利用云開發(fā)優(yōu)化博客小程序(二)——評論功能
這幾天陸陸續(xù)續(xù)抽了點時間迭代了一版我的小程序版博客,一來是因為云開發(fā)的出現(xiàn),讓很多功能成為了可能,二來正好也正好深度熟悉下云開發(fā)。
這次迭代主要是完善了評論功能「不知道審核能不能過」,一開始覺得很快能搞定,然而真正開發(fā)的時候還是碰到很多問題,這篇文章既是回顧總結(jié),也是記錄下自己在開發(fā)過程中遇到的一些坑,僅供參考。
開發(fā)回顧
具體思路還是比較簡單的,利用云開發(fā)中的數(shù)據(jù)庫來保存評論數(shù)據(jù),在文章詳情頁的底部呈現(xiàn)具體的評論數(shù)據(jù)。
在上一篇云發(fā)開初體驗中,我已經(jīng)創(chuàng)建了 posts_statistics 集合,用來存儲文章的 訪問數(shù) , 喜歡數(shù) 和 評論數(shù) ,這次新建了 posts_comments 集合用于存儲具體的評論數(shù)據(jù),結(jié)構(gòu)如下:
"_id": "集合id"
"_openid": "評論人openid"
"cAvatarUrl": "頭像url"
"cNickName": "昵稱"
"comment": "評論內(nèi)容"
"createDate": "創(chuàng)建日期"
"flag": 0
"postId": "文章id"
"timestamp": "時間戳"
"childComment":
[{"cAvatarUrl": "評論人url"
