小程序解決方案 Westore - 組件、純組件、插件開(kāi)發(fā)
數(shù)據(jù)流轉(zhuǎn)
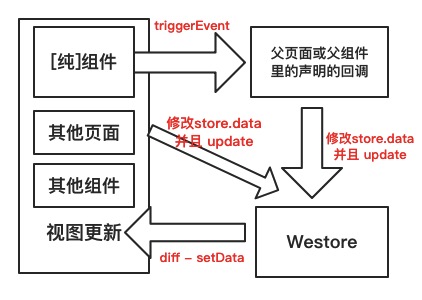
先上一張圖看清 Westore 怎么解決小程序數(shù)據(jù)難以管理和維護(hù)的問(wèn)題:

非純組件的話(huà),可以直接省去 triggerEvent 的過(guò)程,直接修改 store.data 并且 update,形成縮減版單向數(shù)據(jù)流。
組件
這里說(shuō)的組件便是自定義組件,使用原生小程序的開(kāi)發(fā)格式如下:
Component({
properties: { },
data: { },
methods: { }
})
使用 Westore 之后:
import create from '../../utils/create'
create({
properties: { },
data: { },
methods: { }
})
|
看著差別不大,但是區(qū)別:
-
Component 的方式使用 setData 更新視圖 create 的方式直接更改 store.data 然后調(diào)用 update create 的方式可以使用函數(shù)屬性,Component 不可以,如: export default { data: { firstName: 'dnt', lastName: 'zhang', fullName:function(){ return this.firstName + this.lastName } } }
綁定到視圖:
<view>{{fullName}}</view>
小程序 setData 的痛點(diǎn):
- 使用 this.data 可以獲取內(nèi)部數(shù)據(jù)和屬性值,但不要直接修改它們,應(yīng)使用 setData 修改
- setData 編程體驗(yàn)不好,很多場(chǎng)景直接賦值更加直觀方便
- setData 卡卡卡慢慢慢,JsCore 和 Webview 數(shù)據(jù)對(duì)象來(lái)回傳浪費(fèi)計(jì)算資源和內(nèi)存資源
- 組件間通訊或跨頁(yè)通訊會(huì)把程序搞得亂七八糟,變得極難維護(hù)和擴(kuò)展
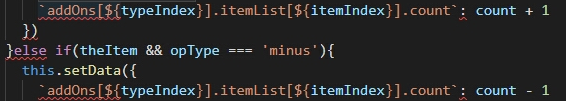
沒(méi)使用 westore 的時(shí)候經(jīng)常可以看到這樣的代碼:

使用完 westore 之后:

上面兩種方式也可以混合使用。
可以看到,westore 不僅支持直接賦值,而且 this.update 兼容了 this.setData 的語(yǔ)法,但性能大大優(yōu)于 this.setData,再舉個(gè)例子:
this.store.data.motto = 'Hello Westore'
this.store.data.b.arr.push({ name: 'ccc' })
this.update()
|
等同于
this.update({
motto:'Hello Westore',
[`b.arr[${this.store.data.b.arr.length}]`]:{name:'ccc'}
})
|
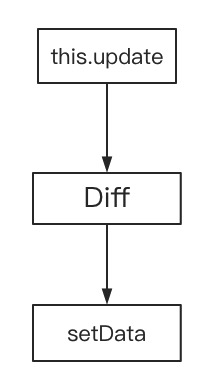
這里需要特別強(qiáng)調(diào),雖然 this.update 可以兼容小程序的 this.setData 的方式傳參,但是更加智能,this.update 會(huì)先 Diff 然后 setData。原理:

純組件
常見(jiàn)純組件由很多,如 tip、alert、dialog、pager、日歷等,與業(yè)務(wù)數(shù)據(jù)無(wú)直接耦合關(guān)系。
組件的顯示狀態(tài)由傳入的 props 決定,與外界的通訊通過(guò)內(nèi)部 triggerEvent 暴露的回調(diào)。
triggerEvent 的回調(diào)函數(shù)可以改變?nèi)譅顟B(tài),實(shí)現(xiàn)單向數(shù)據(jù)流同步所有狀態(tài)給其他兄弟、堂兄、姑姑等組件或者其他頁(yè)面。
Westore里可以使用 create({ pure: true }) 創(chuàng)建純組件(當(dāng)然也可以直接使用 Component),比如 :
import create from '../../utils/create'
create({
pure : true,
properties: {
text: {
type: String,
value: '',
observer(newValue, oldValue) { }
}
},
data: {
privateData: 'privateData'
},
ready: function () {
console.log(this.properties.text)
},
methods: {
onTap: function(){
this.store.data.privateData = '成功修改 privateData'
this.update()
this.triggerEvent('random', {rd:'成功發(fā)起單向數(shù)據(jù)流' + Math.floor( Math.random()*1000)})
}
}
})
|
需要注意的是,加上 pure : true 之后就是純組件,組件的 data 不會(huì)被合并到全局的 store.data 上。
組件區(qū)分業(yè)務(wù)組件和純組件,他們的區(qū)別如下:
- 業(yè)務(wù)組件與業(yè)務(wù)數(shù)據(jù)緊耦合,換一個(gè)項(xiàng)目可能該組件就用不上,除非非常類(lèi)似的項(xiàng)目
- 業(yè)務(wù)組件通過(guò) store 獲得所需參數(shù),通過(guò)更改 store 與外界通訊
- 業(yè)務(wù)組件也可以通過(guò) props 獲得所需參數(shù),通過(guò) triggerEvent 與外界通訊
- 純組件與業(yè)務(wù)數(shù)據(jù)無(wú)關(guān),可移植和復(fù)用
- 純組件只能通過(guò) props 獲得所需參數(shù),通過(guò) triggerEvent 與外界通訊
大型項(xiàng)目一定會(huì)包含純組件、業(yè)務(wù)組件。通過(guò)純組件,可以很好理解單向數(shù)據(jù)流。
小程序插件

