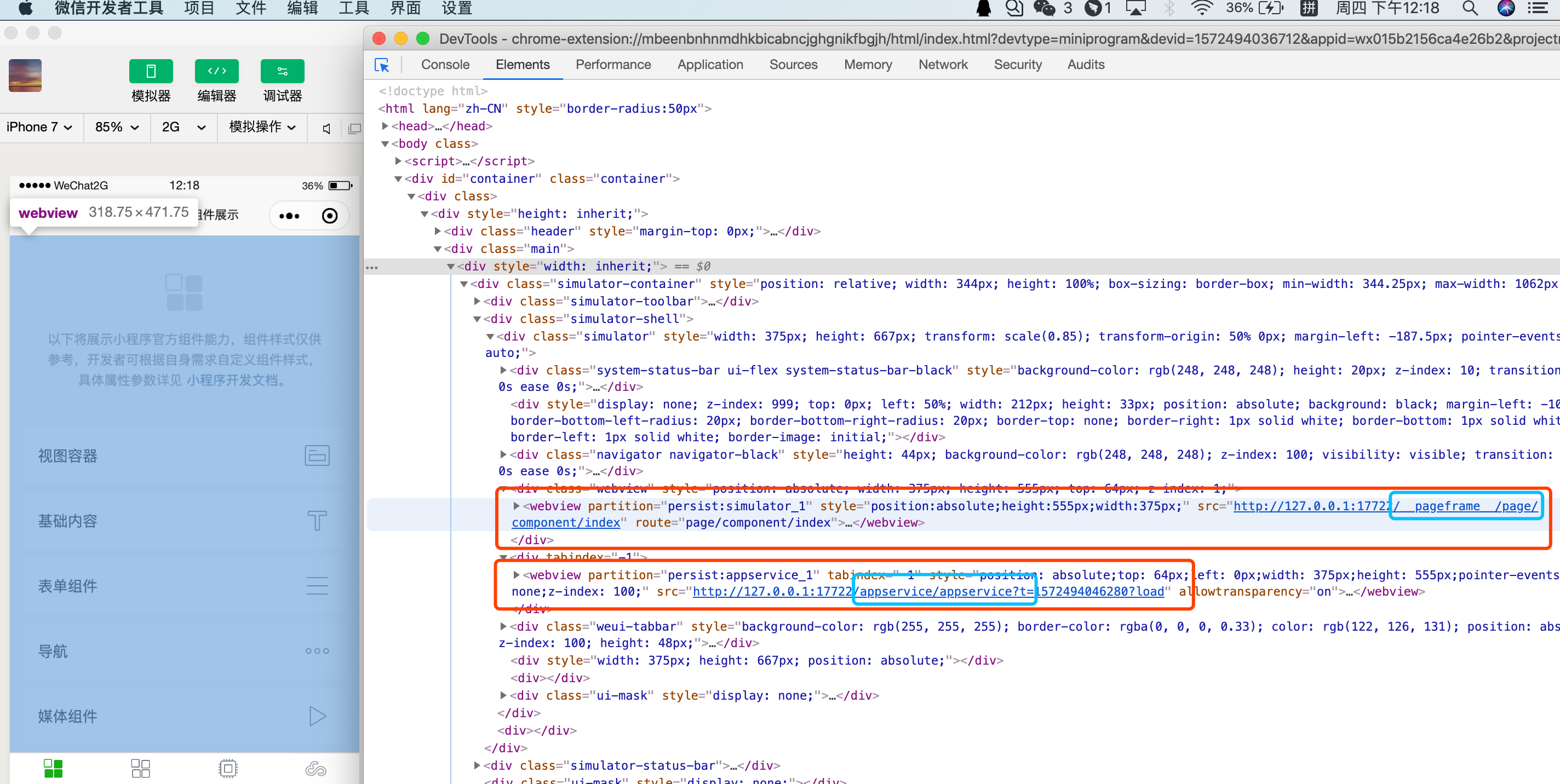
打開調(diào)試后我們可以看到的界面如下:
從上面的現(xiàn)象我們可以看出他的兩層渲染層和邏輯層結(jié)構(gòu)是包含在兩個(gè) webview 里面
第一個(gè)對應(yīng)的 webview 是渲染層的每個(gè)頁面都對應(yīng)一個(gè)地址
但邏輯層 appservice 只有一個(gè)不變的
下來我們可以看看這個(gè) webview 里面是個(gè)什么東
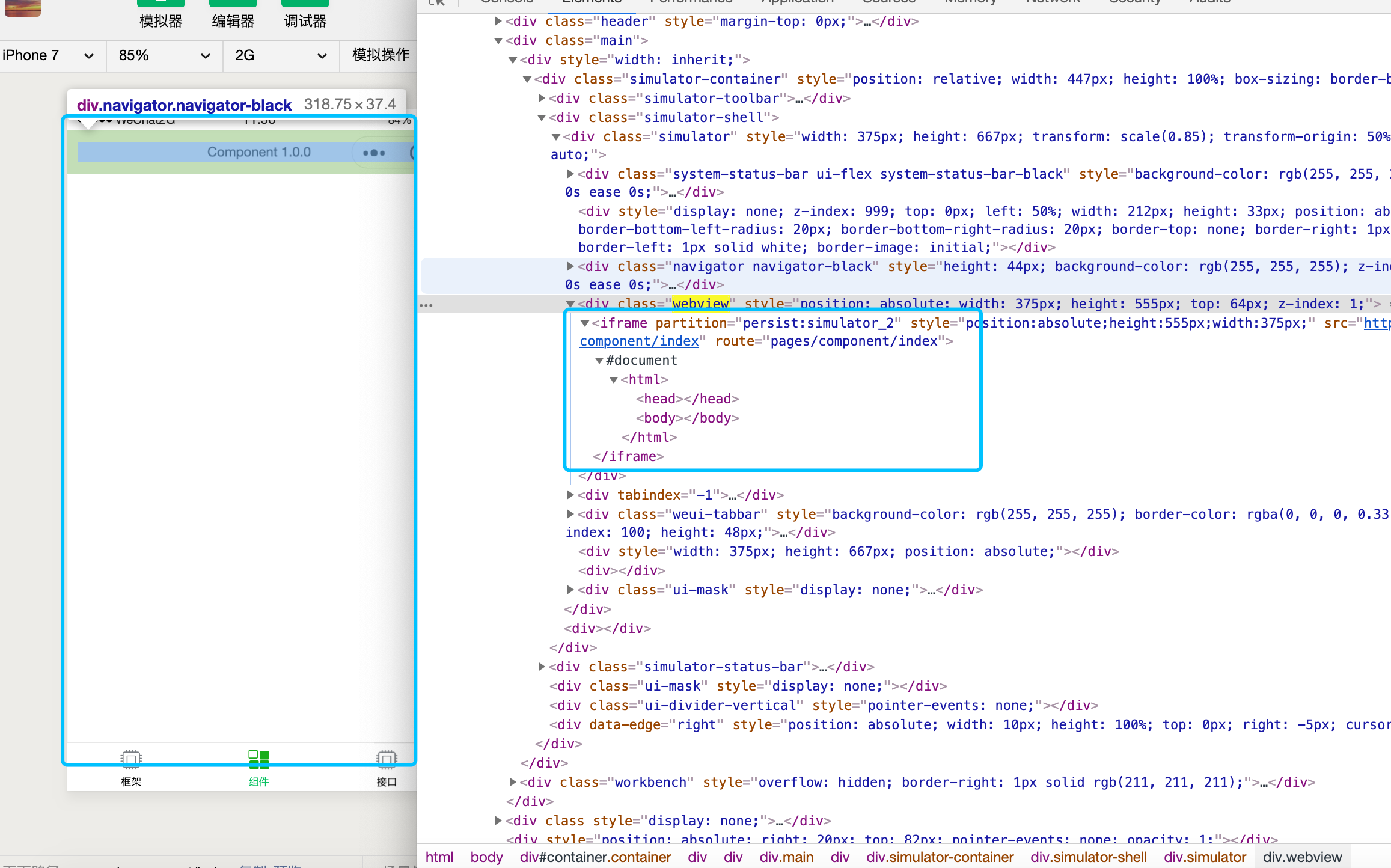
如果我們直接把 view 層的 webview 標(biāo)簽改成 iframe 的話
可以看到微信就直接不在里面展示給你頁面白屏了
如果你更改 appservice 的 webview 的話微信還會(huì)給你各種 alert 彈框,反正應(yīng)該就是不想讓你分析他的代碼