"cNickName": "評論人昵稱"
"cOpenId": "評論人openid"
"comment": "評論內(nèi)容"
"createDate": 2018-09-29
"flag": "數(shù)據(jù)標(biāo)識"
"tNickName": "對方昵稱"
"tOpenId": "對方openid"
"timestamp": "時間戳"}]
在創(chuàng)建完集合之后,需要編寫對應(yīng)的查詢,新增,和新增子評論的方法。
主要說下查詢和新增子評論。查詢的話肯定需要分頁加載,控制一次性數(shù)據(jù)的加載量,會用到 skip 和 limit ,大致寫法如下:
return db.collection('posts_comments')
.where({postId: postId})
.orderBy('timestamp', 'desc')
.skip((page - 1) * 10)
.limit(10)
.get()
然后是新增子評論,相當(dāng)于在主評論下回復(fù)別人,主要在集合中 childComment 下新增評論,這里使用 db.command.push 更新指令,往數(shù)組尾部添加一個或多個值。大致寫法如下:
const _ = db.command
return db.collection('posts_comments').doc(id).update({
data: {
childComment: _.push(data)
}
|
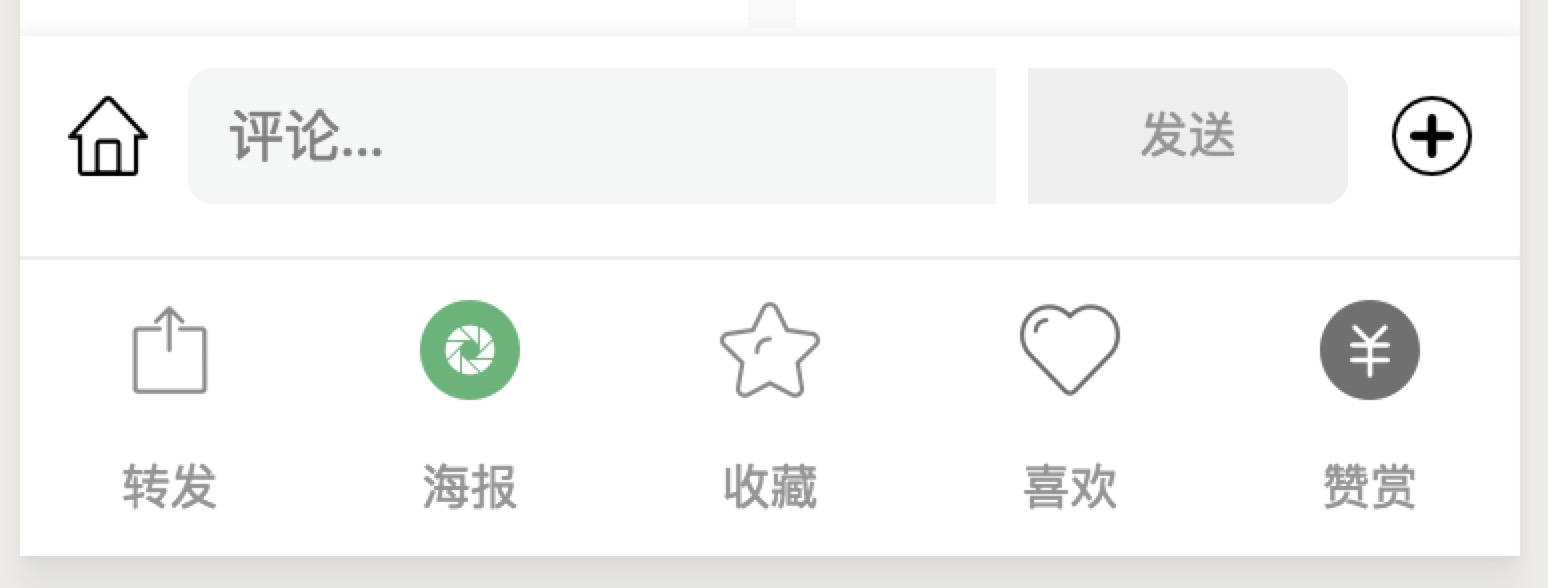
在文章詳情底部功能欄的樣式上,還是比較糾結(jié)的,參考了一些UI,最終還是使用這種折疊的方式,具體的樣式代碼就不貼了。

其中有幾個交互可以嘮叨下。
首先是點 加號 會上拉底部的功能按鈕,這個沒什么問題,但細(xì)節(jié)需要注意,通常情況下點空白處時會自動縮回去,但這個實現(xiàn)有點凌亂,于是我在功能菜單以外的視圖外層套了層view:
<view catchtap="hiddenMenubox">
...文章主題部分...
</view>
/**
* 非評論區(qū)隱藏菜單
*/
hiddenMenubox: function() {
this.setData({
isShow: false,
menuBackgroup: false
})
},
|
然后是評論輸入框中的提示,默認(rèn)是 評論... ,當(dāng)點擊回復(fù)具體某個人的評論時,默認(rèn)修改成 回復(fù)*** 。
然后是喜歡和收藏兩個按鈕,喜歡和收藏之后圖標(biāo)自動點亮。
還有就是提交完評論之后默認(rèn)重新刷新評論列表,最后一條評論之后停止刷新,沒有評論友好提示等。總之一些小的交互點還是挺多的。
這里就不一一說明了,有興趣的可以瀏覽下我的小程序,并看看源碼。
問題點整理
主要還是說說開發(fā)過程中的問題點和如何解決的。
1.獲取用戶的openid
