兩種方案開發(fā)小程序動畫
在普通的網頁開發(fā)中,動畫效果可以通過css3來實現(xiàn)大部分需求,在小程序開發(fā)中同樣可以使用 css3 ,同時也可以通過 api 方式來實現(xiàn)。
指路: 小程序animatiom動畫API
API解讀
小程序中,通過調用 api 來創(chuàng)建動畫,需要先創(chuàng)建一個實例對象。這個對象通過 wx.createAnimation 返回, animation 的一系列屬性都基于這個實例對象。
創(chuàng)建這個對象
let animation = wx.createAnimation({
duration: 2000,
delay: 0,
timingFunction: "linear",
});
復制代碼
這個 animation 就是通過 wx.createAnimation 之后返回的實例。在創(chuàng)建過程中,可以給這個實例添加一些屬性,如以上代碼所示,等同于 css3 中 animation:$name 2s linear 的寫法。
添加動效
實例創(chuàng)建完成之后,基于該實例,添加需要的動態(tài)效果,動態(tài)類型可以查閱文檔得知,以最常見的移動,旋轉為例:
animation.translate($width, 0).rotate($deg); 復制代碼
結束動畫
.step() 表示一組動畫的結束
animation.step(); 復制代碼
導出動畫
動畫效果添加完成了,如何給想要的dom添加動效呢。這里需要用到 .export() 導出動畫隊列,賦值給某個dom對象。
this.setData({ moveOne: animation.export() })
復制代碼
<view animation="{{moveOne}}"></view>
復制代碼
例子
以下將通過2組動畫,來對比一下 css3 與 api 實現(xiàn)方式的不同。
一、模塊移動動畫
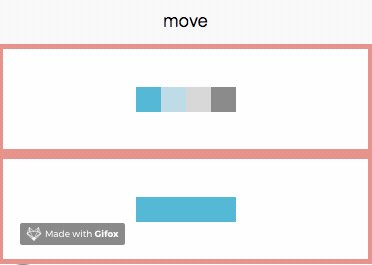
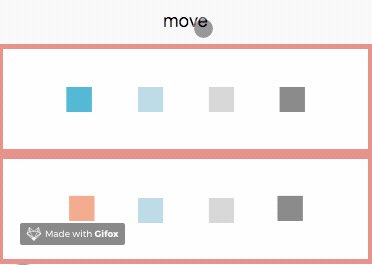
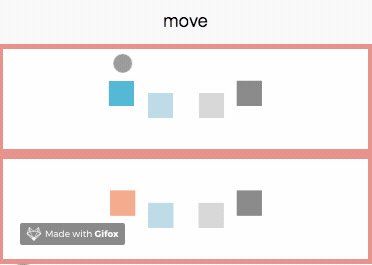
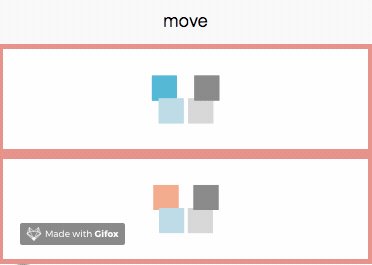
動畫效果:
下圖有兩組動畫,分別為 api 方式(上)與 css3 方式(下)完成的效果,點擊move按鈕,動畫啟動。

代碼實現(xiàn)
以下分別為 css3 與 api 的核心代碼:
css3:
<!-- wxml -->
<view class='border'>
<view class='css-block {{isMove && "one"}}'></view>
<view class='css-block {{isMove && "two"}}'></view>
<view class='css-block {{isMove && "three"}}'></view>
<view class='css-block {{isMove && "four"}}'></view>
</view>
復制代碼
// scss
@mixin movePublic($oldLeft,$oldTop,$left,$top) {
from {
transform:translate($oldLeft,$oldTop);
}
to {
transform:translate($left,$top);
}
}
@mixin blockStyle($color,$name) {