點(diǎn)擊確定消都消不了只能重新重啟編譯了 有點(diǎn)小惡心啊
居然不讓我們正大光明的看,那我們只能搞一些旁門左道來破壞了
我們第一步還是打開:微信開發(fā)者工具–》調(diào)試–》調(diào)試微信開發(fā)者工具
在控制臺(tái)輸入
復(fù)制代碼
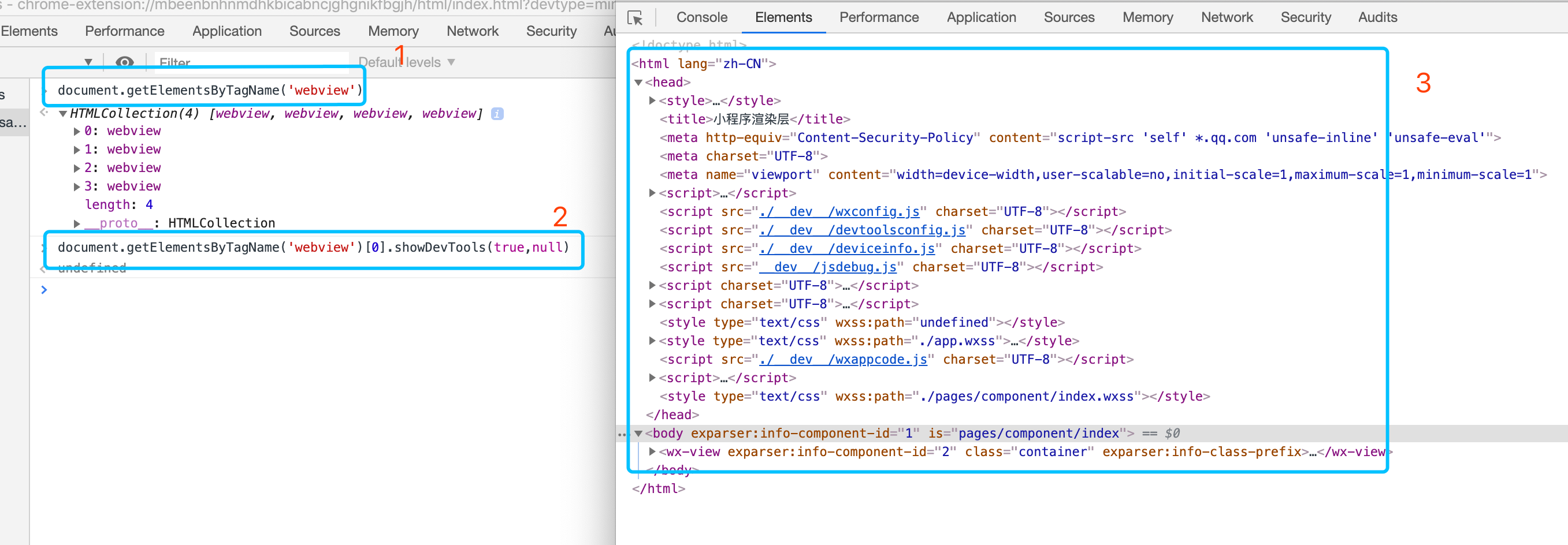
document.getElementsByTagName('webview')
可以看到對應(yīng)的有 4 個(gè) webview, 我們先要關(guān)注的是第一個(gè) webview 因?yàn)槟泓c(diǎn)開可以發(fā)現(xiàn)第一個(gè)對應(yīng)的就是渲染層的 webview
后面的幾個(gè)可以先不關(guān)注,后續(xù)我們會(huì)詳解
然后我們執(zhí)行命令打開第一個(gè) webview:
復(fù)制代碼
document.getElementsByTagName('webview')[0].showDevTools(true,null)
可以看到如圖
現(xiàn)在我們就可以看到微信頁面渲染層的頁面結(jié)構(gòu)了
(這里說明下本篇文章中文件里面的內(nèi)容每一個(gè)文件的來源和用途,我都會(huì)在后續(xù)章節(jié)中講解出來 因?yàn)槔锩嫔婕暗膬?nèi)容過多 我怕放在一篇文章里會(huì)太長大家看了會(huì)厭煩,所以我會(huì)分為幾篇來說明,后面的 appservice 和 一些基礎(chǔ)包和 WAWebview.js WAService.js 以及使用的同步 api 和請求在頁面的 appservice.js 等等,在本篇中只會(huì)簡單描述出來 不做過多講解,后續(xù)會(huì)逐步更新)
上面的 webview 可以找到對應(yīng)的頁面層的結(jié)構(gòu),那么 appservice 要怎么找到呢?
