WePY - 小程序敏捷開發(fā)實踐丨掘金開發(fā)者大會
本主題雖然在其它地方講了很多次,但還是有非常多新內(nèi)容。因為很多東西正在做或者想要做。本次分享主要分為以下幾個部分:

WePY 的介紹

WePY 的用戶

上面展示的 WePY 用戶不是全部的數(shù)據(jù)。因為沒有辦法讓 WePY 用戶主動上報自己在使用 WePY,所以我只列了我知道的在使用 WePY 的公司,數(shù)據(jù)比較有限。
就我所知道的,最近有一個刷爆朋友圈的小程序 —— 騰訊疫苗,前端采用的 WePY,后端用了騰訊開源的 TARS 項目。微信支付內(nèi)部也有大量小程序在使用 WePY 框架。
右邊貼的聊天記錄是我在 WePY 交流群收集到的用戶反饋,就反饋的內(nèi)容來看,有很多感謝的話,說明 WePY 這個框架確實能幫助開發(fā)者提高自己的開發(fā)效率。嘿嘿,我沒有貼 WePY 的負面反饋,因為我擔心一頁 PPT 不夠貼 :eyes:。
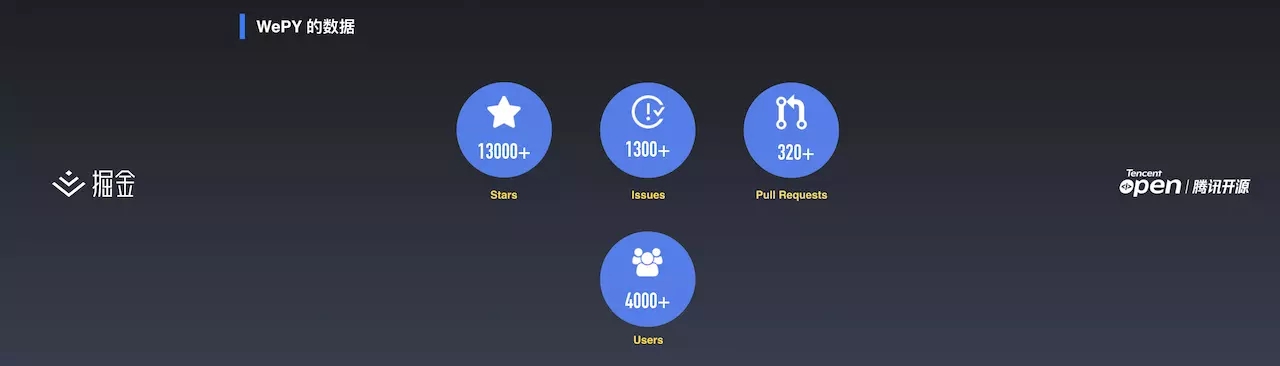
WePY 的數(shù)據(jù)

WePY 項目在 Github 上現(xiàn)在有13900多個 Star。拿其它前端框架對比,Vue、React 等 Star 數(shù)可能達到了 10W+,但是它們都是國際的項目。WePY 這個項目由于微信小程序的原因,算是一個國內(nèi)項目,能有13000多個 Star 還是相當不錯的。Star 數(shù)多不一定代表 WePY 這個框架好,但是能表明小程序這塊流量很大,開發(fā)小程序也非常有前景。 開發(fā)者們需要 WePY 這樣的框架來提供幫助。這也是為什么后來出現(xiàn)了 Taro、mpvue 等類似的非常優(yōu)秀的框架。
issues 目前有1300多個。這意味著我每天起床都有超過10條 to-do list 需要處理。加上每天還有公司的其它事情需要處理,比較頭大。
pull requests 目前有320多條。相比其它開源項目,這個 PR 數(shù)量相當不錯,非常感謝為 WePY 作貢獻的開發(fā)者們。
用戶數(shù)有4000多。這個數(shù)據(jù)的來源我是統(tǒng)計的我建立的 WePY 交流群,目前這個交流群里有 4000 多人。
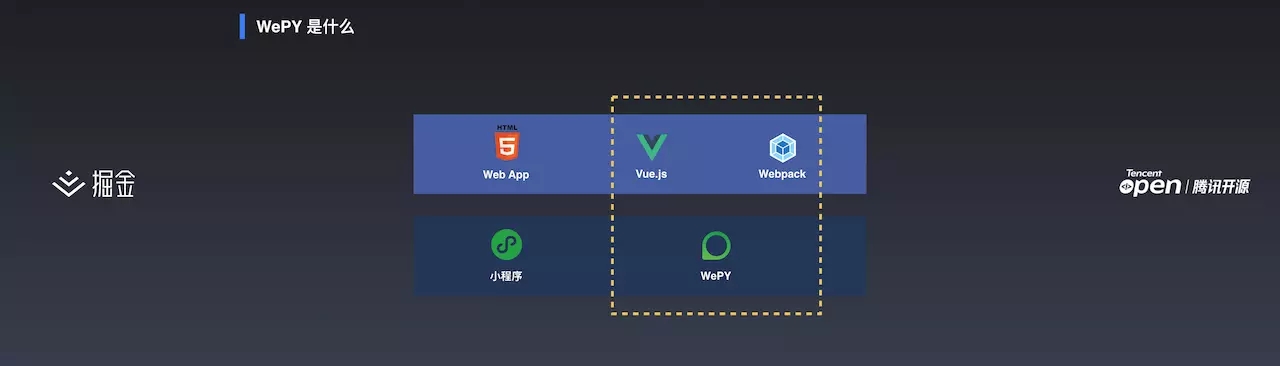
WePY 是什么

