小程序類似抖音視頻整屏切換
最近在項目中需要加一個功能,在小程序中將已有的短視頻功能,按照抖音的方式來瀏覽,整屏,可上下滑動切換視頻,并添加上滑下滑的動畫。
思路
1.在video標簽上添加時間監聽。 2.如果1無法成功,就在video上面罩一層 cover-view,在cover-view上添加時間監聽。 3.如果上面兩種方法都不行,用小程序的onPageScroll頁面處理函數來監聽頁面的滾動。 4.上述三種方法都不行的話,用canvas在video上面罩一層,監聽滾動事件。
嘗試
現在video標簽上添加了觸摸事件的監聽,但是無法成功監聽到觸摸事件。 因為video 是原生組件,層級較高,所以嘗試在上面罩一層cover-view,并監聽滾動事件,但是同樣無法監聽。
前面兩種方法不行,我就采用了onPageScroll來監聽頁面是否發生滾動。這個方法會拿到當前頁面在垂直方向已滾動的距離。scrollindex用來控制滾動,totalNum是滾動的總數,部分代碼如下

在ios上可以滿足需求,能上下滾動,也能加上動畫,但是在安卓上卻不能動,嘗試著在頁面json文件中配置滾動相關,但都沒辦法,所以這個方法也不行了。
最后只有canvas這一個辦法了,在video組件上面定位一個canvas,在上面添加時間監聽,這是發現成功了,可以在控制臺看到打印出來的監聽 console。
實現
wxml:下面是wxml代碼,主要思路就是讓video寬高等于屏幕,點贊評論分享等功能,用cover-view定位到視頻上方,在將canvas定位到video上面滾動時滾動的是封面圖案,video標簽只有一個,滾動更改video的src。

wxss:都是一些定位相關的樣式沒有特殊的樣式就不貼圖了。不過做的時候這里有個坑,產品希望添加無限的向下滑動視頻,可以無限加載,所以最開始我才用的是animation動畫,對每一屏根據手指向上或者向下添加動畫,這樣做的話就無法做到,后來發現可以使用小程序的api,wx.createAnimation()在js中實現。
js:onload的時候this.animation = wx.createAnimation();用于切換時創建動畫。
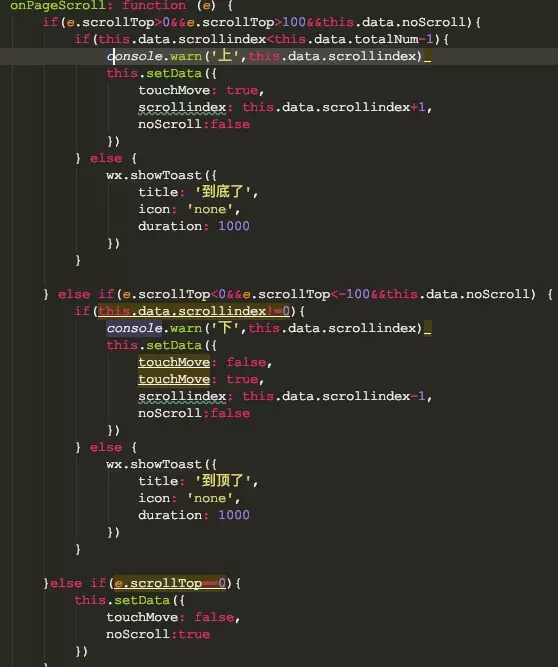
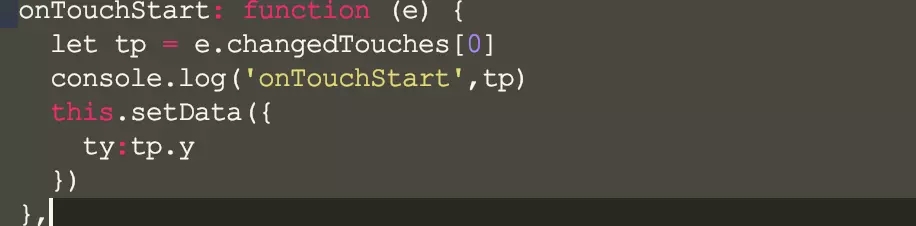
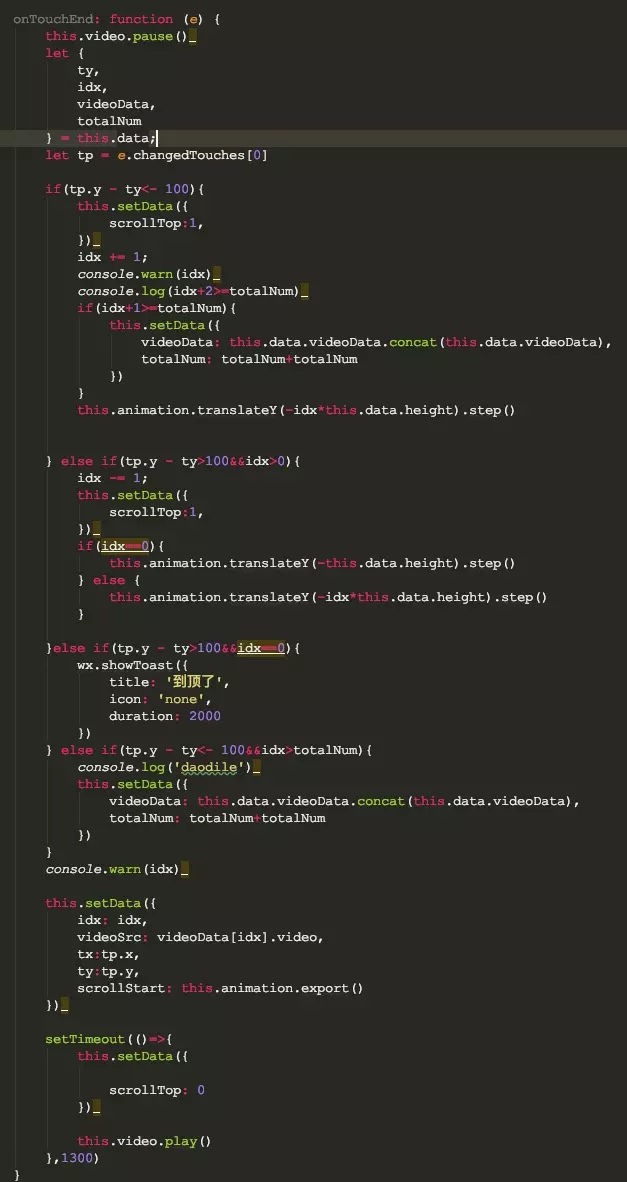
需要監聽的滾動事件


js主要做的是判斷滾動方向,給wxml通過微信提供的animation方法來動態添加動畫,這樣就可以實現無限加載的需求了。scrollTop的作用是用來調整video標簽位置,因為現在滾動的時候添加滾動的事視頻的封面圖不是視頻本身,需要隱藏視頻,假如用wx:if;哎控制的話,會導致視頻隱藏在展現之后無法監聽之前添加的事件。
效果
在真機上可以生效,在手機上錄了視頻不知道怎么傳上來,轉gif也沒找到在mac怎么轉。。。
最后
弄了好久弄出來的,真機和模擬器的效果差異很大,最好在真機測試。目前也不知道有沒有更好的辦法,菜鳥前端一個~