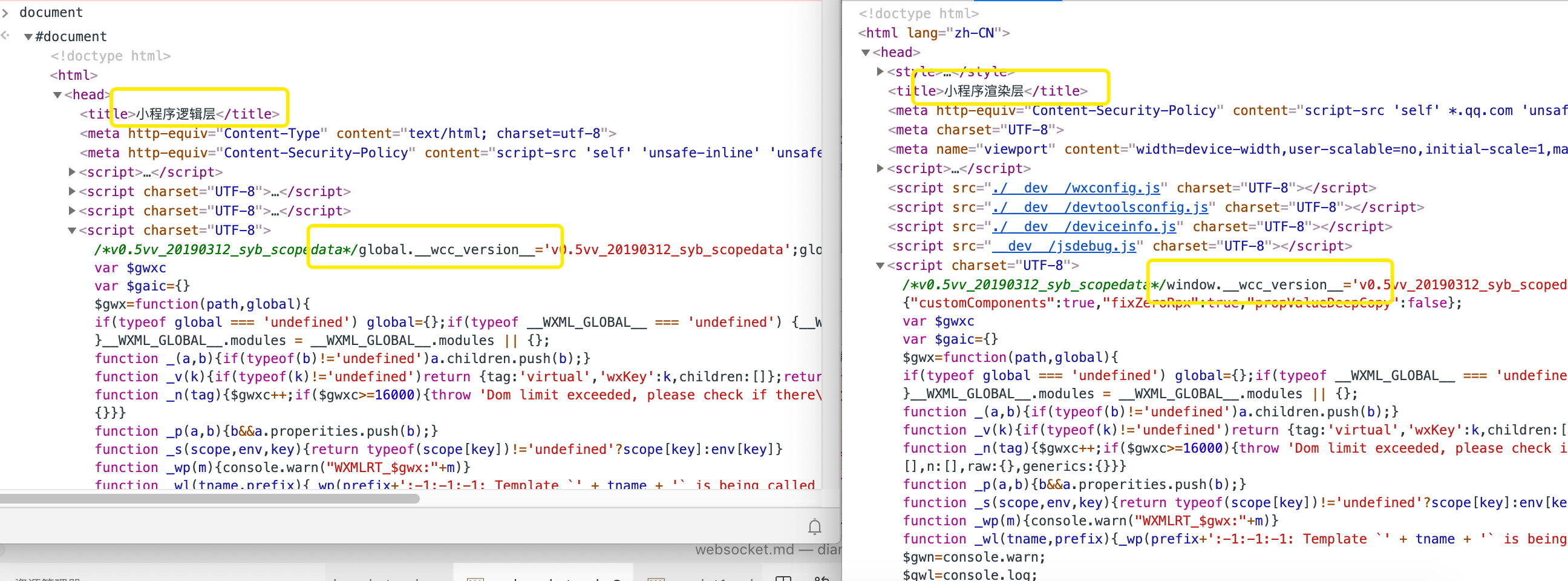
其實(shí)最簡單的我們直接在首頁里面的控制臺(tái)打 document 就可以直接看到展示的邏輯層代碼
(我的做法是從寫了微信的 alert 和基礎(chǔ)庫的一些文件都可以看到這個(gè)結(jié)構(gòu))
注意點(diǎn)在微信小游戲里面微信重寫了 window 和 document 對象 所以不能直接按照我們平常操作頁面那樣使用
接下面我們看下微信小程序的基礎(chǔ)庫庫文件
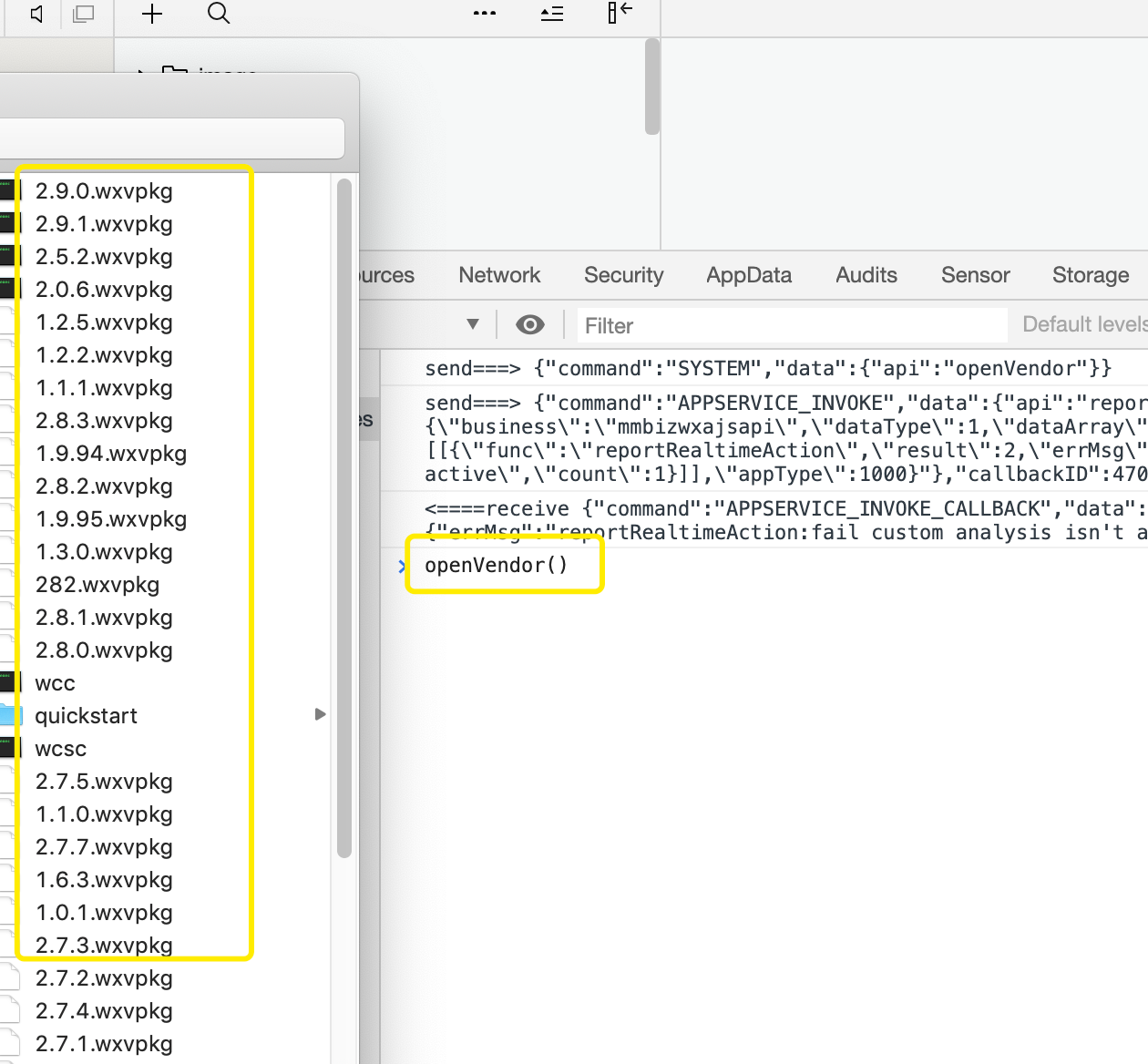
方法是我們在首頁控制臺(tái)里面輸入 openVendor()
我們可以看到彈出的文件系統(tǒng),這里面對應(yīng)的就是你選擇本地的
詳情 ==》調(diào)試基礎(chǔ)庫 ==》選擇基礎(chǔ)庫版本