background: $color;
animation:$name 2s linear infinite alternate;
}
.one {
@include blockStyle(lightsalmon,onemove);
}
@keyframes onemove {
@include movePublic(50rpx,-25rpx,-150rpx,0rpx);
}
.two {
@include blockStyle(lightblue,twomove);
}
@keyframes twomove {
@include movePublic(0rpx,25rpx,-50rpx,0rpx);
}
.three {
@include blockStyle(lightgray,threemove);
}
@keyframes threemove {
@include movePublic(0rpx,25rpx,50rpx,0rpx);
}
.four {
@include blockStyle(grey,fourmove);
}
@keyframes fourmove {
@include movePublic(-50rpx,-25rpx,150rpx,0rpx);
}
復制代碼
// js
moveFunction(){
this.setData({
isMove: true
})
}
復制代碼
css3 中通過動態(tài)改變 class 類名來達到動畫的效果,如上代碼通過 one 、 two 、 three 、 four 來分別控制移動的距離,通過sass可以避免代碼過于冗余的問題。 (糾結如何在小程序中使用 sass 的童鞋請看這里哦: wechat-mina-template )
api:
moveClick(){
this.move(-75,-12.5,25,'moveOne');
this.move(-25,12.5, 0,'moveTwo');
this.move(25, 12.5,0,'moveThree');
this.move(75, -12.5,-25,'moveFour');
this.moveFunction(); // 該事件觸發(fā)css3模塊進行移動
},
// 模塊移動方法
move: function (w,h,m,ele) {
let self = this;
let moveFunc = function () {
let animation = wx.createAnimation({
duration: 2000,
delay: 0,
timingFunction: "linear",
});
animation.translate(w, 0).step()
self.setData({ [ele]: animation.export() })
let timeout = setTimeout(function () {
animation.translate(m, h).step();
self.setData({
// [ele] 代表需要綁定動畫的數(shù)組對象
[ele]: animation.export()
})
}.bind(this), 2000)
}
moveFunc();
let interval = setInterval(moveFunc,4000)
}
復制代碼
效果圖可見,模塊之間都是簡單的移動,可以將他們的運動變化寫成一個公共的事件,通過向事件傳值,來移動到不同的位置。其中的參數(shù) w,h,m,ele 分別表示發(fā)散水平方向移動的距離、聚攏時垂直方向、水平方向的距離以及需要修改 animationData 的對象。