將 Web App 和小程序進行對比。Web App 和小程序在功能上類似, Web App 在開發(fā)的時候,可能使用 Vue.js 作為其核心庫,用 Webpack 進行打包。在微信小程序中,大家可以簡單的將 WePY 理解為 Web App 里的 Vue.js + Webpack 的合體。
WePY 的特點

WePY 在開發(fā)中到底幫助開發(fā)者做了什么事情呢?WePY 又有哪些特點呢?
- 腳手架:它提供了一個相當于 vue-cli 的腳手架,一行命令生成簡單的 demo 項目。用戶可以基于這個 demo 進行開發(fā),省去了啟動項目前繁瑣的配置。
- 編譯打包:原生開發(fā)小程序缺失了許多能力,比如 LESS、SASS。很多用戶面對這個問題都是做一個簡單的 Gulp 編譯。WePY 自帶了編譯打包能力,想用 LESS、SASS、NPM 等可以直接使用 WePY 的打包工具輸出小程序可以運行的代碼。
- 核心庫:核心庫類似 Vue、React 等。WePY 核心庫包含一些簡單的 API 封裝幫助處理一些事情。
- 特性與優(yōu)化:開發(fā)上,WePY 提供了一些語法糖,可以簡單方便的實現(xiàn)一些復(fù)雜功能。性能上,小程序本身的性能有一些問題,WePY 把性能上的問題抹平了,開發(fā)者不用關(guān)心性能這部分。
- 復(fù)用與擴展:復(fù)用方面,原生小程序使用 npm 資源需要將相對應(yīng)的資源下載并放到代碼目錄中,利用 WePY 可以直接安裝 npm 包并使用。擴展方面,在編譯過程中,可以隨意添加和擴展編譯手段,比如 LESS、SASS、編譯插件等。
- 多端:利用 WePY 可以將一份代碼運行在小程序、H5 等端。
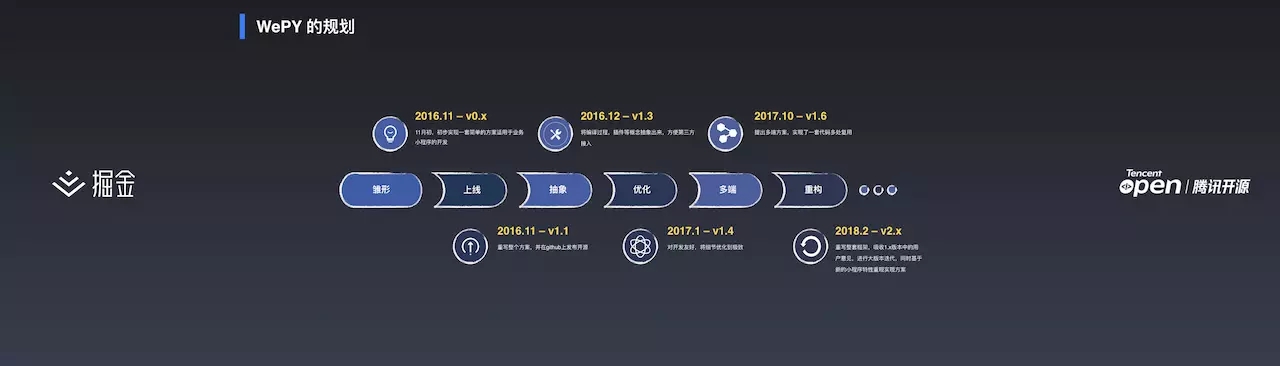
WePY 的規(guī)劃

