小程序-云開發(fā)
最新更新的微信 web 開發(fā)者工具支持了云開發(fā)
和之前免費(fèi)提供的自動(dòng)部署的測(cè)試環(huán)境不同,這次是生產(chǎn)和開發(fā)都不需要一臺(tái)獨(dú)立的服務(wù)器了
取而代之的是云文件,云函數(shù)和云數(shù)據(jù)庫(和 Bmob 云有點(diǎn)像)
更新到最新的微信 web 開發(fā)者工具就行了
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
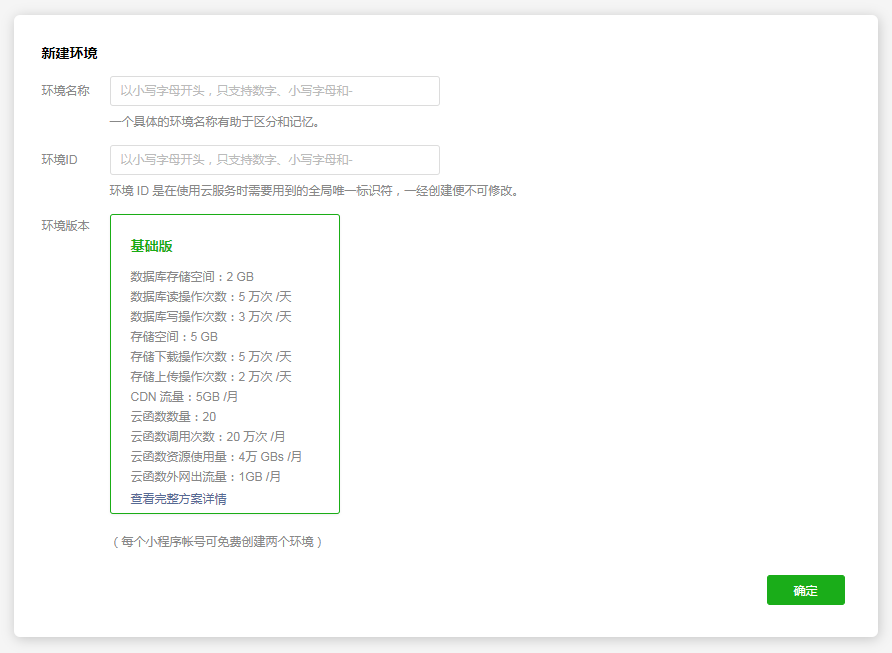
開通
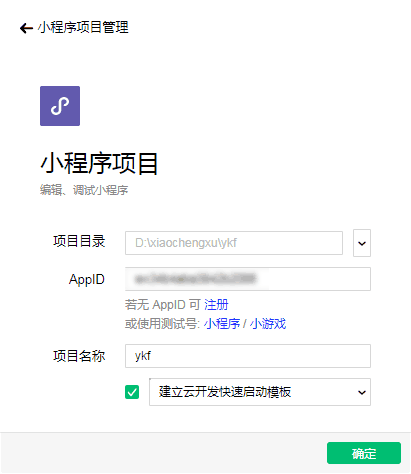
新建項(xiàng)目,使用云開發(fā)快速啟動(dòng)項(xiàng)目模板(必須是自己的 APPID,測(cè)試 APPID 沒有這個(gè)模板)



