小程序 lazy-load 不生效的問題
發布時間:2018-09-22 08:45 所屬欄目:小程序開發教程
最近在開發家里喵喵的小程序(娛樂),本想抽一小部分時間做個懶加載。看了小程序官網 API,給 image 標簽加上 lazy-load 就能實現懶加載。但從微信開發者工具看,似乎并沒有生效。搜了一下,很多小伙伴似乎都遇到了問題,并沒有解決。
但經過我的驗證, 懶加載確實是生效了 。
只不過, 小程序會提前加載當前屏幕和下一屏的圖片,導致感知不到懶加載的存在。
個人認為,這樣的懶加載比傳統懶加載的體驗更加好。
我的驗證過程:
驗證過程
wxml部分(用 scroll-view 并且加上 bindload):
<scroll-view class="container" scroll-y>
<view wx:for="{{list}}" class="list-item">
<image class="list-img" lazy-load src="{{item.img}}" bindload='onLazyLoad'></image>
<view>{{item.desc}}</view>
</view>
</scroll-view>
js部分:
const app = getApp()
Page({
data: {
list: []
},
onLazyLoad(info) {
console.log(info)
}
})
|
最終效果
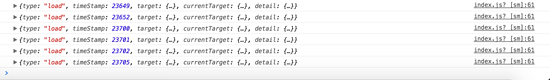
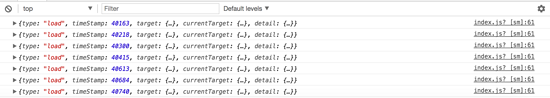
首屏輸出日志:


整張頁面一共有 13 張圖。
因此,確實是進行了懶加載。
魁拔喵喵喵
最后,介紹下我的小程序:魁拔喵喵喵(已經能搜到啦)。功能目前比較簡陋,歡迎交流和意見。



