【微信小程序】性能優化
|
內容整理于微信公開課 為什么要做性能優化?一切性能優化都是為了體驗優化 1. 使用小程序時,是否會經常遇到如下問題?
2. 我們優化的方向有哪些?
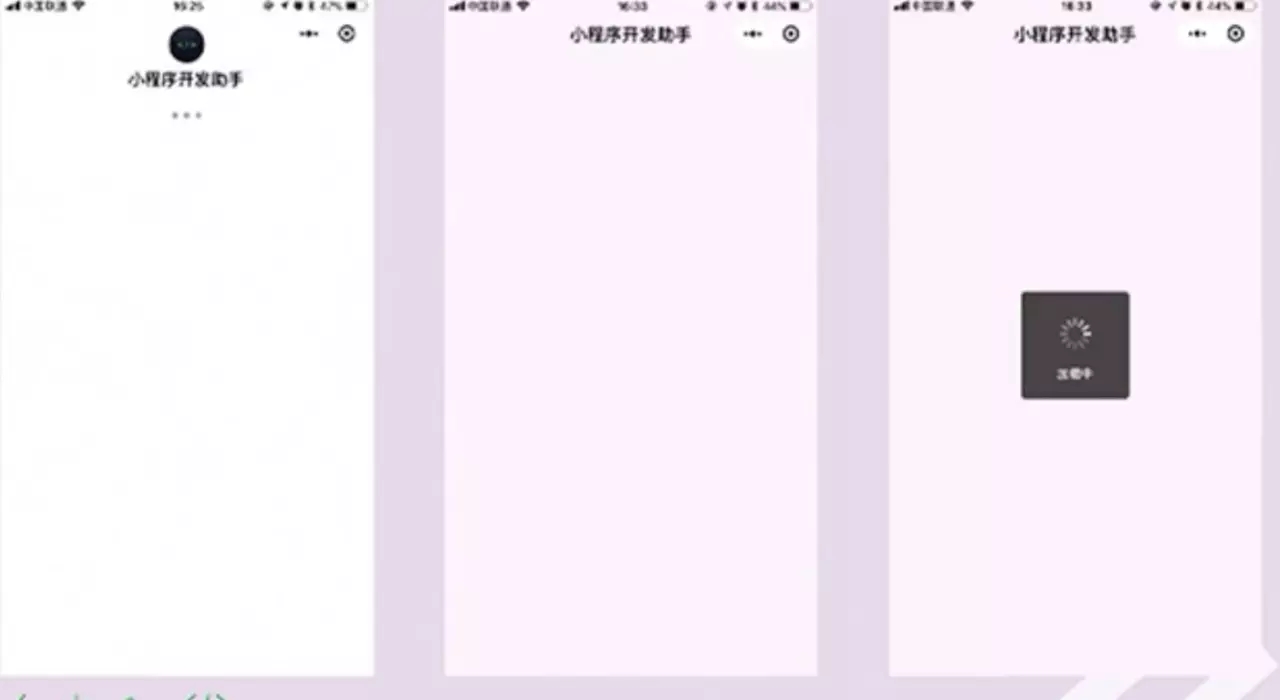
3. 啟動加載性能1. 首次加載你是否見過小程序首次加載時是這樣的圖?
這張圖中的三種狀態對應的都是什么呢?