云文件
其實(shí)就是一個(gè)在小程序中使用比較方便的對(duì)象存儲(chǔ)
API
wx.cloud.uploadFile // 如果上傳至同一路徑則是覆蓋寫 wx.cloud.downloadFile wx.cloud.deleteFile wx.cloud.deleteFile
圖片上傳 Demo
wx.chooseImage({
success: function(res) {
// 獲取文件路徑
const filePath = res.tempFilePaths[0]
// 定義上傳位置,不要以/開頭
const cloudPath = 'upload/test.png'
wx.cloud.uploadFile({
filePath: filePath,
cloudPath: cloudPath,
success: res => {
console.log('[上傳文件] 成功:', res)
},
fail: e => {
console.error('[上傳文件] 失敗:', e)
},
complete: () => {
console.log('結(jié)束調(diào)用')
}
})
}
})
云函數(shù)
云函數(shù)在本地編寫,上傳到云端的 Node.js 運(yùn)行環(huán)境中執(zhí)行,然后返回結(jié)果。可以通過云函數(shù)后端 SDK 搭配使用多種服務(wù),比如數(shù)據(jù)庫和存儲(chǔ) API(wx-server-sdk)。
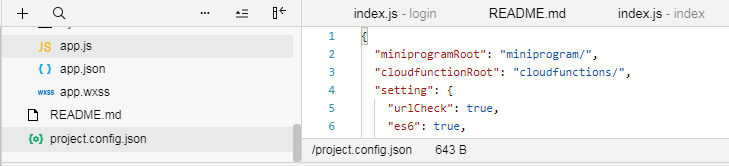
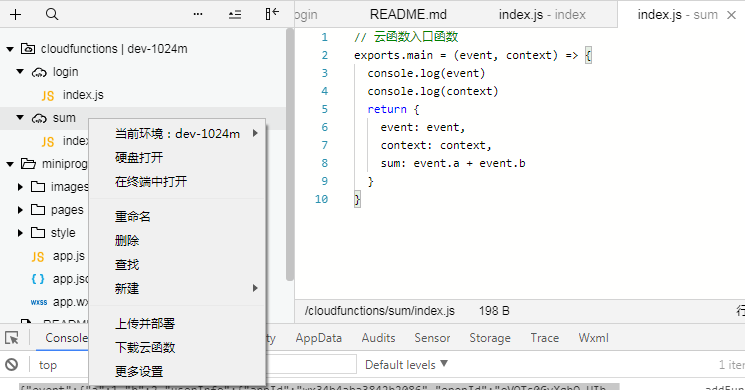
定義云函數(shù)存放目錄

云函數(shù)根目錄下的第一級(jí)目錄(云函數(shù)目錄)是與云函數(shù)名字相同的,如果函數(shù)已經(jīng)上傳到云端運(yùn)行環(huán)境,則會(huì)有一個(gè)特殊的云圖標(biāo)

