微信小程序·云開發初體驗
微信小程序·云開發初體驗
簡介:2018年9月份微信正式推出云開發平臺,一石激起千層浪,什么是云開發?是不是以后就可以和后端研發說拜拜了?是不是未來前端研發就可以一統微信小程序了?想想還有點小激動了呢!
2018年9月份微信正式推出云開發平臺,一石激起千層浪,什么是云開發?是不是以后就可以和后端研發說拜拜了?是不是未來前端研發就可以一統微信小程序了?啥?我膨脹了嗎?我驕傲了嗎?我嘴角流口水了嗎?只是想想還有點小激動了呢!

好了,好了,后端童鞋可以放下手里的刀了,這個微信小程序的云開發暫時還無法全面取代你們在微信端的地位,但是!不得不說給前端開發帶來了很大的便利,值得前端童鞋們一探究竟。
1.什么是云開發?
云開發為開發者提供完整的云端支持,弱化后端和運維概念,無需搭建服務器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者已經使用的云服務相互兼容,并不互斥。
也就是說,對于一些小程序,我們無需后端搭建服務器,提供數據庫,整個項目完全可以由前端開發者來完成。這意味著前端開發者無需考慮如何構建服務器之類的工作,即可完成整個微信小程序了。
2.云開發功能簡介
好了,叨叨了這么多,想必你已經迫不及待的要揭開它神秘的面紗了。