小程序插件是對(duì)一組 JS 接口、自定義組件或頁(yè)面的封裝,用于嵌入到小程序中使用。插件不能獨(dú)立運(yùn)行,必須嵌入在其他小程序中才能被用戶(hù)使用;而第三方小程序在使用插件時(shí),也無(wú)法看到插件的代碼。因此,插件適合用來(lái)封裝自己的功能或服務(wù),提供給第三方小程序進(jìn)行展示和使用。
插件開(kāi)發(fā)者可以像開(kāi)發(fā)小程序一樣編寫(xiě)一個(gè)插件并上傳代碼,在插件發(fā)布之后,其他小程序方可調(diào)用。小程序平臺(tái)會(huì)托管插件代碼,其他小程序調(diào)用時(shí),上傳的插件代碼會(huì)隨小程序一起下載運(yùn)行。
- 插件開(kāi)發(fā)者文檔
- 插件使用者文檔
插件開(kāi)發(fā)
Westore 提供的目錄如下:
|--components
|--westore
|--plugin.json
|--store.js
創(chuàng)建插件:
import create from '../../westore/create-plugin'
import store from '../../store'
//最外層容器節(jié)點(diǎn)需要傳入 store,其他組件不傳 store
create(store, {
properties:{
authKey:{
type: String,
value: ''
}
},
data: { list: [] },
attached: function () {
// 可以得到插件上聲明傳遞過(guò)來(lái)的屬性值
console.log(this.properties.authKey)
// 監(jiān)聽(tīng)所有變化
this.store.onChange = (detail) => {
this.triggerEvent('listChange', detail)
}
// 可以在這里發(fā)起網(wǎng)絡(luò)請(qǐng)求獲取插件的數(shù)據(jù)
this.store.data.list = [{
name: '電視',
price: 1000
}, {
name: '電腦',
price: 4000
}, {
name: '手機(jī)',
price: 3000
}]
this.update()
//同樣也直接和兼容 setData 語(yǔ)法
this.update(
{ 'list[2].price': 100000 }
)
}
})
|
在你的小程序中使用組件:
<list auth-key="{{authKey}}" bind:listChange="onListChange" />
這里來(lái)梳理下小程序自定義組件插件怎么和使用它的小程序通訊:
- 通過(guò) properties 傳入更新插件,通過(guò) properties 的 observer 來(lái)更新插件
- 通過(guò) store.onChange 收集 data 的所有變更
- 通過(guò) triggerEvent 來(lái)拋事件給使用插件外部的小程序
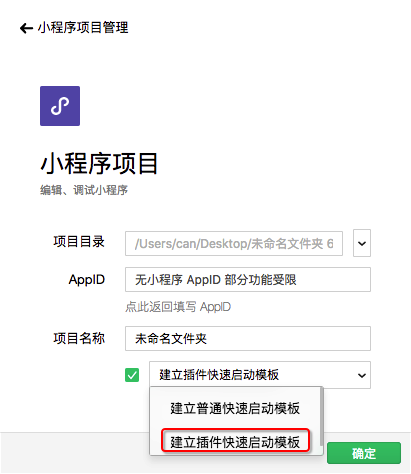
這么方便簡(jiǎn)潔還不趕緊試試 Westore插件開(kāi)發(fā)模板 !
特別強(qiáng)調(diào)
插件內(nèi)所有組件公用的 store 和插件外小程序的 store 是相互隔離的。
原理
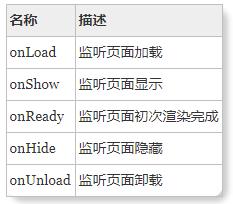
頁(yè)面生命周期函數(shù)

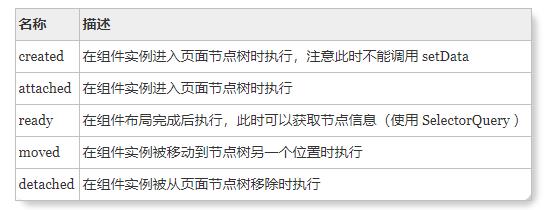
組件生命周期函數(shù)

由于開(kāi)發(fā)插件時(shí)候的組件沒(méi)有 this.page,所以 store 是從根組件注入,而且可以在 attached 提前注入:
export default function create(store, option) {
let opt = store
if (option) {
opt = option
originData = JSON.parse(JSON.stringify(store.data))
globalStore = store
globalStore.instances = []
create.store = globalStore
}
const attached = opt.attached
opt.attached = function () {
this.store = globalStore
this.store.data = Object.assign(globalStore.data, opt.data)
this.setData.call(this, this.store.data)
globalStore.instances.push(this)
rewriteUpdate(this)
attached && attached.call(this)
}
Component(opt)
}
|