16年8月參加小程序內(nèi)測,10月份開始著手代碼轉(zhuǎn)換相關(guān)的工作。在不停的迭代中,我發(fā)現(xiàn)還有很多事情可以做。比如可以將相關(guān)的工作抽象出來提供給其它開發(fā)者。于是在11月我對代碼進行了重構(gòu),將 Gulp 編譯部分拋棄重寫并于 Github 開源1.1版本。
開源之后有很多人關(guān)注到這個項目,說明還是有不少人遇到了相應(yīng)的問題。因此我做了更加具體的優(yōu)化,在1.1版本上又一次重構(gòu),把編譯流程抽象,提出了編譯器和插件兩個概念,方便用戶進行擴展。
17年1月份發(fā)布1.4版本,對整個開發(fā)流程和開發(fā)者使用框架時的體驗進行了更多優(yōu)化,包括性能優(yōu)化等。
1.6 版本開始考慮多端問題:小程序一套代碼多端復(fù)用。
17年11月左右,小程序推出了原生組件。WePY 本身就是為了解決小程序組件的問題,原生組件發(fā)布之后,WePY 的使用場景就沒有以前那么強了,所以我開始思考, WePY 需要做一個完全重構(gòu)的版本。
18年2月份啟動了該重構(gòu)版本,這個版本主要是為了解決小程序原生組件相關(guān)的問題,是一個全新的重構(gòu)版本。但由于各種原因,這個版本還沒有正式公布。敬請期待!
WePY 的實現(xiàn)原理

接下來我會講一下 WePY 在技術(shù)上的實現(xiàn)原理。
WePY 解決的問題

任何一個項目都是發(fā)現(xiàn)問題,解決問題的過程,WePY 要解決的問題就是:
- 組件化開發(fā):小程序原生組件出現(xiàn)之前,小程序沒有很好的組件化開發(fā)模式。比如我自己實現(xiàn)了一套 dialog,別人想使用的時候可能要把我的代碼拷貝一份。實現(xiàn)了組件化之后,我只要把這個組件給他就好了。
- npm 資源:Web 發(fā)展至今,npm 庫上有非常龐大的資源。但是原生小程序沒有使用 npm 資源的能力,WePY 提供了這個功能。
- 前端工程化:前面提及的打包構(gòu)建部分
- 性能優(yōu)化
- 友好的開發(fā)體驗:體驗優(yōu)化
- 跨平臺支持:多端這部分
總的來說,WePY 解決的問題就是開發(fā)中遇到的痛點問題。
WePY 的架構(gòu)

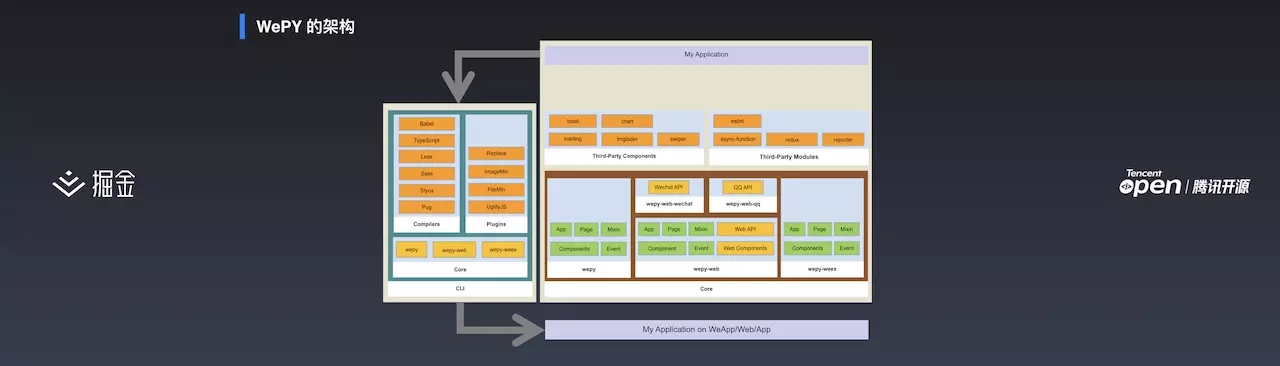
上面是我寫的兩個核心的部分:CLI 以及 Core。Core 通過 CLI 編譯,生成小程序端運行的代碼。CLI 部分又分為 wepy、wepy-web ,分別負責(zé) wepy 的編譯和 wepy-web 的編譯。其上又分為編譯器和插件兩部分,編譯器涉及到目前主流的預(yù)處理器,類似 Webpack 的 loader 。插件是在編譯之后要做的事情,類似于 Webpack 的 plugin。Core 部分分為 wepy 核心庫、小程序核心庫和 wepy-web 核心庫。wepy-web 核心庫比小程序多了 wepy components 和 wepy API 。小程序本身的一些內(nèi)置組件,比如彈窗組件,想要多端運行都需要封裝起來放在 wepy components 。小程序原生 API 需要通過 wepy API 封裝。
web 本身還分很多平臺種類,比如 browser、微信 h5、QQ h5,這些都需要分別適配,所以 wepy-web 之上是一個適配層。
整個 Core 之上,是用戶封裝的一些組件,比如上報、異步。還有一些功能組件,比如用戶做的彈窗、toast、imageloader 等。
縱觀整個 WePY,我的代碼會通過 CLI 基于 Core 輸出小程序端運行的代碼。
WePY 的編譯過程