2.1 云開發基本步驟
(1)俗話說“巧婦難為無米之炊”,首先要做的就是下載微信提供的最新開發工具,網址為您奉上:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=18101520
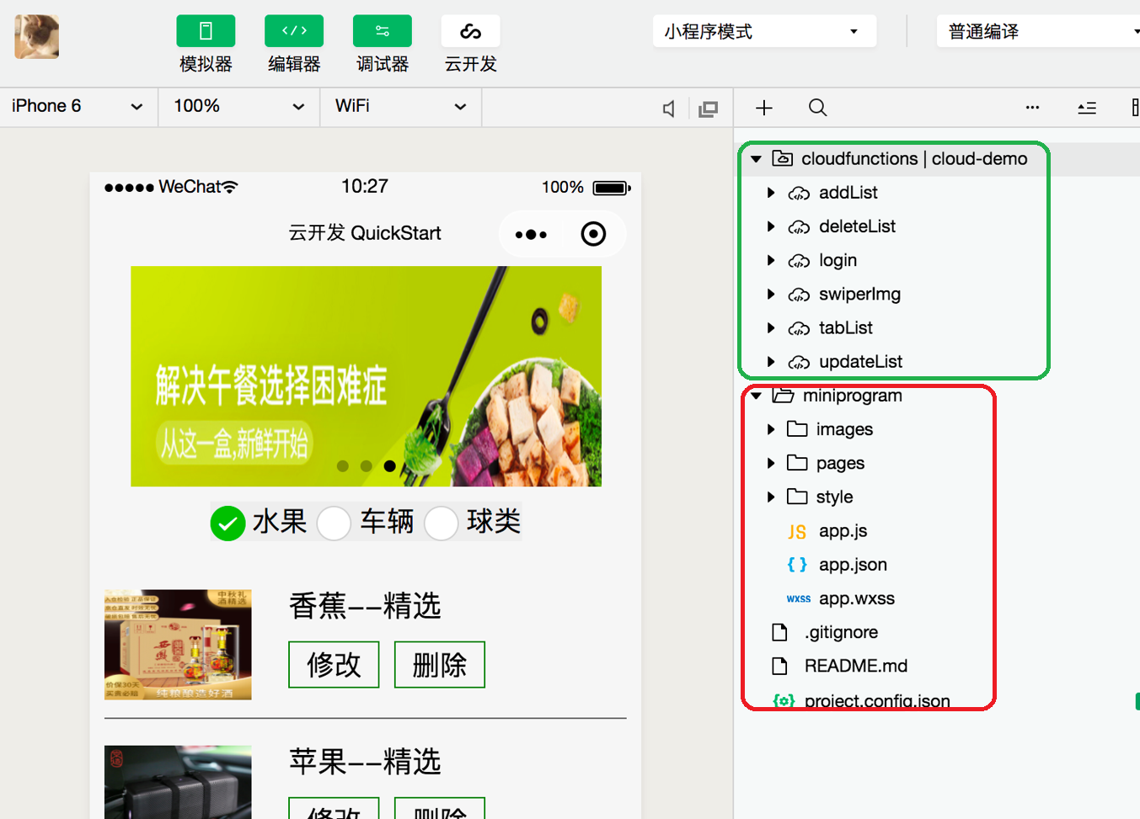
(2)在啟動界面,選擇”建立云開發快速啟動模板”,就可以看到下面的開發平臺了:

其中,系統默認會建立兩個文件夾,分別為:
– cloudfunctions 默認存放云函數的文件夾
– miniprogram 默認存放業務代碼的文件夾
如果你覺得,這是神馬名字,能不能起個高大上的名字。只有私人訂制版的名字,才能襯托我無與倫比的高貴氣質~
比如說:李狗蛋和王鋼柱…

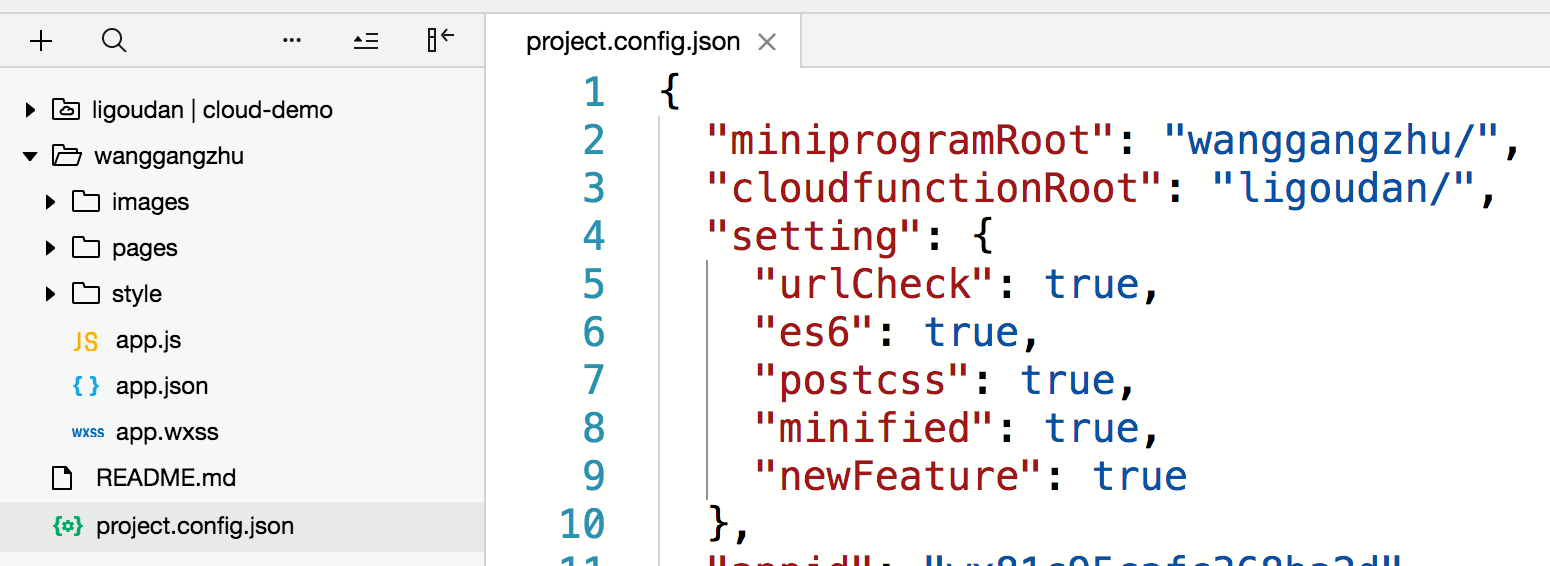
敲黑板,注意了,當你修改名字后,一定要記得在 project.config.json 中對應修改云函數和程序的路徑,否則小程序無法找到對應的入口文件而報錯。
2.2 云開發切換環境
細心的童鞋可能發現,云函數的文件夾后面帶有一個 cloud-demo 的小尾巴,這個是當前云函數使用的云環境。云環境有啥用處呢?