- .wxvpkg 文件就是每個(gè)基礎(chǔ)庫版本的包我們,解壓這個(gè)包我們可以看到他的組成;
- wcc 可執(zhí)行程序,用于將 wxml 轉(zhuǎn)為 view 模塊使用的 js;
- wcsc 可執(zhí)行程序,用于將 wxss 轉(zhuǎn)為 view 模塊使用的 css。
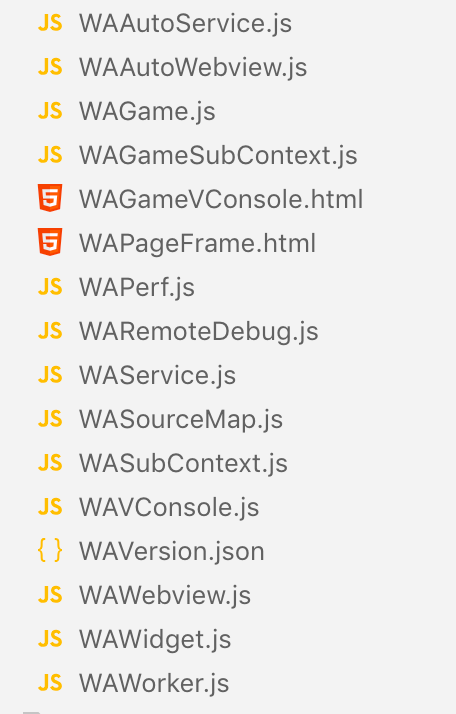
.wxvpkg 包里面這個(gè)基礎(chǔ)庫文件的 WAWebview.js 和 WAService.js,對應(yīng)這兩個(gè) webview 里面的 js 引用你可以仔細(xì)觀察下.wxvpkg 文件解包后的格式:
對于 wcc 和 wcsc 源碼現(xiàn)在沒必要去研究他,但我們可以通過腳本劫持方法可以看到他運(yùn)行了什么命令操作
這里告訴大家一個(gè)方法劫持他的運(yùn)行命令