通過這種方法產生的動畫,無法按照原有軌跡收回,所以在事件之后設置了定時器,定義在執(zhí)行動畫2s之后,執(zhí)行另一個動畫。同時 動畫只能執(zhí)行一次 ,如果需要循環(huán)的動效,要在外層包裹一個重復執(zhí)行的定時器到。
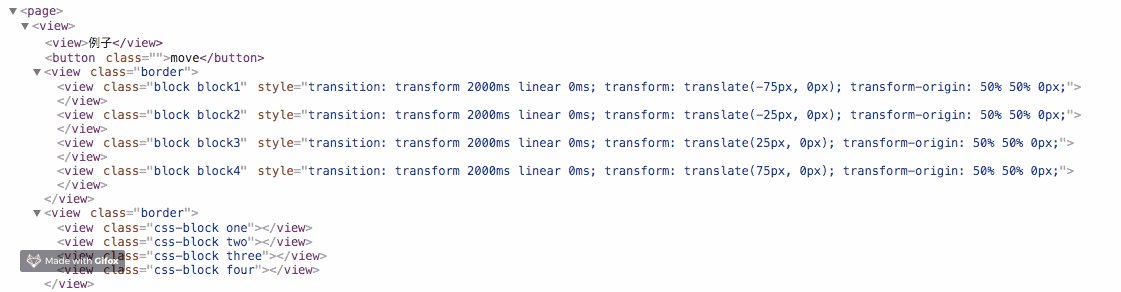
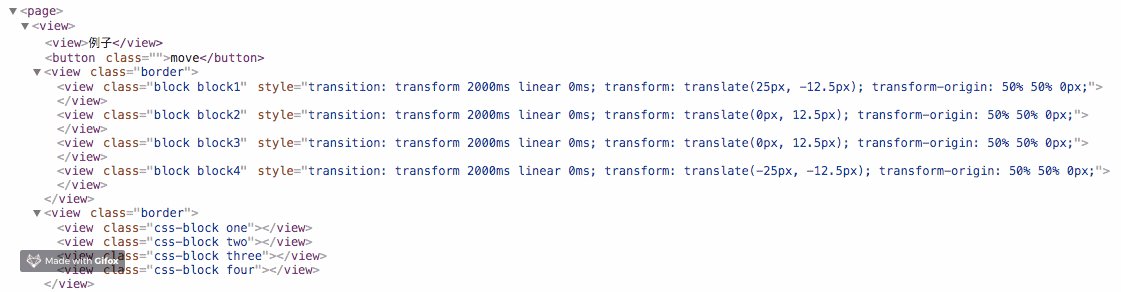
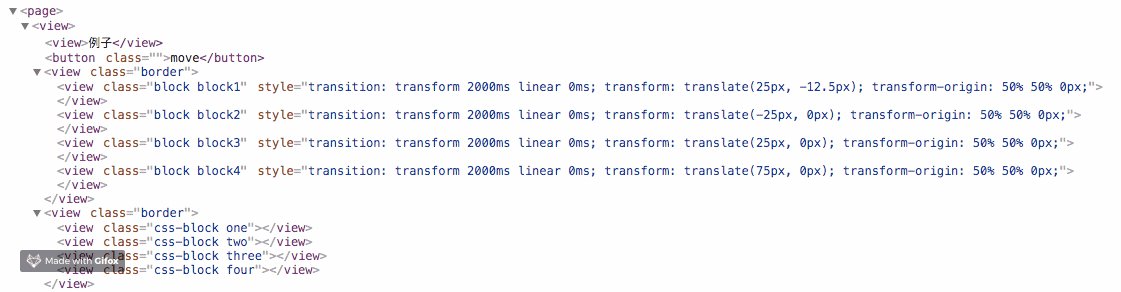
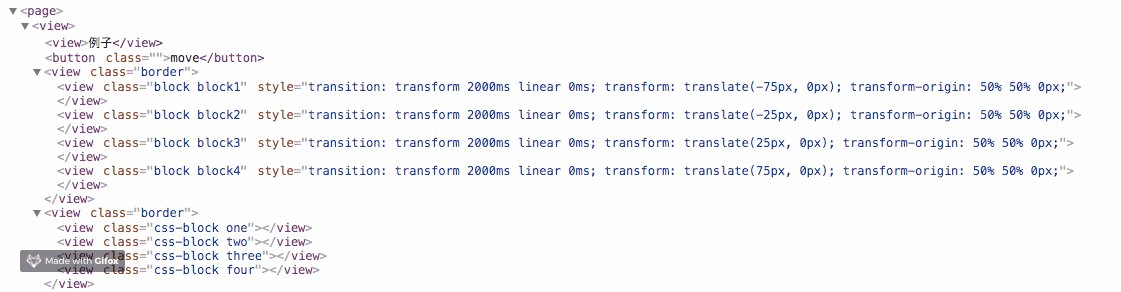
查看源碼,發(fā)現(xiàn) api 方式是通過 js 插入并改變內聯(lián)樣式來達到動畫效果,下面這張動圖可以清晰地看出樣式變化。

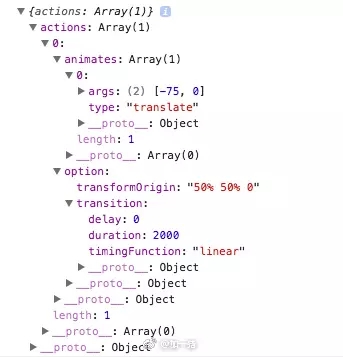
打印出賦值的 animationData , animates 中存放了動畫事件的類型及參數(shù); options 中存放的是此次動畫的配置選項, transition 中存放的是 wx.createAnimation 調用時的配置, transformOrigin 是默認配置,意為以對象的中心為起點開始執(zhí)行動畫,也可在 wx.createAnimation時進行配置。

二、音樂播放動畫
上面的模塊移動動畫不涉及邏輯交互,因此新嘗試了一個音樂播放動畫,該動畫需要實現(xiàn)暫停、繼續(xù)的效果。
動畫效果:

兩組不同的動畫效果對比,分別為 api (上)實現(xiàn)與 css3 實現(xiàn)(下):

代碼實現(xiàn)
以下分別是 css3 實現(xiàn)與 api 實現(xiàn)的核心代碼:
css3:
<!-- wxml -->
<view class='music musicTwo musicRotate {{playTwo ? " ": "musicPaused"}} ' bindtap='playTwo'>
<text class="iconfont has-music" wx:if="{{playTwo}}"></text>
<text class="iconfont no-music" wx:if="{{!playTwo}}"></text>
</view>
復制代碼
// scss
.musicRotate{
animation: rotate 3s linear infinite;
}
@keyframes rotate{
from{
transform: rotate(0deg)
}
to{
transform: rotate(359deg)
}
}
.musicPaused{
animation-play-state: paused;
}
復制代碼
// js
playTwo(){
this.setData({
playTwo: !this.data.playTwo
},()=>{
let back = this.data.backgroundAudioManager;
if(this.data.playTwo){
back.play();
} else {
back.pause();
}
})
}
復制代碼
通過 playTwo 這個屬性來判斷是否暫停,并控制 css 類的添加與刪除。當為 false 時,添加 .musicPaused 類,動畫暫停。
api:
<!-- wxml -->