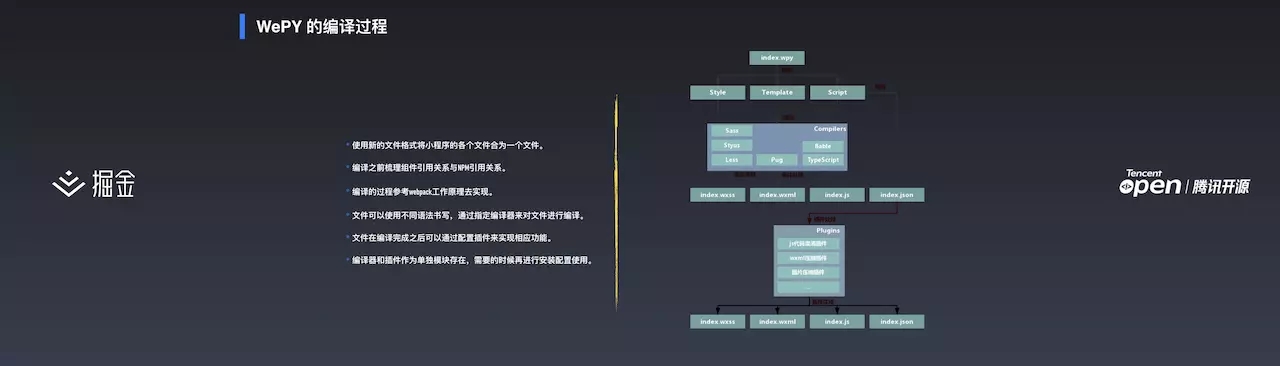
WePY 本身定義了一個文件后綴 .wpy 。編譯時將該文件解析并拆分為 Style、Template、Script。拆分時,會解析并記錄組件關(guān)系,包括事件、引用等。每個節(jié)點的信息都會被記錄,在注入時生成到 JS 中,在 JS 中就可以知道組件關(guān)系并進行調(diào)用。生成完之后進入到 plugin,plugin 是用戶自定義的,需要進行圖片壓縮、JS 混淆、wxml 壓縮等處理。依次做完這些處理之后才會得到可以在小程序中運行的代碼。
以上就是 WePY 的整個編譯過程。
多端的實現(xiàn)

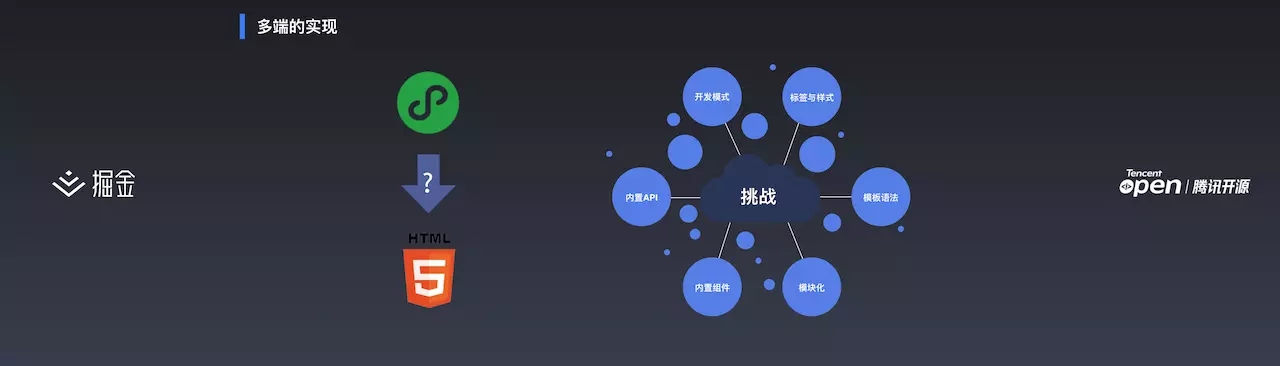
在實現(xiàn)多端方面,面臨著以下問題:
-
開發(fā)模式
小程序開發(fā)模式自成一派,與現(xiàn)有開發(fā)模式都不相同。好在使用 WePY 開發(fā)時,WePY 使用的是類 Vue 的開發(fā)語法,跟 Vue 開發(fā)模式很貼近,所以開發(fā)模式問題借助 WePY 非常好解決。
-
標簽與樣式
小程序與 H5 的標簽不一樣,但是可以直接做一些簡單的轉(zhuǎn)換處理。比如 <view> 轉(zhuǎn)換為 <div> 。樣式上小程序有一個 rpx 單位,在 750 px 的情況下直接 /2 將 rpx 轉(zhuǎn)為 px。
-
模版語法
小程序有自己的模版語法,比如 <wx-if> 等,解析時可以做簡單的轉(zhuǎn)換。
-
模塊化
小程序原生可以使用 require ,但是H5不可以。好在有很多工具值得借鑒,比如 webpack,browserify。
-
內(nèi)置組件及內(nèi)置 API
WePY 本身使用的是類 Vue 的語法,要轉(zhuǎn)換為 Vue 運行在 Web 端的話,內(nèi)置組件直接使用 Vue 的形式編寫,使用時直接引入這個 Vue 組件。內(nèi)置 API 使用 WePY 提供的 JSSDK 去模擬微信端、H5等提供的 API。
因此,多端實現(xiàn)完全可行。我們的一些項目完全利用 WePY 實現(xiàn)多端。
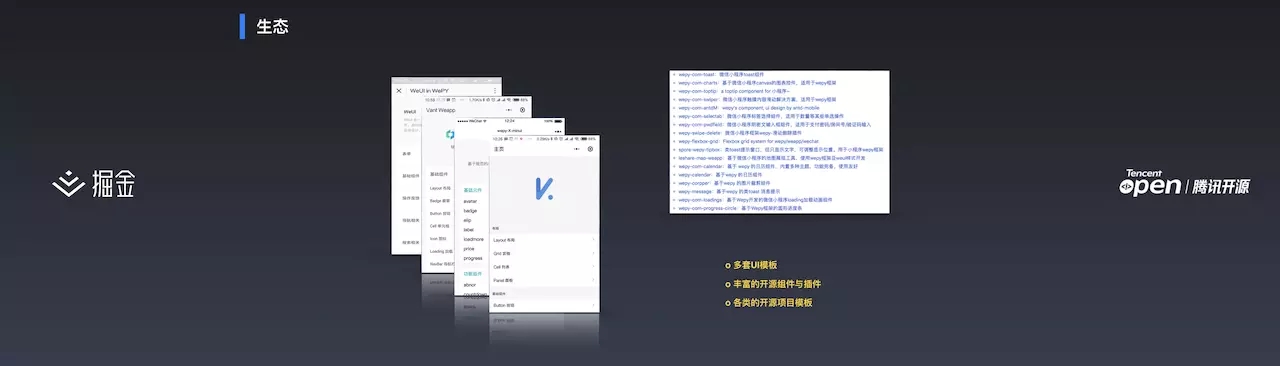
生態(tài)