由于云開發是實時上線更新的,假如你已經上線了一版小程序,在本地開發的時候,實時修改該環境下的數據庫和云函數邏輯,那么使用同一環境的線上小程序也會變來變去,再想想用戶一臉茫然的看著自已動來動去的小程序界面,很調皮是不是?
好在,微信給每位開發者提供了兩套環境:
環境之大,
一次用不下,
一個上線,
一個開發!

每套環境的數據庫/云函數都是相互獨立的,只有在測試環境檢查的沒有問題了,再部署到線上。那么問題又來了,如何切換使用的云環境呢?
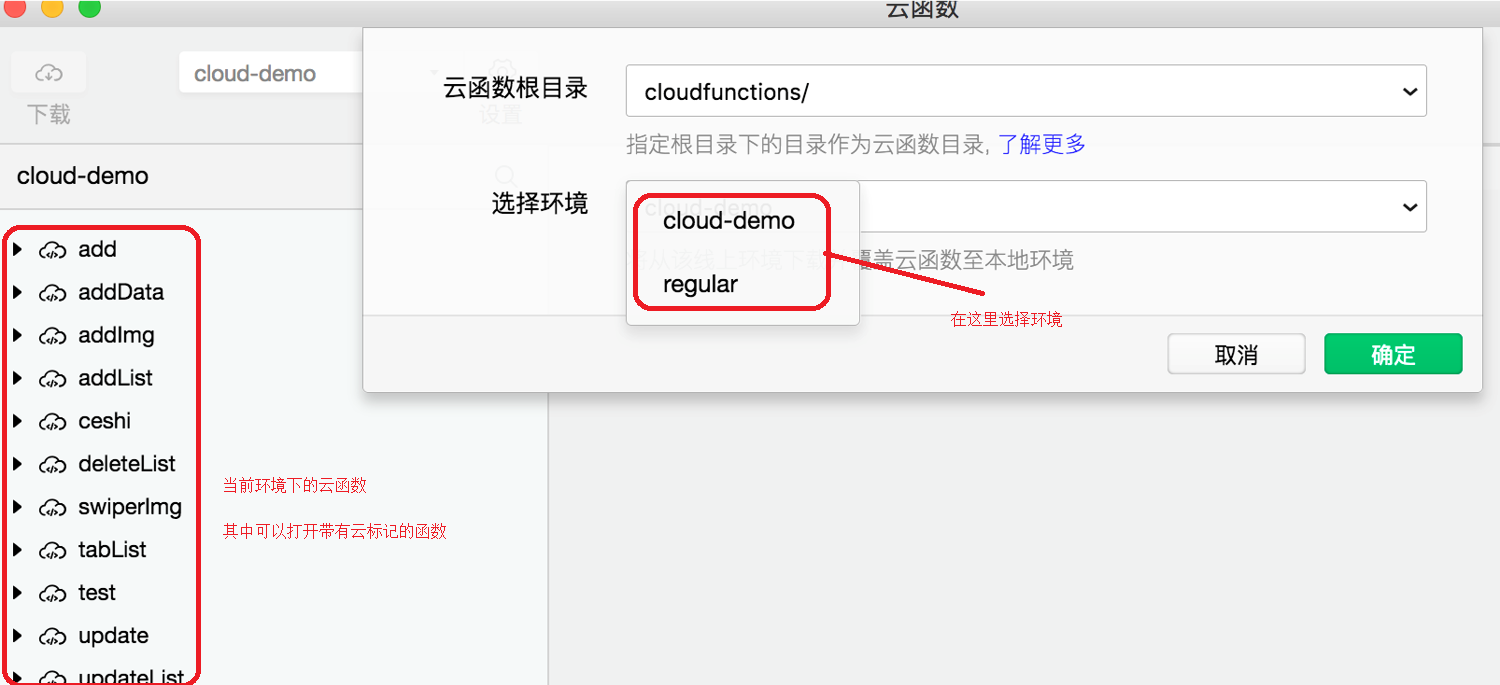
右擊云函數文件夾,如果之前切換過環境的話,會出現兩個候選環境,如果之前沒有切換過,則選擇更多設置,如下圖所示在新打開的界面中選擇當前要使用的環境即可。

好了,環境準備好后,讓我們開始愉快的(踩坑)開發之旅吧!