找到微信開發(fā)者工具 wcc 和 wcsc 的地方然后新建兩個(gè)同名的腳本,然后把原文件從命名,然后重啟微信開發(fā)者工具 一定要重啟不然不生效
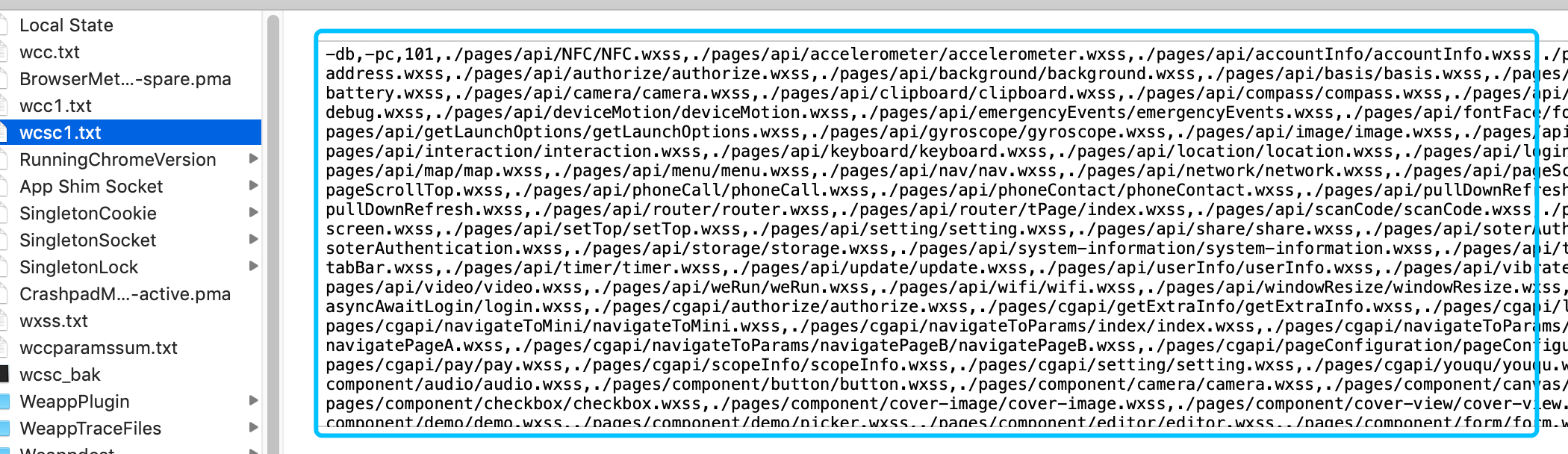
然后我們到首頁控制臺(tái)還是輸入 openVendor() 可以看到輸出的文件
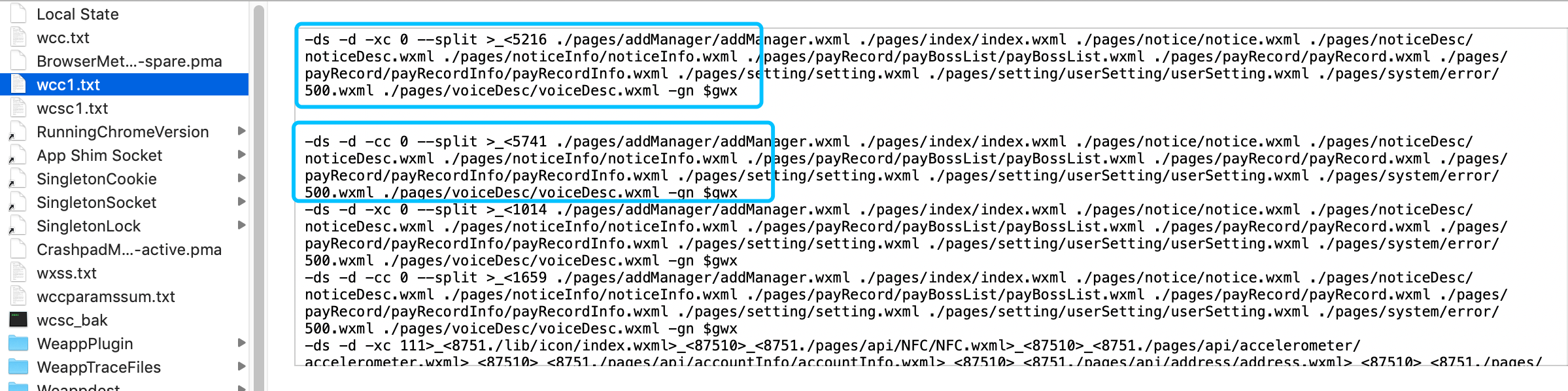
從上面這個(gè)圖就可以看出下面這個(gè)圖里面我們可以認(rèn)知到一些信息
- 首次加載的時(shí)候 wcc 執(zhí)行了 -ds -d - xc…和 -ds -d - cc…結(jié)構(gòu)的命令可以看到微信首次把所有.wxml 都執(zhí)行了
- 可以看到參數(shù)里面有個(gè)數(shù)字其實(shí)他對應(yīng)的有幾種.wxml 文件形式向只存在.wxml 和自定義組件等一些格式他是沒計(jì)算在內(nèi)的
