小程序挖坑之路
小程序出來那么久一直沒有深入的開發,這次借著公司要做小程序,深入探索了一番,結果挖坑無數,當然,僅限挖坑,并沒有填完。哈哈,就先mark一下。
因為公司業務需求,這次小程序用的是 mpvue + typescript 進行開發。
mpvue 相關的坑
關于 input 問題
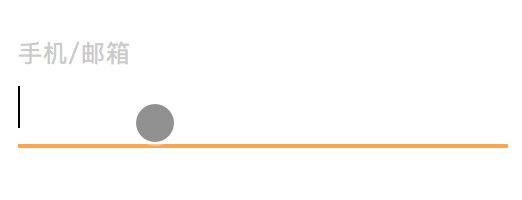
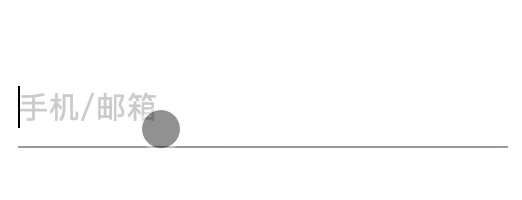
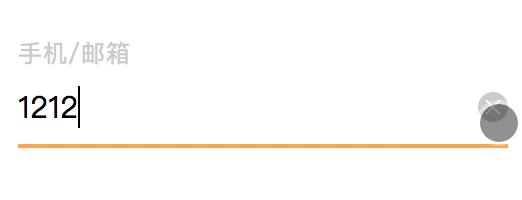
因為設計想把輸入框的交互做成這個樣子:

那用原生的輸入框是滿足不了的,只能自己寫組件咯。那么就用vue的方式寫了個組件,結果發現, mpvue 關于 input 的問題還真不少。
- input 用v-modal輸入時候閃爍
- 組件嵌套slot有問題
- input 不支持:type 和v-modal
- slot等標簽不支持添加class,無法編譯成wxss
- 嵌套組件,props有問題
- 修改slot時,不能熱更新,只能重新npm run dev
這是github上相關的issue:
inout閃爍issue
嵌套組件slot問題11
嵌套組件slot問題222
關于這個問題,試了上述的解決方法,但沒有很好的解決(摔)。所以,自己用原生的方式重新擼了個組件。
小程序相關的坑
原生組件 canvas 問題
因為公司因為,小程序里有不少的圖表數據需要展現,自然就是需要用到 cavas ,而 canvas是屬于原生組件,它的 z-index 無限大,一出現有彈窗內容需要把它覆蓋就gg。
實際上是能解決的,只要使用 cover-view 當做遮罩層(一開始我還以為,需要把 cover-view嵌套到原生組件的節點里),把彈窗內容一并放入 cover-view 里,但是很雞肋的是, cover-view 里面包含的節點問題,以及一些樣式問題是沒辦法實現。如果是彈窗內容很酷炫的話,那我只能建議讓設計改設計稿。
<view>
<canvas canvas-id="test"></canvas>
// 這是一個遮罩層,為了覆蓋住原生組件( 1.9.0及以上才支持 )
<cover-view>
這是一個遮罩層balabala
</cover-view>
// 官方給的demo
<video>
<cover-view>
這里也可以覆蓋video里的內容
</cover-view>
</video>
<view>
復制代碼
下面是我遇到的相關bug:
- 文本都要套上 cover-view 標簽,不然排版錯誤。
- cover-view 里的內容不支持設置 漸變,陰影 等樣式。
- 自定義組件嵌套 cover-view 時,自定義組件的 slot 及其父節點暫不支持通過 wx:if 控制顯隱,否則會導致 cover-view 不顯示
- canvas 不能放在可滾動的列表里,在頁面滑動時,在真機效果下, canvas 不能很好的跟著滾動,會出現剛開始滾動不動,再滾動就會卡著突然消失的非常糟糕的效果
- cover-image 不支持 bindtouchstart 等touch事件
總的來說,小程序的原生組件問題還是很多的,具體的實現都要在真機上測試才能看出各種問題。
使用echart-for-wx 的坑
- 解決彈窗覆蓋canvas的問題,同樣的是用上面的方法
解決方法:echart使用 cover-view 是要在節點 ec-canvas 后面添加,通過樣式控制 cover-view 的對應位置
<ec-canvas class="canvas" id="mychart-dom-line" canvas-id="mychart-line" :ec="ecLine"> </ec-canvas> <cover-view class="cover-view">cover-vdddddddddddddiew</cover-view> 復制代碼
- echart 在使用 rpx 為單位時,出現機型適配問題
echart 在不同機型上適配問題,使用單位為 px 時,適配是沒問題的,但是使用 rpx 時,就會出現小機型適配問題,而使用mpvue的話,單位為 px 會轉換成 rpx ,就會出現如下問題:
實際效果:

預期效果:

解決方法:
在 mpvue 里,使用內聯樣式(內聯樣式不會把 px 轉成 rpx ),最好只固定高 emmmm....結果發現,大屏小屏手機下都會有適配問題,所以不能單純的用內聯樣式寫死 px 的大小(在GitHub上提了個issue,至今未回,怕死石沉大海啦)
canvas生成圖片適配問題
因為不同手機大小以及其設備像素比devicePixelRatio不一致,再來小程序還出了自己的單位 rpx ,所以如果生成canvas是固定寫死其寬高,這樣是用問題的。
基本算法是:
canvas 繪制使用的是 px 單位,但不同設備的 px 是需要換算的,所以在組件中統一使用rpx單位,這里就涉及到單位怎么換算問題。 通過 wx.getSystemInfoSync 獲取設備屏幕尺寸,從而得到比例,進而做轉換,代碼如下:
const sysInfo = wx.getSystemInfoSync();
const screenWidth = sysInfo.screenWidth;
this.factor = screenWidth / 750; // 獲取比例
function toPx(rpx) { // rpx轉px
return rpx * this.factor;
}
function toRpx(px) { // px轉rpx
return px / this.factor;
},
復制代碼
|
但我知道大家都很懶,有輪子干嘛不用
實在不想算,可以用現成的輪子 小程序canvas生成圖片
再來就是, cavans 轉圖片的問題
需要使用 canvasToTempFile 方法,因為 canvas 節點一定要存在才能獲取到 canvas 的上下文進行繪圖,所以只能把 canvas 放到頁面可視區域之外。而且轉換成圖片時,要加個神奇的 setTimeout 的延時。最小延時為 300ms ,再小就不管用了。(為什么,我也不知道,o(╥﹏╥)o)
最后
這只是一點挖坑心得記錄而已,還有更多的坑需要繼續發掘。