3.云開發的三大”攔路虎”
曾經有位名人“沃·滋基碩德” 這樣教導我們:“你在奔向成功的路上總是會遇到困難,不要傷心,慢慢就習慣了!”

云開發包括三大主要內容:云函數,數據庫,存儲管理,相當于攔路虎一樣,橫跨在我們面前,在使用過程中需要注意哪些事項呢?讓我娓娓道來:
3.1 大虎:云函數
何為云函數?
云函數是一段運行在云端的代碼,無需管理服務器,在開發工具內編寫、一鍵上傳部署即可運行后端代碼。
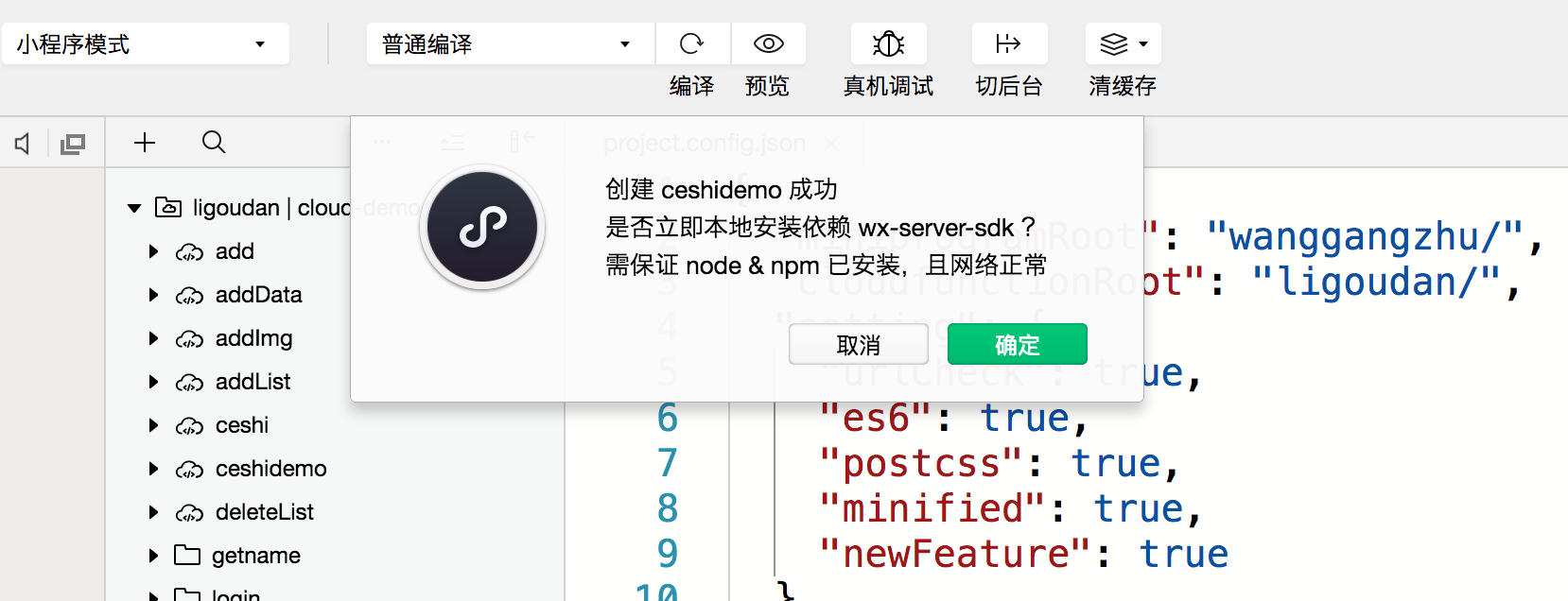
我們可以在代碼區域的云函數文件夾,右擊新建 node.js 函數,之后平臺會提示我們是否安裝依賴:

如需在云函數中操作數據庫、管理云文件、調用其他云函數等操作,可使用官方提供的 npm 包 wx-server-sdk 進行操作。值得注意的是,一旦忘記安裝依賴,在 mac 系統下,則沒有挽回的入口,不是說好了,浪子回頭金不換嗎?連個后悔機會也不給人家!!還好我們可以曲線救國,在本地文件中,找到該云函數的文件夾,打開 CMD 終端執行下面的命令:
npm install --save wx-server-sdk@latest
然后再上傳部署該云函數,這樣就可以引入依賴了。
云函數的使用方式如下:
exports.main = (event, context) => {
let { userInfo, a, b} = event
let { openId, appId} = userInfo // 這里獲取到的 openId 和 appId 是可信的
let sum = a + b
return {
openId,
appId,
sum
}
}
其中 event 包含了小程序端調用該函數時傳過來的參數,同時還包含了用戶登錄態 openId 和小程序 appId 信息;
context 對象包含了此處調用的調用信息和運行狀態,可以用它來了解服務運行的情況。