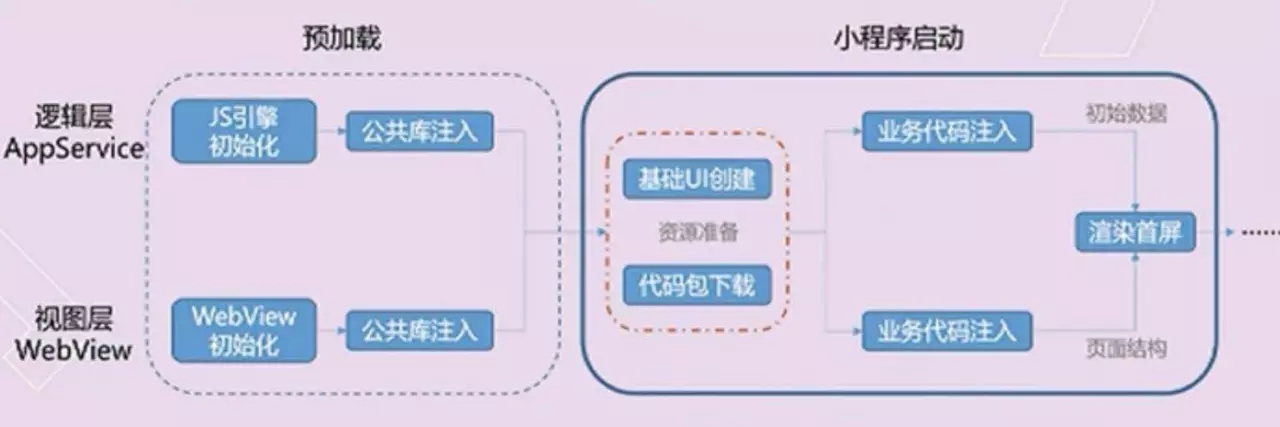
小程序啟動時,微信會為小程序展示一個固定的啟動界面,界面內包含小程序的圖標、名稱和加載提示圖標。此時,微信會在背后完成幾項工作: 2. 加載順序小程序加載的順序是如何? 微信會在小程序啟動前為小程序準備好通用的運行環境。這個運行環境包括幾個供小程序使用的線程,并在其中完成小程序基礎庫的初始化,預先執行通用邏輯,盡可能做好小程序的啟動準備。這樣可以顯著減少小程序的啟動時間。
資源準備(代碼包下載);第二張圖是業務代碼的注入以及落地頁首次渲染;第三張圖是落地頁數據請求時的loading態(部分小程序存在)