左邊是在 Github 上看到的一些 UI 庫,大家在使用 WePY 開發(fā)的時候可以直接利用這些 UI 庫進行二次開發(fā)。右邊是網(wǎng)上收集到的開發(fā)資源,包括開發(fā)組件、第三方模塊等。Github 上 WePY 關(guān)鍵字搜索結(jié)果有900多頁。從用戶反饋來看,用戶選擇 WePY 的一個原因也是 WePY 誕生的時間長,生態(tài)比較完善。
WePY 的規(guī)劃

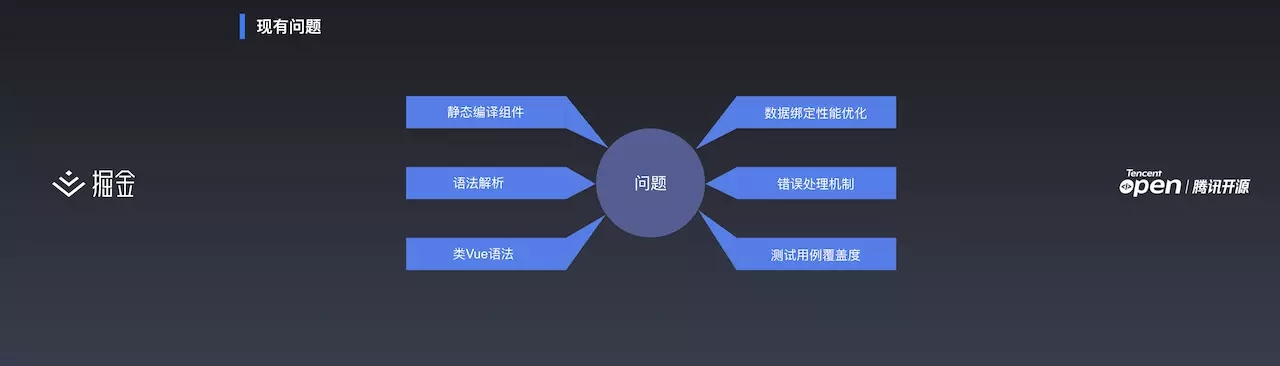
現(xiàn)有問題

WePY 目前存在的核心問題是
-
靜態(tài)組件編譯
WePY 項目做的比較倉促,花了大概一個多月就上線了。最開始只是為了解決組件化的問題。因此它采用了靜態(tài)組件編譯這套方案,在編譯組件時,直接將我寫的組件進行靜態(tài)替換,將我寫的組件注入到頁面中,做了一些隔離相關(guān)的事情。這導(dǎo)致動態(tài) repeat 時會出現(xiàn)比較嚴重的 BUG。這是設(shè)計上的缺陷,也是急需解決的問題。
-
語法解析
xml 的解析用了一個存在問題的庫,導(dǎo)致 xml 解析時經(jīng)常出錯。js 的解析設(shè)計之初沒有考慮用語法樹解析,而是使用正則進行解析。因為目前僅涉及解析和語法注入,實現(xiàn)起來都比較簡單,所以沒有考慮用 AST 語法樹進行解析,導(dǎo)致用戶沒有按照規(guī)范寫的一些代碼在解析時會出現(xiàn)錯誤。
-
類 Vue 語法
