微信小程序踩坑指南
最近因為公司業務一直在做微信小程序的項目,趁此機會將最近踩過的一些坑總結記錄下。
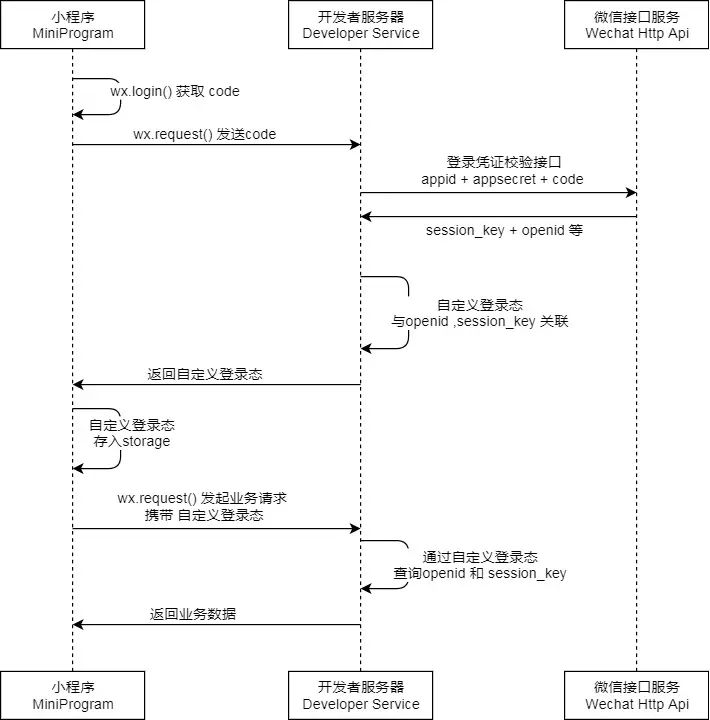
微信小程序登陸相關

- 前端調用wx.login(),獲取臨時登錄憑證 code
- 通過wx.request()將code發給服務器(需要后端創建接口接收code)
- 后端進行登錄憑證校驗,入參為(appid,secret,js_code,grant_type)
appid 小程序唯一標識 secret 小程序的 app secret js_code 登錄時獲取的 code grant_type 填寫為 authorization_code
- 登陸憑證校驗通過,從微信服務器換取openid和session_key
openid 用戶唯一標識 session_key 會話密鑰
openid 是用戶唯一標識,但不建議直接用做后端服務器的各用戶標示符。 session_key 是針對用戶數據進行加密簽名的密匙。session_key 在文件校驗,獲取用戶具體信息時均需使用
一般為了安全起見,這兩個數據都不會發往客戶端。
- 后端將session_key處理之后,返回前端一個處理后的一個字符串作為用戶的登陸標識,一般以token的形式。(自定義登陸態與openid session_key相關)
- 前端接收到token,儲存到localStorage中,每次向服務器請求數據的時候帶上,作為服務器識別用戶的憑證。
- 后續用戶進入小程序時,首先調用 wx.checkSession() 檢測登陸態,如果失敗,重新發起登陸流程。
//app.js
const NOLOGINCODE = 1000003 //未登錄
const SUCCESS = 1000001 //成功
App({
onLaunch: function () {
var loginFlag = wx.getStorageSync('sessionId');
var that = this;
if (loginFlag) {
// 檢查 session_key 是否過期
wx.checkSession({
// session_key 有效(未過期)
success: function () {
var userInfo = wx.getStorageSync('wxUserInfo')
if (userInfo) {
that.globalData.hasUserInfo = true
}
},
// session_key 過期
fail: function () {
// session_key過期,重新登錄
that.doLogin();
}
});
} else {
// 無skey,作為首次登錄
this.doLogin();
}
},
doLogin() {
this.log().then(res => {
this.$post('/auth', { code: res.code, }, false).then(data => {
wx.setStorageSync('sessionId', data.sessionId);
})
})
},
/**
*微信登錄 獲取code值,并將code傳遞給服務器
* @returns
*/
log() {
return new Promise(resolve => {
wx.login({
success(res) {
if (res.errMsg === "login:ok") {
resolve(res)
} else {
wx.showToast({
title: '微信登錄失敗',
icon: 'none',
duration: 1200
})
}
},