云函數(shù)代碼

調(diào)用代碼
wx.cloud.callFunction({
name: 'sum',
data: {
a: 1,
b: 2
},
success: res => {
console.error('[云函數(shù)] [sum] 調(diào)用成功:', res)
console.log(JSON.stringify(res.result))
},
fail: err => {
console.error('[云函數(shù)] [sum] 調(diào)用失敗:', err)
}
})
輸出結(jié)果存放在 res.result 中,為了看出 event 和 context 的作用,在返回結(jié)果中順便返回了這兩個(gè)內(nèi)容,打印了出來
可以看到,event 就是傳入的參數(shù),同時(shí)會(huì)自動(dòng)添加 userInfo 信息。context 是云函數(shù)的運(yùn)行環(huán)境參數(shù)
{
event: {
a: 1,
b: 2,
userInfo: {
appId: 'xxxxx',
openId: 'xxxxxx'
}
},
context: {
callbackWaitsForEmptyEventLoop: false,
memory_limit_in_mb: 256,
time_limit_in_ms: 20000,
request_id: '422e93b4-b5db-11e8-b8a8-525400e8849e',
environ: 'xxxx'
},
sum: 3
}
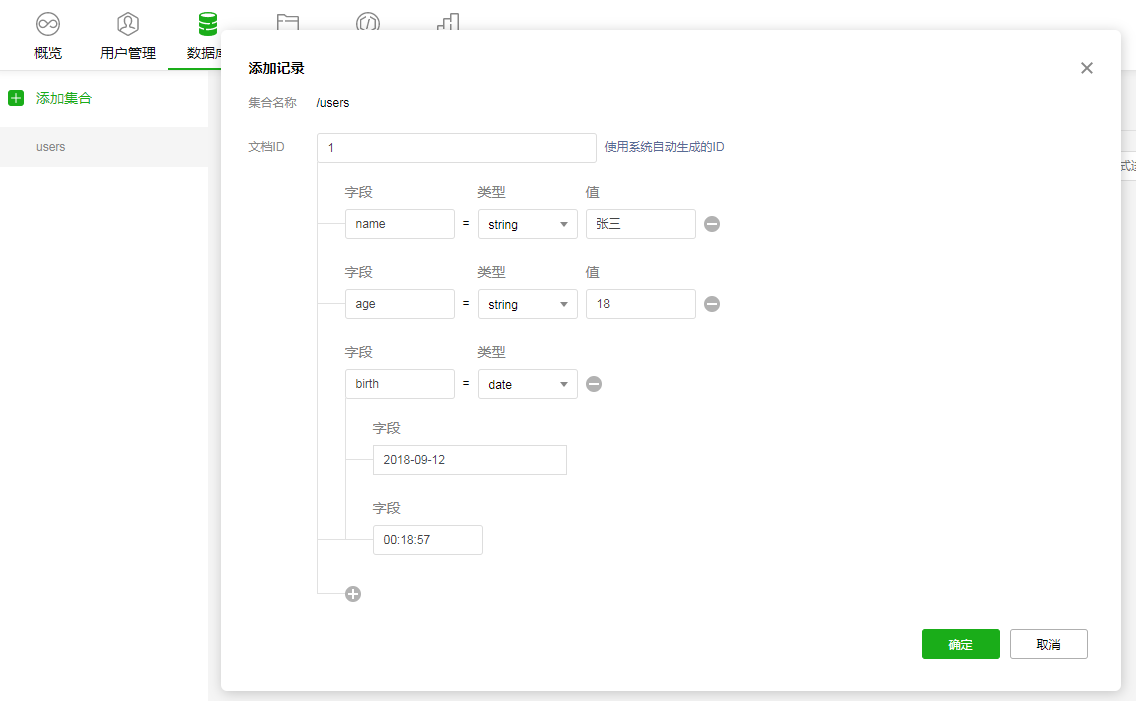
數(shù)據(jù)庫
官方介紹說是云開發(fā)提供了一個(gè) JSON 數(shù)據(jù)庫,使用起來也很簡(jiǎn)單
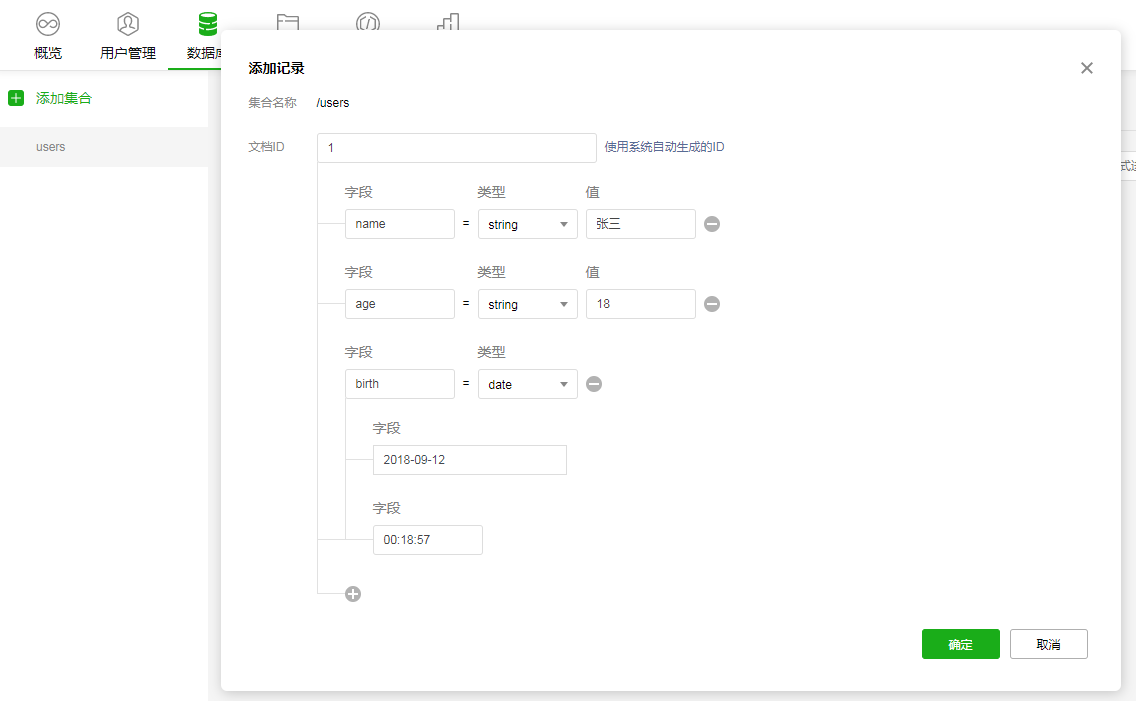
先創(chuàng)建一個(gè)集合,也就是數(shù)據(jù)庫的table吧

但是并不要求是每一行的數(shù)據(jù)結(jié)構(gòu)都一樣