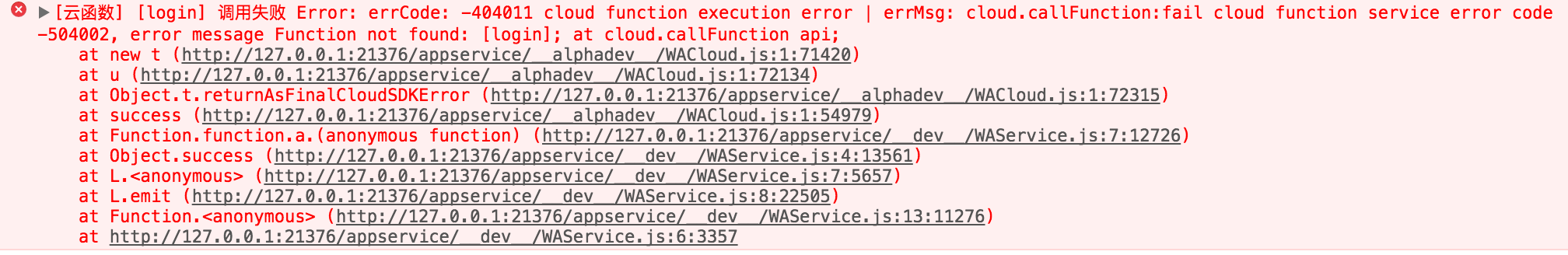
這里比較重要的是 openId ,客戶端的每個用戶都會有自己的 openId ,服務端可以根據這些 openId 來區分用戶。然而,當我們滿心歡喜的想跑通上面獲取 openId 的示例時,卻發現報錯了:

看錯誤提示是沒有獲取到 login 這個云函數,但是打開云開發平臺,該云函數明明存在的呀?而且這是官方給的的示例,怎么會出錯呢?
這時,停下來來思索一下,因為有兩套開發環境,是不是還需要定義小程序端調用的云環境呢?
想到這里茅塞頓開,于是在 app.js 文件下初始化云函數的時候,定義好要使用的云開發環境:
wx.cloud.init({
env: '使用云開發環境的ID',
traceUser: true
}
類似的,云函數在初始化時,同樣需要對云開發環境進行定義,
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: 'demo-id'
})
const db = cloud.database();
exports.main = async (event, context) => {
return db.collection('todos').get()
}
這樣,上面的云函數就是調用了 ‘demo-id’ 云環境下的 todos 集合的數據了。注意的是,該調用的環境可以和當前開發環境不是同一套環境。
3.2 二虎:數據庫
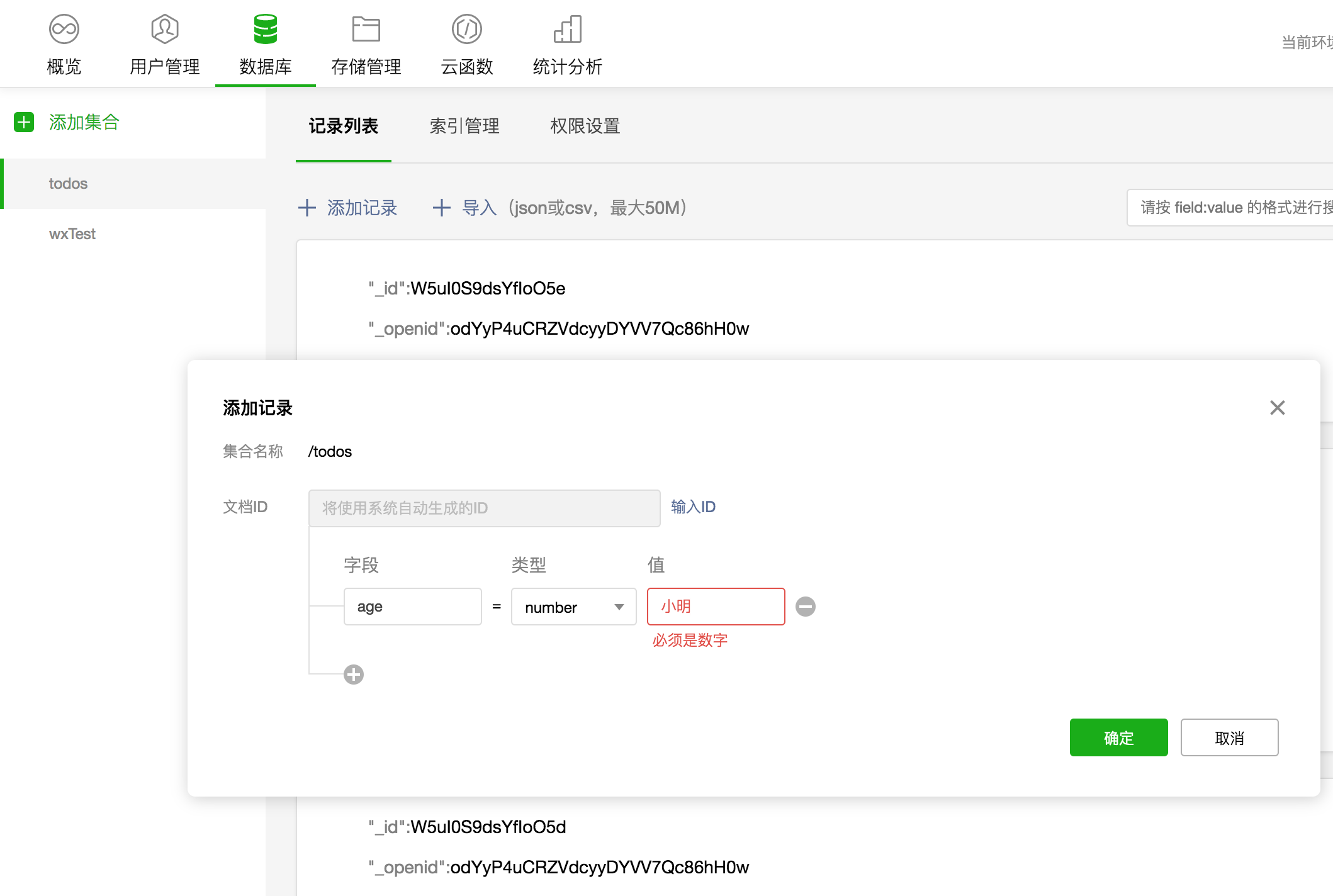
數據庫的界面如下圖所示:

改變數據庫有四種方法:
– 1.云開發平臺添加記錄;
– 2.云開發平臺導入數據;
– 3.微信小程序端改變數據庫;
– 4.云函數端改變數據庫;
正所謂“尺有所短,寸有所長。物有所不足,智有所不明”。這四種方法,各有優點:
(1)云開發平臺添加記錄,簡單方便,不足之處在于,每條數據都要逐條輸入,不方便;
(2)云開發平臺導入數據,可以同時導入大量的數據,快速。注意的是,導入的json數據和常規的 json 格式不同,按照對象分割,并且對象之間不存在逗號,如下所示:
{
"_id":"todo-identifiant-aleatoire",
"_openid":"user-open-id",
"description":"learn cloud database",
"done":false
}
{
"_id":"todo-identifiant-aleatoire-2",
"_openid":"user-open-id",
"description":"write a novel",
"done":false
}
(3)小程序端改變數據庫,往往攜帶業務邏輯,但是受到各種權限的限制。小程序端新增的數據,都會默認帶有 _id(用以唯一標志一條記錄) 和 openid(用以標志記錄的創建者,即小程序的用戶)。這樣,根據數據庫中保存的 openid ,可以區分不同的用戶。反過來,某位用戶也無法操作其他用戶的數據,從而保證了數據的穩定性。
(4)云函數端改變數據庫,和小程序端類似的,云函數提供函數名稱 name,供小程序調用。下面就是小程序端調用云函數的方法:
wx.cloud.callFunction({
name: ‘云函數名字',
data: {
//傳入云函數的參數
},
success: res => {
//調用成功后的函數
},
fail: err => {
//調用失敗后的函數
}
})
可以看出,云函數也可以帶有業務邏輯,不同于小程序端對數據庫的操作,云函數是運行在服務端的,具有至高無上的權利—— 棄 openid 如敝履,置權限于不顧,隨心所欲的對數據庫進行增!刪!改!查!
