破界!Omi生態omi-mp發布,用小程序開發生成Web
|
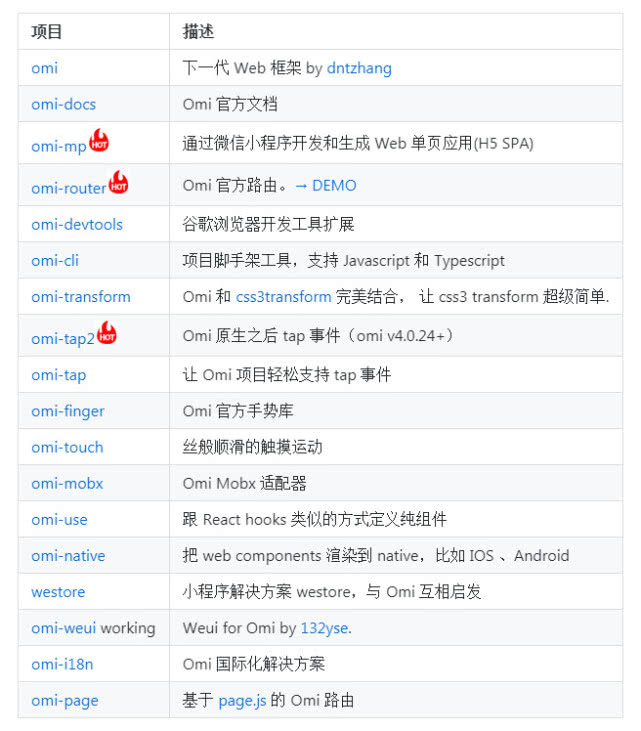
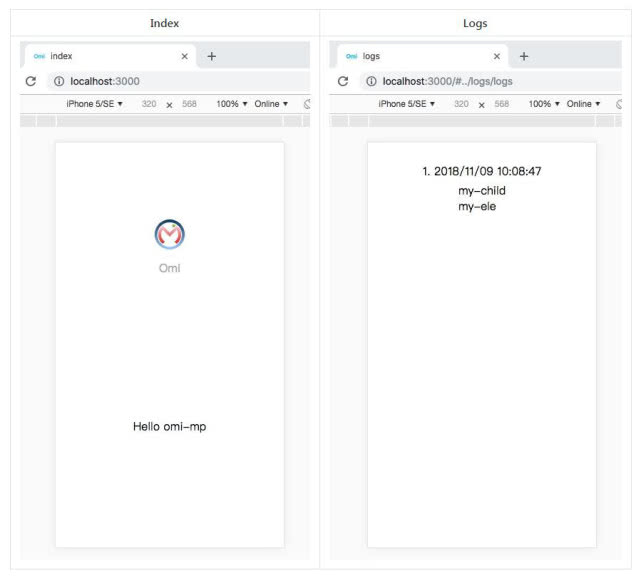
omi-mp 是什么Omi 框架是微信支付線研發部和 AlloyTeam 開源的通用 Web 組件化框架,基于 Web Components,用來開發 PC、手機瀏覽器或者微信、手Q webview 的 Web 頁面。自今年5月開源以來,該項目共獲得 Star 數 5000+,擁有貢獻者29人。經過 Omi 原始開發團隊和社區貢獻者的共同努力,Omi 的生態發展非常迅速,包括: 其中,Omi 近期發布 omi-mp,旨在打破小程序和 Web 的邊界,讓“小程序員”能夠使用小程序技術棧開發 Web HTML5 的單頁應用(SPA), 也可讓已有小程序生成 Web 頁面。一次開發,多處運行。比如小程序官方模板生成的 Web 頁面:
微信小程序生態11月7日,馬化騰在第五屆世界互聯網大會上透露了一組數字:目前,已經有150 萬開發者加入到了小程序的開發,小程序應用數量超過100萬,已覆蓋200多個細分行業,日活用戶達到2億。近10個月的時間,小程序的數量幾乎翻了一番,開發者數量增長了50萬,小程序日活增長了3000萬。
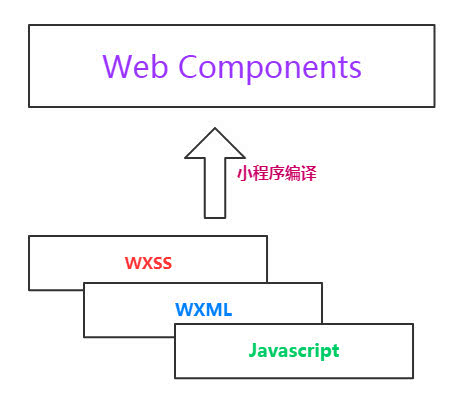
據統計,開發小程序用的最多的技術棧是使用小程序提供的語法和工具, 騰訊也在加大小程序基礎能力和平臺生態的建設。在可以遇見的未來,微信小程序將不僅僅擁抱 Web Components,還會更好的支持NPM、小程序云、可視化編程、分包。小程序的可視化布局體系,能夠讓開發者拖拖拽拽搭積木一樣快速搭建小程序。 