微信小程序:動畫(Animation)
|
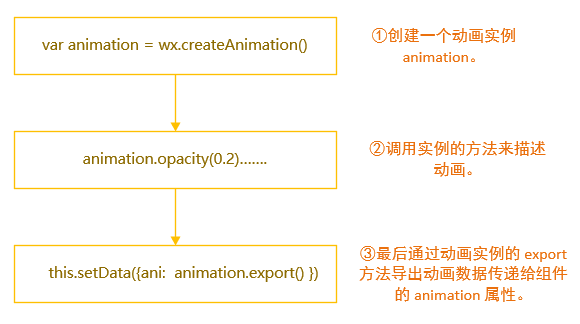
簡單總結一下微信動畫的實現及執行步驟。 一、實現方式官方文檔是這樣說的:①創建一個動畫實例 animation。②調用實例的方法來描述動畫。③最后通過動畫實例的 export 方法導出動畫數據傳遞給組件的 animation 屬性。 因為小程序是數據驅動的,給這句話加上數字標注分為三步:
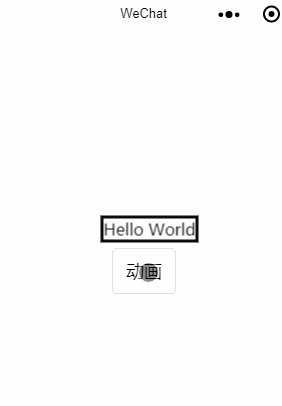
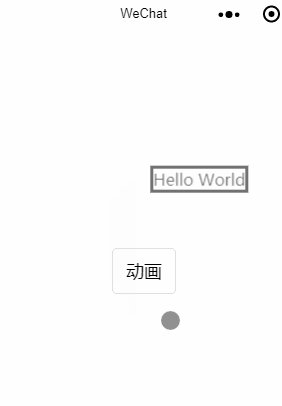
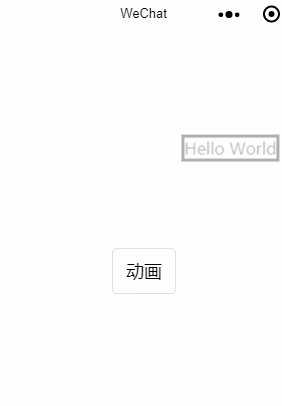
前兩步是定義一個動畫并設置都要干什么,然后把這個設置好的“規則”扔給界面上的某個元素,讓它按照這個規則執行。 當然如果有多個元素的animation="{{ani}}",也都會執行這個動畫規則。 二、用例子說話新建一個小程序,把沒用的刪掉修改一下,做個簡單例子,上圖
代碼如下:
index.wxml,一個helloworld,一個按鈕


index.wxss, 為了看著方便加了個邊框
 三、相關參數及方法簡單介紹一下例子中的幾個參數和方法(其他的詳見官方文檔):
duration: 動畫持續多少毫秒 opacity(0.2) 慢慢變透明 translate(100, -100) 向X軸移動100的同時向Y軸移動-100 step(): 一組動畫完成,例如想讓上例中的HelloWorld向右上方移動并變透明后,再次向左移動50可以繼續寫 animation.translateX( -50).step() , 作用就是向右上方移動和變透明是同時進行, 這兩種變化完成之后才會進行向左運行的一步。 |