綜上所述,我們可以使用在云開發平臺的導入功能,初始化 json 數據,利用云開發平臺的添加修改功能,對數據進行細節的調整,之后使用微信小程序端操作數據庫,向數據庫中增加數據,可以自動引入 openid 來區分用戶數據,最后如果想獲得更大的權利,就使用云函數對數據庫進行操作,再把調用的權限拋給小程序端。
3.3 三虎:存儲管理
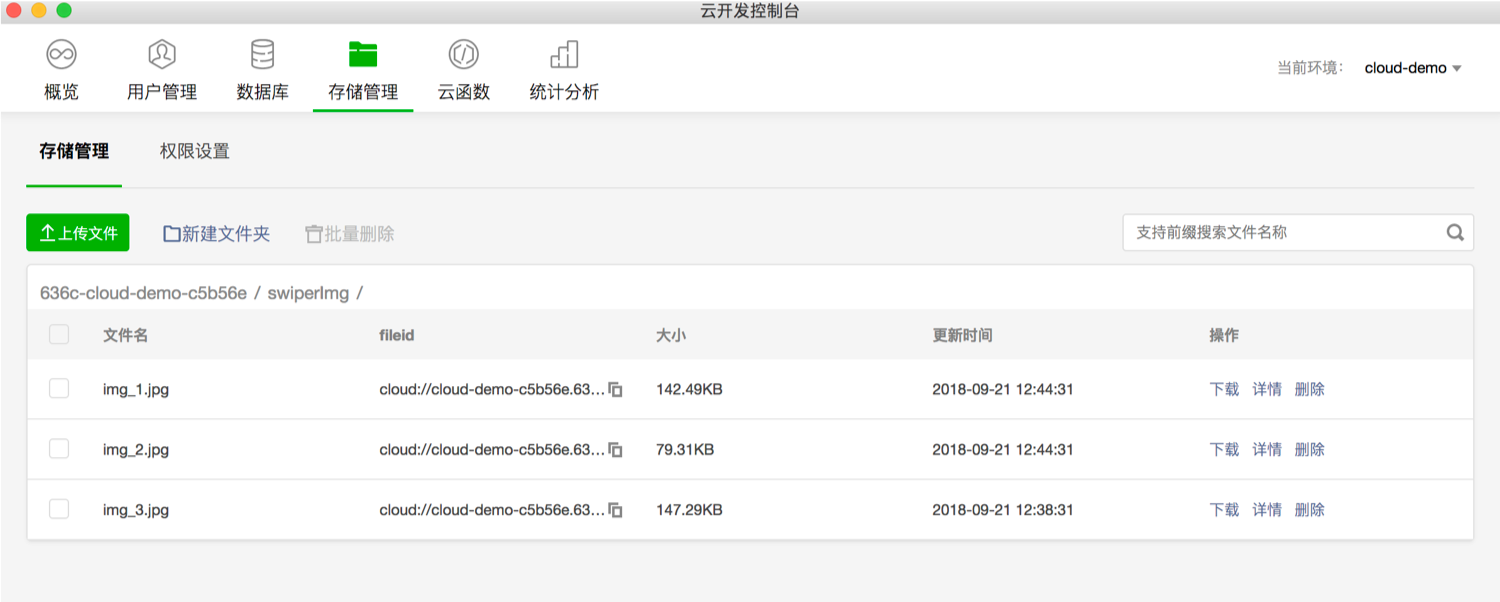
云開發平臺上最后一位攔路虎是云存儲管理,它不吵不鬧,來者不拒的接收著要保存的數據。其界面如下圖所示

從上圖看出,通過“上傳文件”按鈕,可以在云開發控制臺上傳文件。此外,可以通過微信小程序的 uploadFile 函數,上傳文件。謹記,一定要使用新建文件夾來規范劃分存儲的數據,否則后期大量的存儲文件將是你揮之不去的噩夢。
圖中 fileId 即是文件的存儲地址,無論是從云開發平臺還是從客戶端上傳的文件,系統都會自動分配給每個文件對應的 fileId。當然也可以通過微信小程序的 uploadFile 函數,上傳文件。下面的云函數代碼就使用了存儲管理中保存的文件,返回給小程序端調用:
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const fileList = [
'cloud://cloud-demo-c5b56e.636c-cloud-demo-c5b56e/swiperImg/img_1.jpg',
'cloud://cloud-demo-c5b56e.636c-cloud-demo-c5b56e/swiperImg/img_2.jpg',
'cloud://cloud-demo-c5b56e.636c-cloud-demo-c5b56e/swiperImg/img_3.jpg'
]
const result = await cloud.getTempFileURL({
fileList: fileList,
})
return result.fileList
}
上面解釋了文件在云端保存的地址,那么在小程序端把文件上傳到云存儲中的地址又是什么呢?