fail() {
wx.showToast({
title: '微信登錄接口調用失敗',
icon: 'none',
duration: 1200
})
}
})
})
},
globalData: {
baseurl: 'https://www.fake.shop'
}
})
復制代碼
網絡請求封裝
微信小程序中網絡請求的api是wx.request(),但是這個請求是個異步回調的形式,每次發請求都要寫好長一串,而且如果是嵌套的發請求,就會發現代碼寫的及其臃腫,所以將其 Promisefy是及其有必要的。 代碼如下:
$get(url, data = {}, needToken = true) {
let SUCCESS = 200
var that = this
needToken ? (data.token = wx.getStorageSync('ToKen')) : ''
return new Promise((resolve, reject) => {
wx.request({
url: that.globalData.baseurl + url,
method: "GET",
header: {
'content-type': 'application/json'
},
data: data,
success(e) {
if (e.data.code == SUCCESS) {
resolve(e.data)
return
}
},
fail(e) {
wx.showModal({
title: '提示',
content: '請求失敗',
showCancel: false
})
reject(e)
}
})
})
},
$post(url, data = {}, needToken = true) {
let that = this
let SUCCESS = 200
let TimeOut = 1000
var that = this
needToken ? (data.token = wx.getStorageSync('ToKen')) : ''
return new Promise((resolve, reject) => {
wx.request({
url: that.globalData.baseurl + url,
method: "POST",
//此處可以根據接口文檔設置header頭
// header: {
// 'content-type': 'application/x-www-form-urlencoded'
// },
data: data,
success(e) {
if (e.statusCode == SUCCESS) {
if (e.data.code == SUCCESS) {
resolve(e.data)
}
else {
reject(e)
wx.showModal({
title: '提示',
content: e.data.msg,
showCancel: false,
success: function (res) {
if (res.confirm) {
if (e.data.code == TimeOut) { //根據實際業務返回的code碼判斷是否過期
// 登錄過期
that.doLogin();
}
}
}
})
}
} else {
wx.showModal({
title: '提示',
content: e.data.error,
showCancel: false
})
reject(e)
}
},
fail(e) {
console.log(e)
wx.showModal({
title: '提示',
content: '請求失敗',
showCancel: false