首先是獲取用戶的openid問題,在沒有云函數(shù)之前,獲取用戶的openid還是比較麻煩的,需要通過wx.login獲取code,然后通過code和小程序的appid和secret請求接口從而獲取到openid。
而有云函數(shù)之后,可以簡單調(diào)用下云函數(shù),經(jīng)過微信鑒權(quán)之后可直接獲取到用戶的openid:
exports.main = (event, context) => {
return {
openid: event.userInfo.openId,
}
}
|
2. 數(shù)據(jù)庫操作權(quán)限問題
因為每月云函數(shù)有調(diào)用次數(shù)的限制,所以想直接在客戶端調(diào)用數(shù)據(jù)庫。一開始挺順利的,但當(dāng)更新子評論的時候出現(xiàn)問題了,由于客戶端對于數(shù)據(jù)庫最大權(quán)限是 所有用戶可讀,僅創(chuàng)建者及管理員可寫 ,所以導(dǎo)致子評論無法更新進(jìn)去「創(chuàng)建者和子評論者是兩個用戶」。
所以沒辦法,只能包一層云函數(shù),云函數(shù)中調(diào)用數(shù)據(jù)庫,因為服務(wù)端調(diào)用數(shù)據(jù)庫沒有這個權(quán)限的限制。
// 云函數(shù)入口函數(shù)
exports.main = async (event, context) => {
return await db.collection('posts_comments').doc(event.id).update({
data: {