從用戶的反饋來看,大家更希望用 Vue 的語法而不是類 Vue 語法。這兩個之間還是有一些差異的。
-
數(shù)據(jù)綁定性能優(yōu)化
數(shù)據(jù)綁定時做了一些優(yōu)化和處理。但這些優(yōu)化和處理是通過臟數(shù)據(jù)進行的,幫助用戶減少 setDate 的次數(shù)。但是后來再看,這塊還是有可以優(yōu)化的空間。
-
錯誤處理機制
目前 WePY 的錯誤處理還比較簡單,沒有一個通用的錯誤處理機制。用戶在使用和編譯時的報錯很難追溯和定位。后面希望能做到在報錯時可以定位到報錯的文件和代碼。
-
測試用例覆蓋度
WePY 目前只有核心庫被測試用例覆蓋。CLI 部分很復(fù)雜沒有做測試用例覆蓋。這導(dǎo)致目前大部分問題都和 CLI 相關(guān)。在下一個版本要全部被測試用例覆蓋。
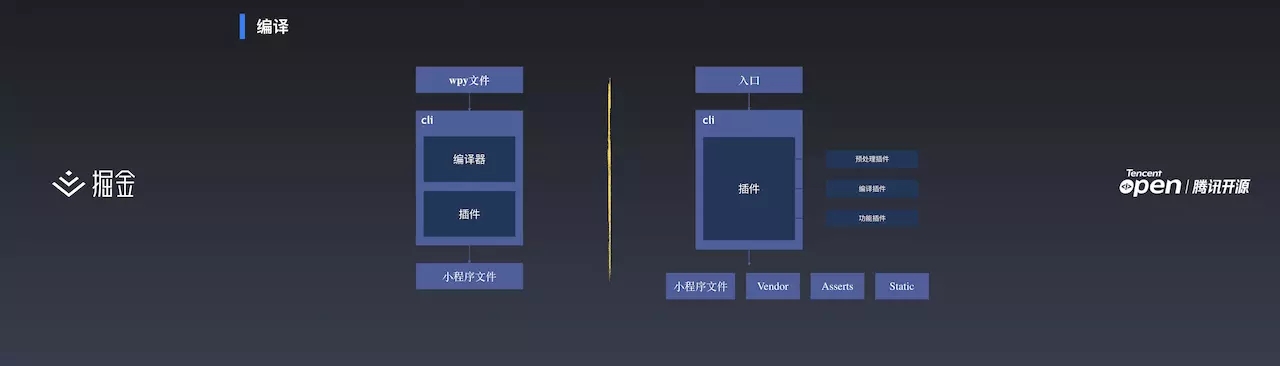
編譯

上圖是2.0版本編譯部分的對比。左邊是 1.0 的編譯,右邊是2.0正在做的事。前面有講到1.0的編譯是把.wpy 文件放到 CLI 中進行編譯。CLI 本身涉及編譯器和插件。在2.0中,將文件編譯修改為了入口編譯,從 App 入口,通過 CLI 自動解析依賴,CLI 中也只有插件,所有的核心功能都將通過插件實現(xiàn)。最后生成的除了小程序文件,還有 Vendor 文件(Vendor 文件是指所有的 npm 包都會打包到這個文件內(nèi))、資源文件以及自己引用的模塊的文件。
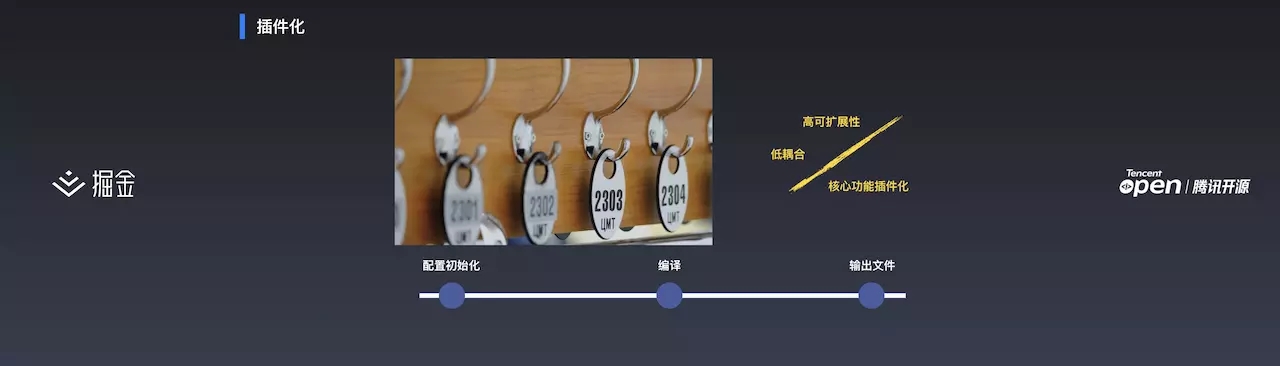
插件化