3. 控制包大小提升體驗最直接的方法是控制小程序包的大小,這是最顯而易見的
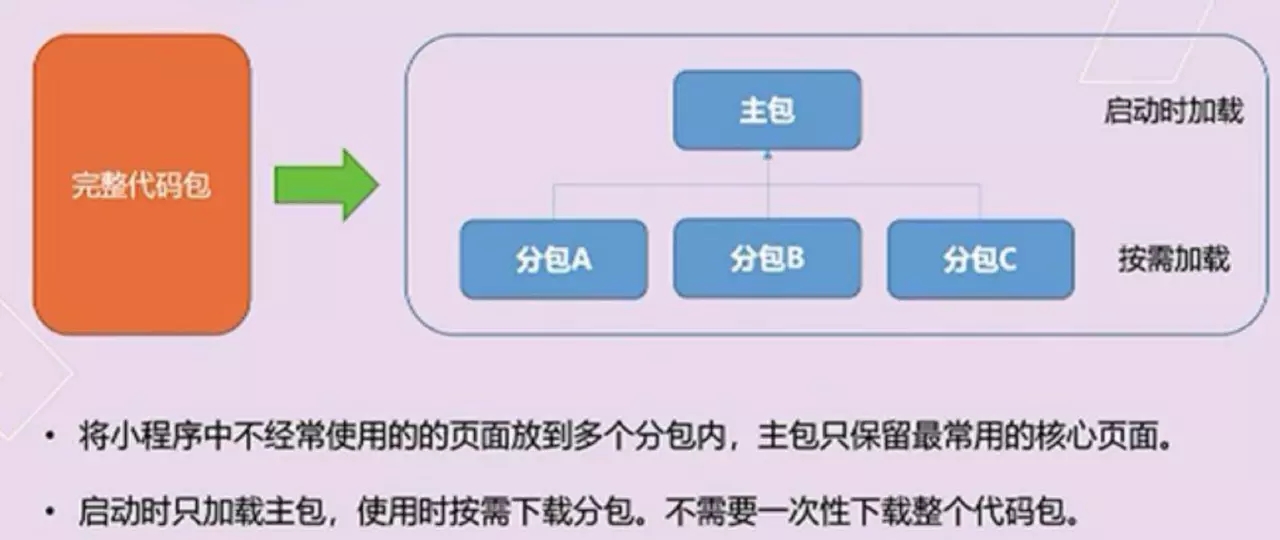
從開發者的角度看,控制代碼包大小有助于減少小程序的啟動時間。對低于1MB的代碼包,其下載時間可以控制在929ms(iOS)、1500ms(Android)內。 4. 采用分包加載機制根據業務場景,將用戶訪問率高的頁面放在主包里,將訪問率低的頁面放入子包里,按需加載;
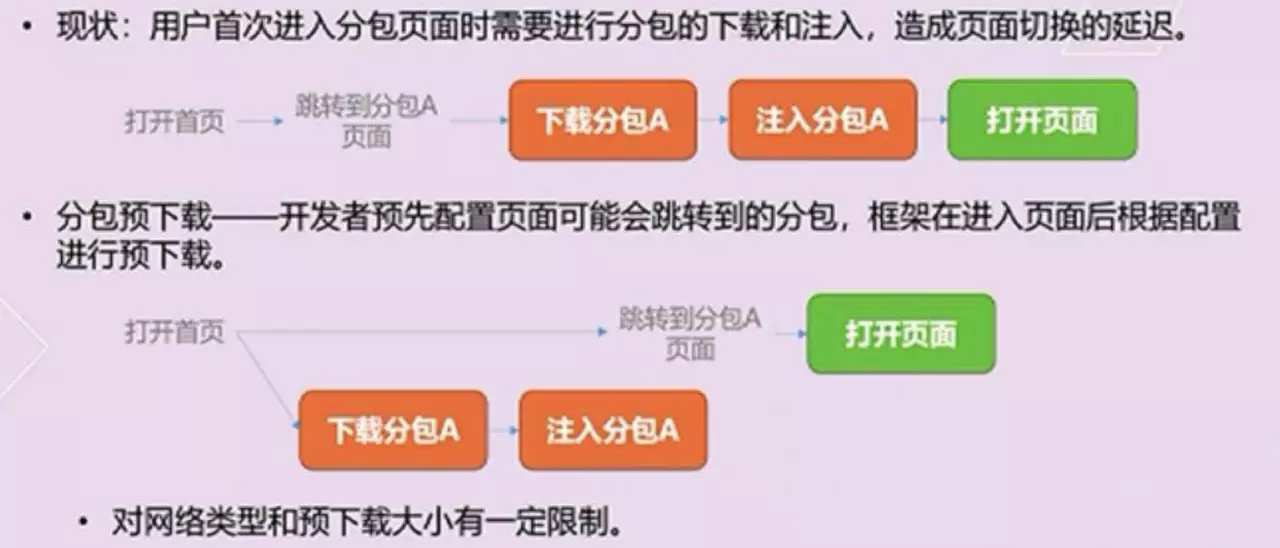