微信小程序和 Omi微信小程序和 Omi 框架都是使用 Web Components(CustomElements 和ShadowDom)渲染組件,以搭積木的方式搭建 Web 頁面,小程序在定制的 WebView 中渲染組件,Omi 在 PC、Mobile、TV 等現代瀏覽器環境渲染組件,Omi 使用 JSX 作為 UI 表達式,小程序使用模板引擎,JSX 是圖靈完備,可以表達一切模板引擎。比如舉個99乘法表的例子:
編譯成 javascript 之后:
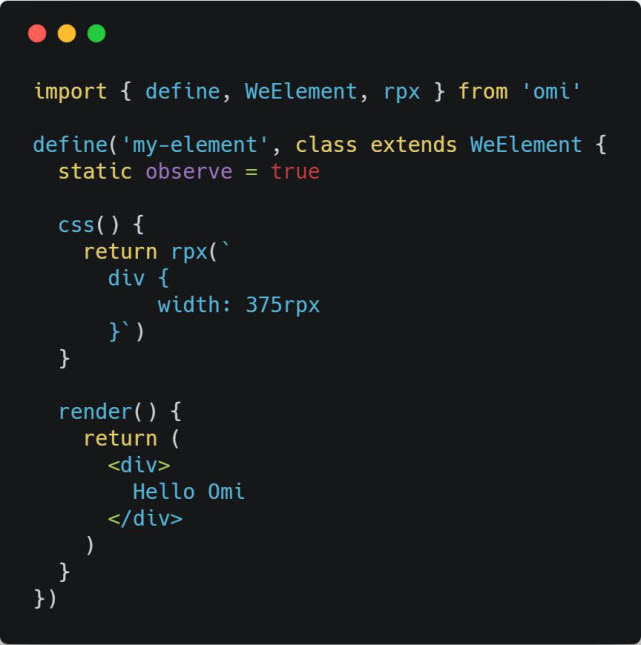
小程序支持 rpx 布局,Omi也增強了CSS,支持基于750屏幕寬度,支持 rpx 布局。比如定義一個半屏寬度的 div:
小程序和 Omi 有很多共性,自然而然地可以打通二者之間的邊界,讓小程序在更多的平臺上體現其價值,節約公司人力成本,一次開發,多處運行。
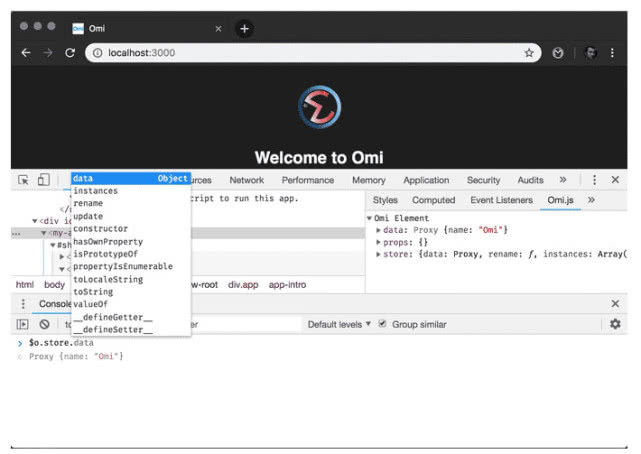
這次公開測試的 omi-mp 旨在挖掘小程序的平臺潛力和優勢,讓開發者使用現有的小程序快速生成基于 Web Components 的 HTML5 單頁應用,基于 Omi和omi-router 的前端項目,讓小程序不僅僅可以運行在微信里,也可以運行在微信內置的瀏覽器、手Q內置的瀏覽器、QQ瀏覽器以及 PC、Mobile、TV 等等的其他瀏覽器里。你可以同時使用 OMI 開發這工具或者微信開發者工具調試,既然 Omi 使用了 Web Components 和 Shadow-DOM, 所以不需要像 React 一樣安裝其他元素面板,只需要使用 Chrome 自帶的 Elements' sidebar 便可,它和 React開發者工具一樣強大。
omi-mp 是一次全新的、突破性的挑戰,希望通過開源社區的合力開發能夠讓 omi-mp 越來越好,讓小程序發揮更大的價值。 |