編譯的核心部分是參考 Webpack 做的插件化編譯。插件化的概念參考我上面做的圖:固定一塊板子,板子上有固定數(shù)量的掛鉤,每個掛鉤都可以掛不同的東西。每個掛鉤放什么不清楚,但是每個掛鉤都可以實現(xiàn)不同的功能。我只需要規(guī)定編譯的流程,通過在掛鉤中寫不同的內(nèi)容實現(xiàn)整個編譯流程。所以整個編譯過程變?yōu)椋号渲贸跏蓟?arrow_right:核心編譯:arrow_right:輸出文件。
插件化可以提供更高的擴展性和可復(fù)用性。所有的核心功能都依賴插件進行。用戶覺得某個功能不合適的時候,完全可以自己寫一個插件替換掉核心功能。用戶可以對編譯的任何一個環(huán)節(jié)進行修改。
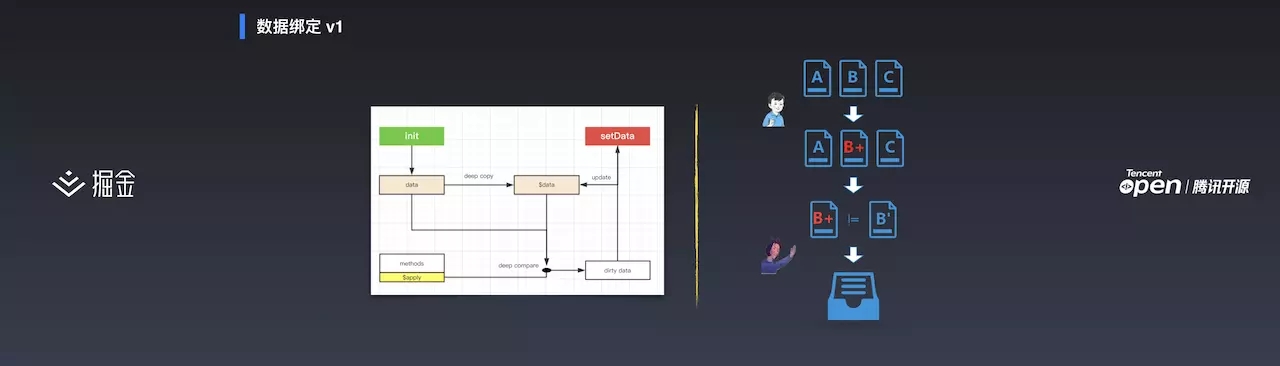
數(shù)據(jù)綁定v1

v1 的數(shù)據(jù)綁定:在初始化的時候?qū)?shù)據(jù)進行深拷貝做數(shù)據(jù)備份。每個流程都會預(yù)置 apply 動作,比如有一個點擊事件,點擊事件對數(shù)據(jù)進行修改后進入到 apply 流程,在 apply 流程中進行深比較得到臟數(shù)據(jù),臟數(shù)據(jù)最終進入到 setDate 中。
右邊是比較簡單易懂的圖:小明對文件 B 進行修改得到 B+,老師將 B+ 和 B 進行對比,得到修改的數(shù)據(jù)。這是一個同步流程。當小明叫小紅修改 C 文件時,如果老師不再,需要小紅主動叫老師對 C 文件進行對比。即手動調(diào)用 apply 流程。
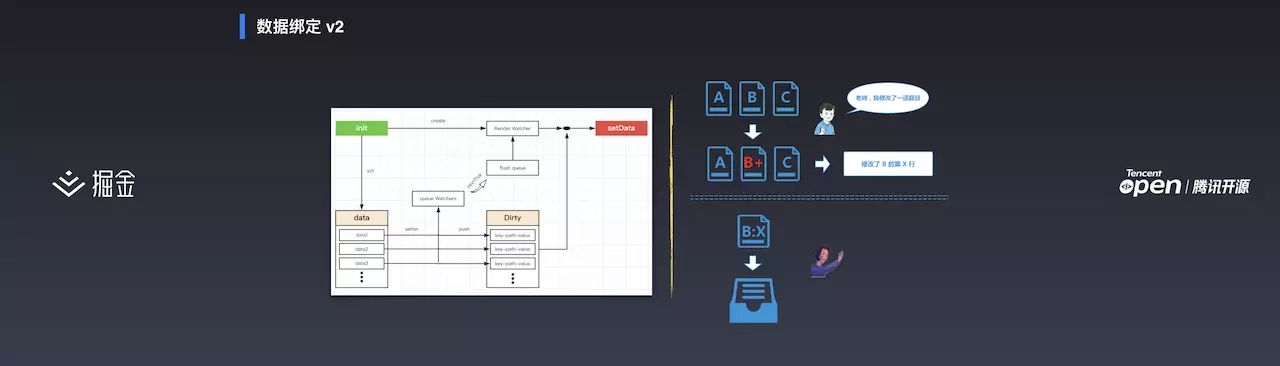
數(shù)據(jù)綁定v2