childComment: _.push(event.comments)
}
})
}
|
其實個人感覺數(shù)據(jù)庫操作最好都放在服務(wù)端比較好,由云函數(shù)統(tǒng)一收口,設(shè)計好的話,云函數(shù)還能當(dāng)作路由的作用。
3.catchtap與bindtap
一開始沒有仔細(xì)看文檔,所以猜了坑,稍微關(guān)注下就可以避免了,同為點擊事件, bindtap 事件綁定不會阻止冒泡事件向上冒泡,而 catchtap 事件綁定可以阻止冒泡事件向上冒泡。
所以在由多層嵌套的時候一定要注意下,是否需要冒泡。
4.promise
上一版本中的方法基本都采用的回調(diào)方式,之前功能簡單感覺閱讀起來還好。但這次改動之后發(fā)現(xiàn)代碼就坑了,回調(diào)方法太多感覺有點眼花了。
原本打算使用ES7的特性 async/await ,但發(fā)現(xiàn)目前微信web開發(fā)者工具還不支持,相信以后應(yīng)該會支持吧,不太愿意引用其他插件了,所以還是使用了 promise ,使用下來代碼可閱讀性提高了很多,可以一直 then 下去。
但畢竟不是專業(yè)前端,總感覺代碼寫的還是比較糟糕,后期打算再迭代優(yōu)化下代碼。
5. 樣式
在樣式上遇到的問題其實挺多的,主要還是自己的基本功不扎實,所以踩了很多的布局的坑,這里就不一一說了,也說不清楚,自己親自搭建之后還是會有很深印象的。
其他優(yōu)化點
在開發(fā)評論功能的同時,也優(yōu)化了一些問題點,這里也說明下:
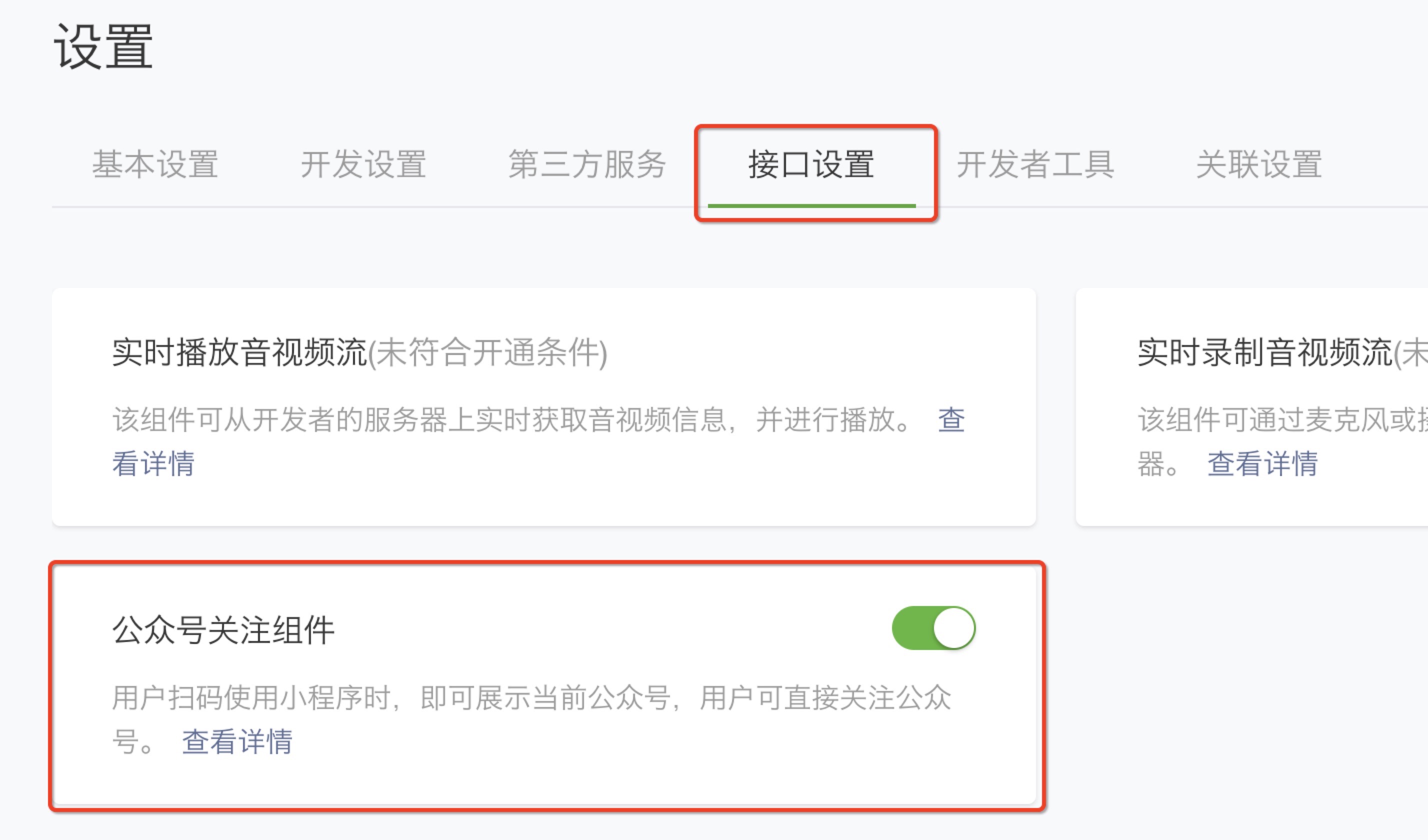
引流公眾號組件
也是最近更新的功能,所以將此功能加上去了,比較簡單,在公眾平臺中啟用關(guān)注組件并綁定公眾號,然后代碼中引用下即可:
<official-account></official-account>

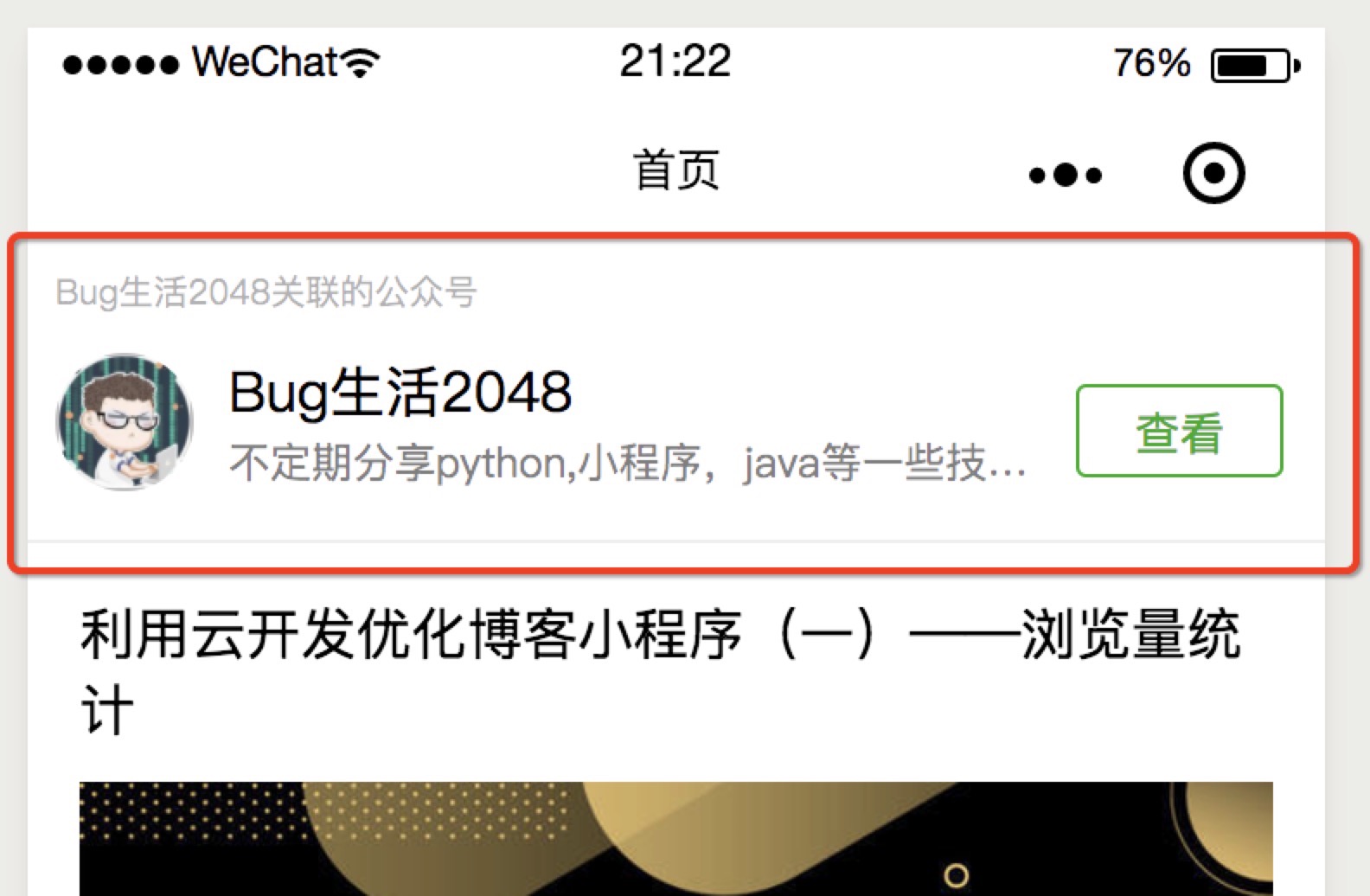
效果可以看下,還是挺有意思的:

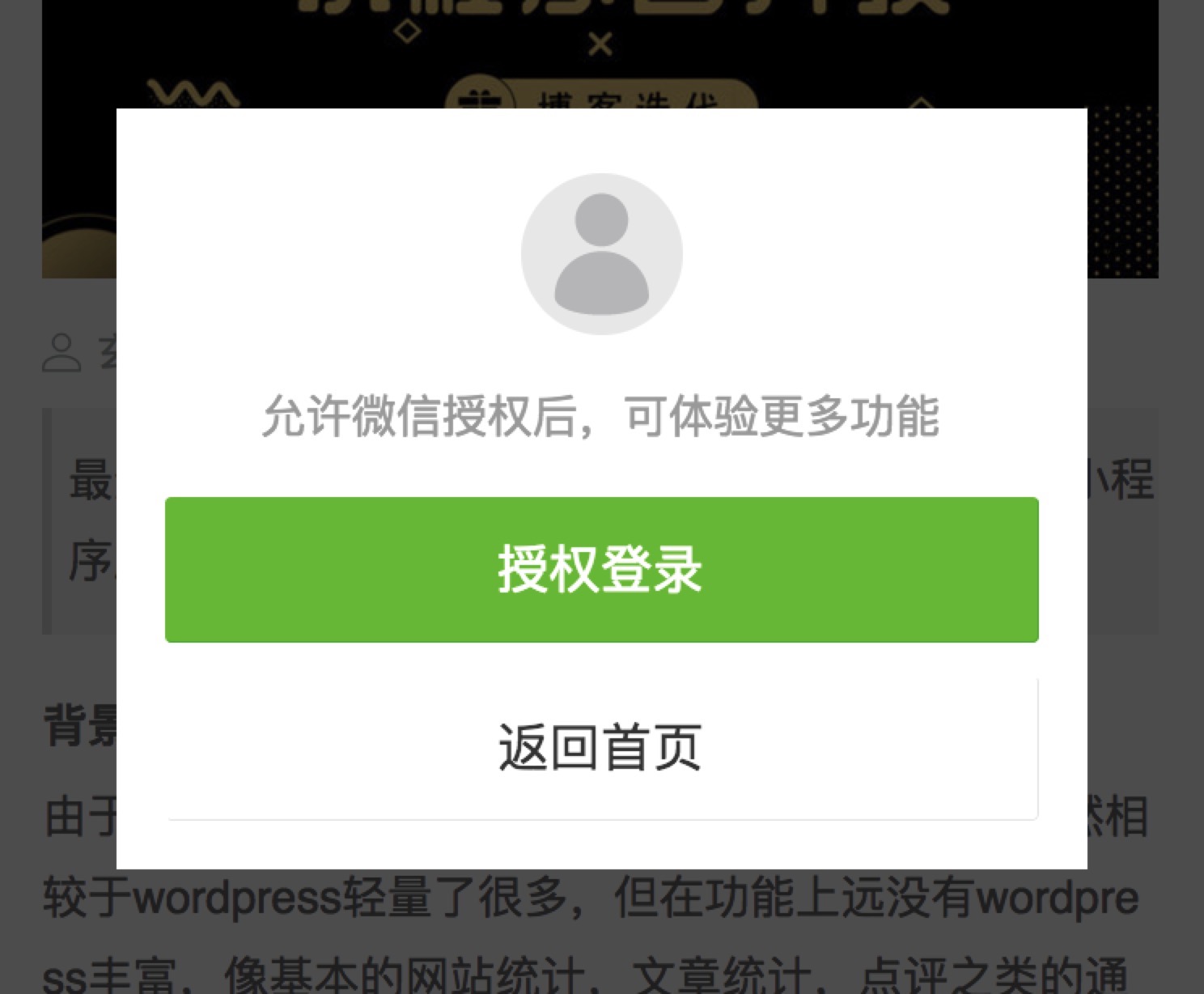
2. 授權(quán)
原本的授權(quán)是跳轉(zhuǎn)到單獨的頁面的,訪問過我的小程序的知道,那個頁面有個可愛的gif的萌妹子

但發(fā)現(xiàn)體驗不是很好,首先這個gif萌妹子體積比較大,影響首次加載。其次是跳轉(zhuǎn)時效果也不是很理想。
所以改成彈窗的方式,并首次使用了模板頁:

3. 修復(fù)wxParse的問題
有網(wǎng)友反饋部分安卓機(jī)文章詳情頁加載不出來,后來發(fā)現(xiàn)是因為 wxParse 中 console.dir 的問題,部分安卓機(jī)不支持,注釋掉即可。
總結(jié)
2.0的代碼提交審核了,不懂能不能通過,希望在國慶節(jié)可以和大家見面吧。
其實要優(yōu)化的點和開發(fā)的功能還是有很多,比如生成海報還沒有開發(fā),發(fā)送的文本框不能換行,體驗不太好等等。
后期慢慢迭代吧,也歡迎大家使用體驗,并多提寶貴意見。