})
reject(e)
},
complete(e) {
}
})
})
},
復制代碼
微信公共號支付(微信瀏覽器)
雖然是寫小程序踩坑指南,但是在微信內的H5頁面支付和小程序內掉起支付還是有相似之處的,順便記錄一下。
應用場景
- 已有 H5 商城網站,用戶通過消息或掃描二維碼在微信內打開網頁時,可以調用微信支付完成下單購買的流程。
準備
UnionID:為了識別用戶,每個用戶針對每個公眾號會產生一個安全的 OpenID,如果需要在多公眾號、移動應用之間做用戶共通,則需前往微信開放平臺,將這些公眾號和應用綁定到一個開放平臺賬號下,綁定后,一個用戶雖然對多個公眾號和應用有多個不同的 OpenID,但他對所有這些同一開放平臺賬號下的公眾號和應用,只有一個 UnionID 網頁授權: 一些復雜的業務場景下,需要以網頁的形式提供服務,通過網頁授權可以獲取用戶的openid(注:獲取用戶的 OpenID 是無需用戶同意的,獲取用戶的基本信息則需用戶同意) 微信 JS-SDK:是開發者在網頁上通過 JavaScript 代碼使用微信原生功能的工具包,開發者可以使用它在網頁上錄制和播放微信語音、監聽微信分享、上傳手機本地圖片、拍照等許多能力。
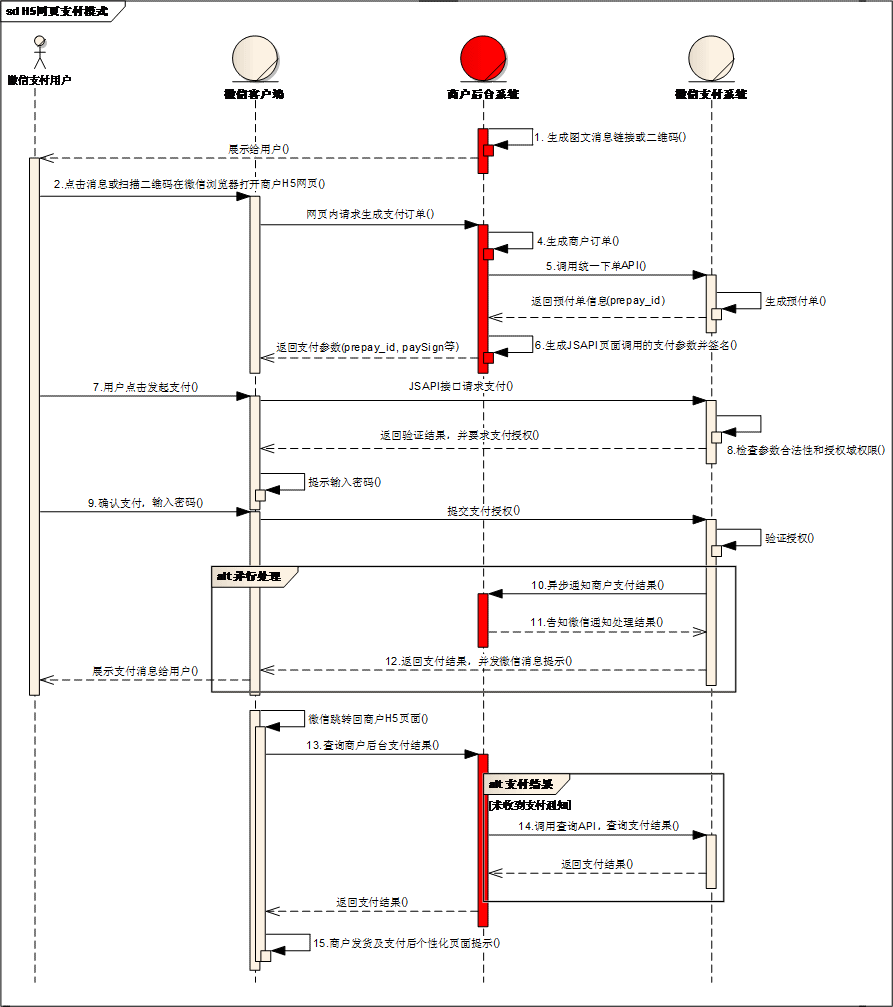
業務流程時序圖

主要流程
-
網頁內引入jssdk,主要有兩種
- 在需要調用 JS 接口的頁面引入如下 JS 文件:res.wx.qq.com/open/js/jwe… JSSDK 使用步驟
- 模塊引入: 直接引入npm包weixin-js-sdk
-
npm install weixin-js-sdk ;
-
var wx = require('weixin-js-sdk');
-
網頁授權
- 我的理解就是網頁授權主要是為了使在微信瀏覽器里面打開的第三方網頁,可以跟微信公共號以及用戶的微信相關聯的操作,最終獲取用戶在該公共號下的openid.
-
網站應用微信登錄是基于 OAuth2.0 協議標準構建的微信 OAuth2.0 授權登錄系統。獲取 openid 分為兩步
- 前端通過跳轉網址獲取 code,然后將code發送給后端
- 后端然后根據 code 獲取 openid。
code的獲取
- 在微信公眾號請求用戶網頁授權之前,開發者需要先到公眾平臺官網中的 “開發 - 接口權限 - 網頁服務 - 網頁帳號 - 網頁授權獲取用戶基本信息” 的配置選項中,修改授權回調域名。本例中回調域名為www.foo.com
-
業務流程 舉例: 支付頁面地址: payUrl => "www.foo.com/pay"
- 要跳轉到支付頁面時,如果是微信瀏覽器直接跳轉href(辦法有很多可以重定向也可以location.href)到 "open.weixin.qq.com/connect/oau…"+ appid +"&redirect_uri="+ URLEncoder.encode(payUrl) +"&response_type=code&scope=snsapi_base&state=123#wechat_redirect"
- 系統會自動跳轉到 payUrl 并且返回一個參數 code 例如=> "www.aa.com/pay?code=aa…"
- 然后讀取下code發送后端就ok了,這個大家應該都會吧。 注:
URLEncoder.encode(payUrl)是非常有必要的 state參數: 用于保持請求和回調的狀態,授權請求后原樣帶回給第三方。該參數可用于防止 csrf 攻擊(跨站請求偽造攻擊),建議第三方帶上該參數,可設置為簡單的隨機數加 session 進行校驗 后端獲取openid的原因: 因為我是前端,不想搞這個(開玩笑的