假如在小程序端,實現本地的圖片上傳到云服務器的功能,首先要獲取本地文件的臨時路徑:
wx.chooseImage({
//選擇手機圖片
chooseEvt(){
let that = this;
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作為img標簽的src屬性顯示圖片
const tempFilePaths = res.tempFilePaths[0];
that.setData({
chooseImg: tempFilePaths
})
that.uploadImg(tempFilePaths);
}
})
}
下面是上傳到服務器的代碼:
uploadImg(tempFilePaths){
let str = tempFilePaths;
let name = str.split('.').reverse()[1] +'.'+str.split('.').reverse()[0];
let names = name.split('//')[1];
let that = this;
wx.cloud.uploadFile({
cloudPath: 'swiperImg/'+names,
filePath: str, // 小程序臨時文件路徑
success: res => {
that.setData({
imageId: res.fileID
})
},
fail: err => {
console.log(err)
}
})
}
其中 wx.cloud.uploadFile 帶有的參數 cloudPath 就是上傳到服務器的存儲地址。既然上面示例中已經給出了結果,我也就不賣關子了,cloudPath 使用的是相對地址,而不是存儲地址 “cloud://cloud-demo-c5b56e.636c-cloud-demo-c5b56e/swiperImg/”。另外上傳文件的名字為了避免自己定義,使用了上傳文件本身的名字。但是!要注意的是, 手機端和電腦端上傳文件的路徑是不一樣的, 我們來看一下,在電腦端上傳圖片,得到的文件臨時地址 tempFilePaths 是
"http://tmp/wx81c95cafc368ba2d.o6zAJsxvC5wiHIIVQOpRPFVOADDM.NLBDb9oLxX1D1f412643685c68c106d42e1757f77691.png"
而手機端得到的 tempFilePaths 則是:
"wxfile://tmp_wx81c95cafc368ba2do6zAJsxvC5wiHIIVQOpRPFVOADDMNLBDb9oLxX1D1f412643685c68c106d42e1757f77691.png"
可以看出,除了文件頭不一樣外,手機端得到的地址并沒有中間的 “·”,假如像上面的代碼一樣,按照 “·” 進行分割地址,則手機端得到的 name 就會帶有 wxfile:// ,這樣保存到云端存儲的時候就會一直提示 cloudPath 路徑不對,但是在電腦端調試的時候,由于返回的圖片臨時路徑帶有多個 “·”, 就不會出現這問題,話說,第一次遇到這個問題的時候,一度懷疑是不是云函數還需要走什么上線流程,才能在手機端看到效果呢。
4.說說心里話
微信云開發功能,給前端帶來獨立開發微信小程序的能力。一經發布,便引起廣大開發者的關注。由于推出的不久,在開發過程中還有些問題無法找到類似的解答,只能不斷的翻閱官方文檔和調試。當然還有官方提供的論壇[1],只是如果著急想要得到解答,還是要靠自己。
好了,說了這么多,其實官方文檔中的 API,大多都沒有介紹。文末給出了官方文檔的鏈接[2],里面說的很是詳細了。 本文旨在使用云開發過程中,總結分享遇到的哪些問題,拋磚引玉,期待各位走過路過的童鞋留言,說一說你在使用微信小程序中的心得。