2.0 使用了 Vue 的數(shù)據(jù)綁定機制。在初始化時生成 Render Watcher,每個數(shù)據(jù)初始化時都會添加 observer。修改數(shù)據(jù)時記錄修改的 key-path 并加入隊列中,所有的修改動作都會觸發(fā) Watcher。在一個 nextTick 時間內(nèi)會清空隊列,并在 Render Watcher 中進行 setDate。setDate 環(huán)節(jié)根據(jù)記錄的 key-path 進行 setDate。
相比小明和老師的故事:小明在修改文件時會主動記錄修改的內(nèi)容并發(fā)起通知,小紅的操作方式與小明一致。當老師收到通知時,根據(jù)小明、小紅的修改記錄對修改的內(nèi)容進行 setDate 的處理。
這種優(yōu)化方式不需要手動調(diào)用 apply,也不需要關(guān)心異步流程。
質(zhì)量

第二個版本會先在內(nèi)部項目運用,內(nèi)部實踐之后沒有問題再開源。另外2.0版本測試用例覆蓋度要完全覆蓋。
開源經(jīng)驗分享

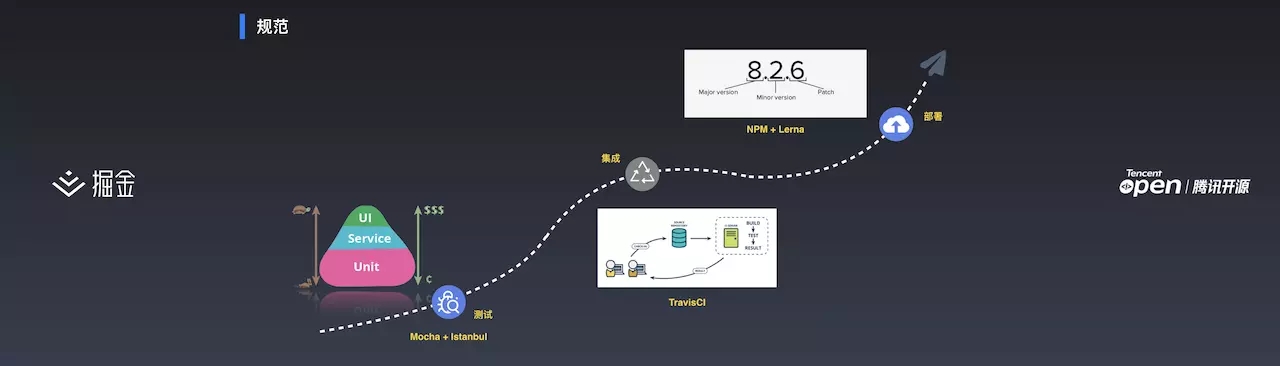
規(guī)范

如何保證開源項目的質(zhì)量?
第一是文檔規(guī)范。Readme 部分要言簡意賅的講明這個項目能做什么,一個簡單的示例說明如何啟動項目。Readme 要簡潔,大家一眼能看到他想要的東西。
第二是 CI。將對應(yīng)的狀態(tài)放在 Readme,讓開發(fā)者可以更安心的使用這個項目。
第三是 license。
還有 contributer 文檔,代碼規(guī)范、Git 規(guī)范等。

測試使用了 Mocha 和 Istanbul,集成使用了 TravisCI,部署使用了 npm 和 lerna。
推廣運營
推廣運營方面主要靠自己發(fā)文章,做外鏈。另外我在公眾號和微信群推了自己的文章。微信群做了一個機器人放入群碼。
還做了文檔監(jiān)控,官方文檔修改之后,我可以第一時間知道官方文檔都修改了什么。以及監(jiān)控報告,每天都會給我的微信推送今天項目有多少 star 、多少 issue 。