- -xc -cc 其實(shí)對應(yīng)就是下面圖兩個(gè)邏輯層和渲染層里面的 js 方式
- 我發(fā)現(xiàn)當(dāng)我們修改一個(gè).wxml 里面一點(diǎn)改動(dòng)的時(shí)候,微信又會(huì)全部從新編譯執(zhí)行這些命令很耗時(shí)這點(diǎn)其實(shí)可以改進(jìn)的。
- 另一個(gè)微信開發(fā)者工具感覺做的不友好的地方是大于 500KB 的 javascript 文件不做給你做 es6 轉(zhuǎn)換和壓縮,就算你設(shè)置了微信也不會(huì)給你轉(zhuǎn),可以在 source 里面的資源可以看出。
wcc 執(zhí)行的命令最終生成的就是邏輯層和渲染層的 $gwxc() 方法里面的 js 代碼,大家可以自己手動(dòng)測試下就會(huì)發(fā)現(xiàn)。
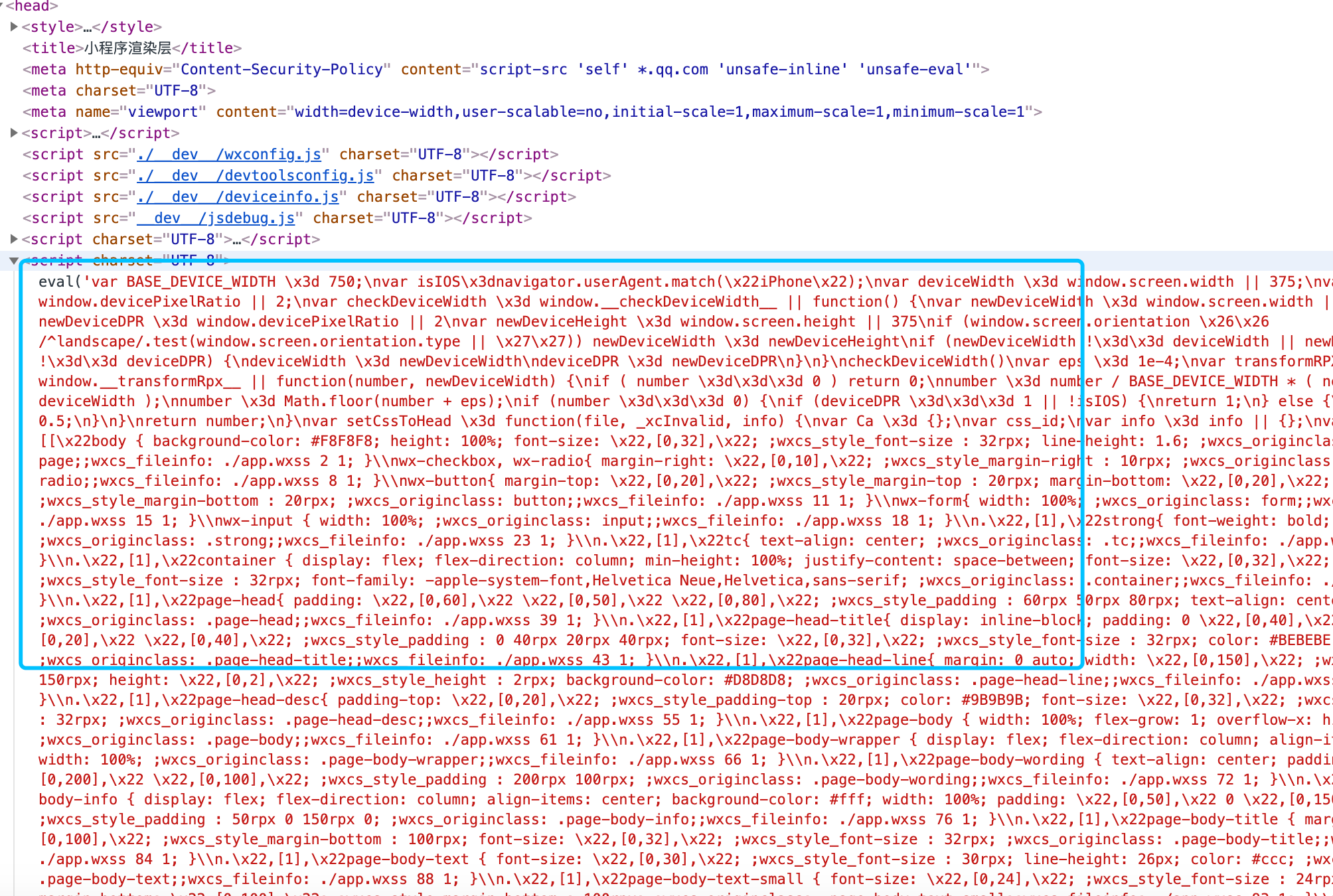
wxss 生成的主要是渲染層 eval() 這一坨代碼
本篇只是簡單描述了一些關(guān)鍵文件的描述。
后面我會(huì)對關(guān)鍵文件進(jìn)行一一分析描述下他具體做了什么,為什么用到它。
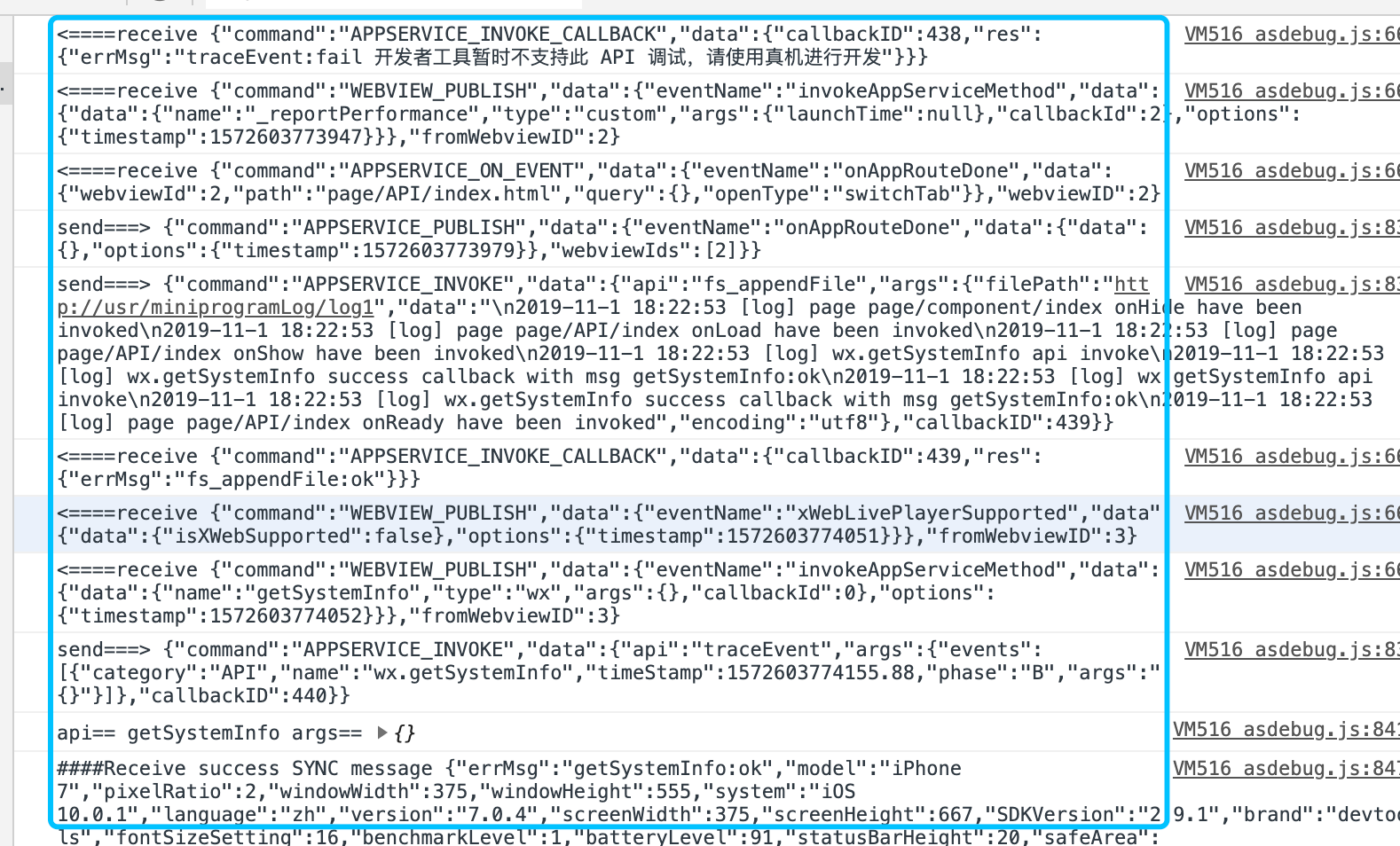
下一篇會(huì)給大家?guī)礓秩緦雍瓦壿媽拥木唧w頁面文件內(nèi)容結(jié)構(gòu)解析,以及 webstock 通信架構(gòu)在微信開發(fā)者工具里面的運(yùn)用,可以先給大家看下。

其實(shí)他們之間的協(xié)調(diào)工作以及公開對外的 wx. 對象上面的 api 都是通過 websocket 協(xié)議消息實(shí)現(xiàn)的。