<view class='music' bindtap='play' animation="{{play && musicRotate}}">
<text class="iconfont has-music" wx:if="{{play}}"></text>
<text class="iconfont no-music" wx:if="{{!play}}"></text>
</view>
復制代碼
// js
play(){
this.setData({
play: !this.data.play
},()=>{
let back = this.data.backgroundAudioManager;
if (!this.data.play) {
back.pause();
// 跨事件清除定時器
clearInterval(this.data.rotateInterval);
} else {
back.play();
// 繼續(xù)旋轉,this.data.i記錄了旋轉的程度
this.musicRotate(this.data.i);
}
})
},
musicRotate(i){
let self = this;
let rotateFuc = function(){
i++;
self.setData({
i:i++
});
let animation = wx.createAnimation({
duration: 1000,
delay: 0,
timingFunction: "linear",
});
animation.rotate(30*(i++)).step()
self.setData({ musicRotate: animation.export() });
}
rotateFuc();
let rotateInterval = setInterval(
rotateFuc,1000
);
// 全局定時事件
this.setData({
rotateInterval: rotateInterval
})
}
復制代碼
通過 api 實現(xiàn)的方式是通過移除 animationData 來控制動畫,同時暫停動畫也需要清除定時器,由于清除定時器需要跨事件進行操作,所以定了一個全局方法 rotateInterval 。
api 方式定義了旋轉的角度,但旋轉到該角度之后便會停止,如果需要實現(xiàn)重復旋轉效果,需要通過定時器來完成。因此定義了變量i,定時器每執(zhí)行一次便加1,相當于每1s旋轉30°,對 animation.rotate() 中的度數(shù)動態(tài)賦值。暫停之后繼續(xù)動畫,需要從原有角度繼續(xù)旋轉,因此變量i需要為全局變量。
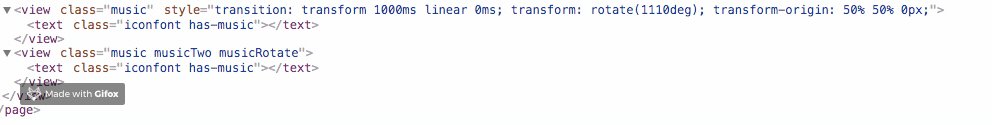
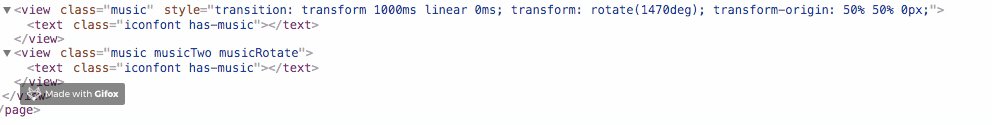
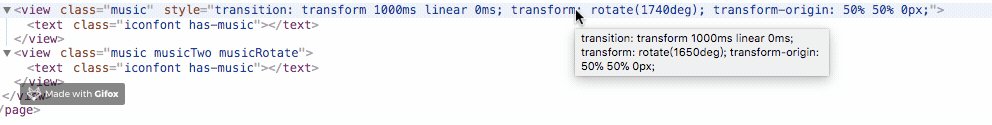
代碼變化
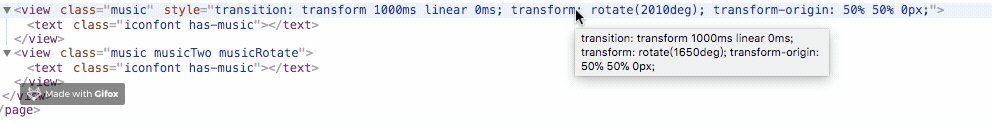
下圖可以看出, api 方式旋轉是通過不斷累加角度來完成,而非 css3 中循環(huán)執(zhí)行。

對比
通過上述兩個小例子對比,無論是便捷度還是代碼量,通過 css3 來實現(xiàn)動畫效果相對來說是更好的選擇。 api 方式存在較多局限性:
- 動畫只能執(zhí)行一次,循環(huán)效果需要通過定時器完成。
- 無法按照原有軌跡返回,需要返回必須定義定時器。
- 頻繁借助定時器在性能上有硬傷。
綜合以上,推薦通過 css3 來完成動畫效果。