5 采用分包預加載技術在4的基礎上,當用戶點擊到子包的目錄時,還是有一個代碼包下載的過程,這會感覺到明顯的卡頓,所以子包也不建議拆的太大,當然我們可以采用子包預加載技術,并不需要等到用戶點擊到子包頁面后在下載子包,而是可以根據后期數據,做子包預加載,將用戶在當先頁可能點擊的子包頁面先加載,當用戶點擊后直接跳轉;
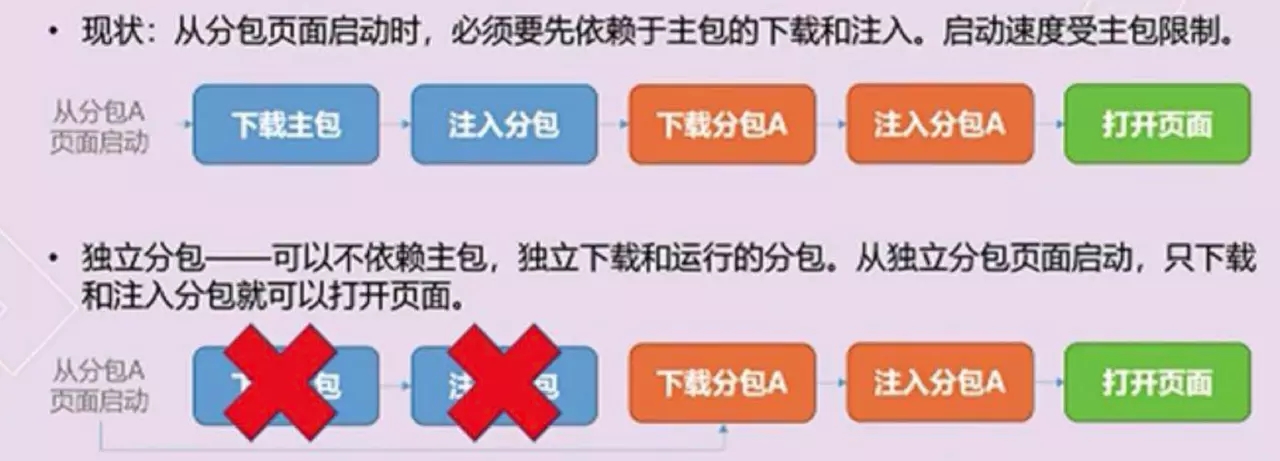
6. 采用獨立分包技術
目前很多小程序
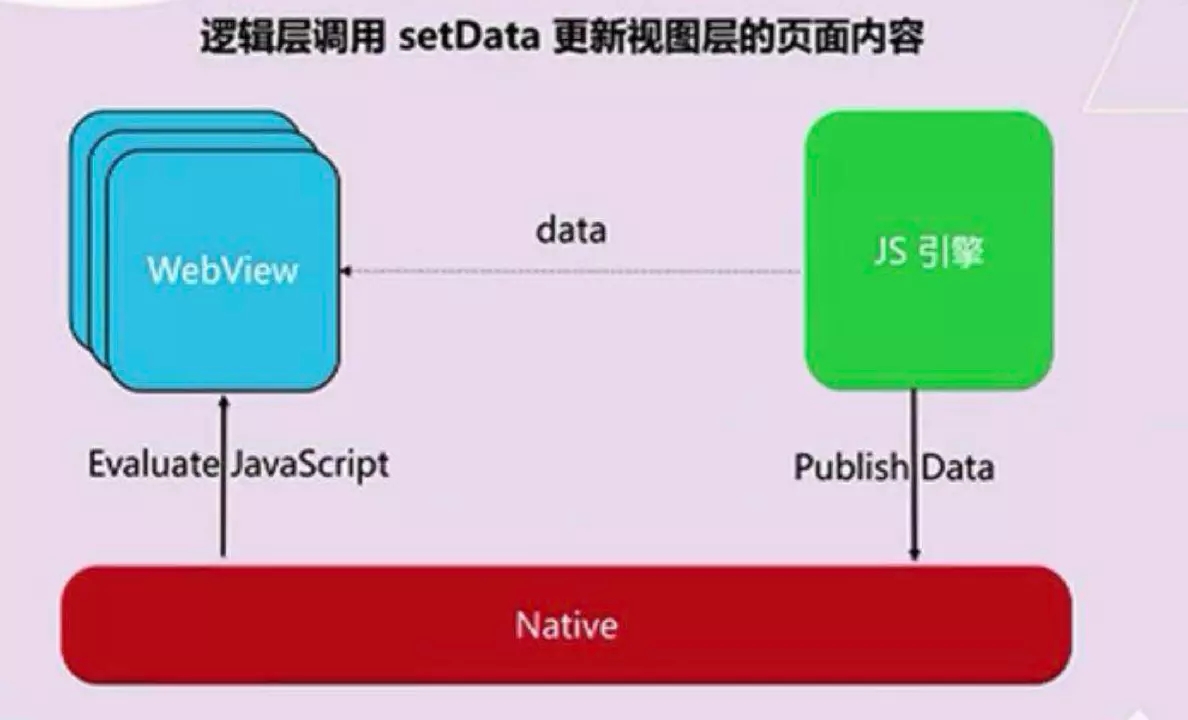
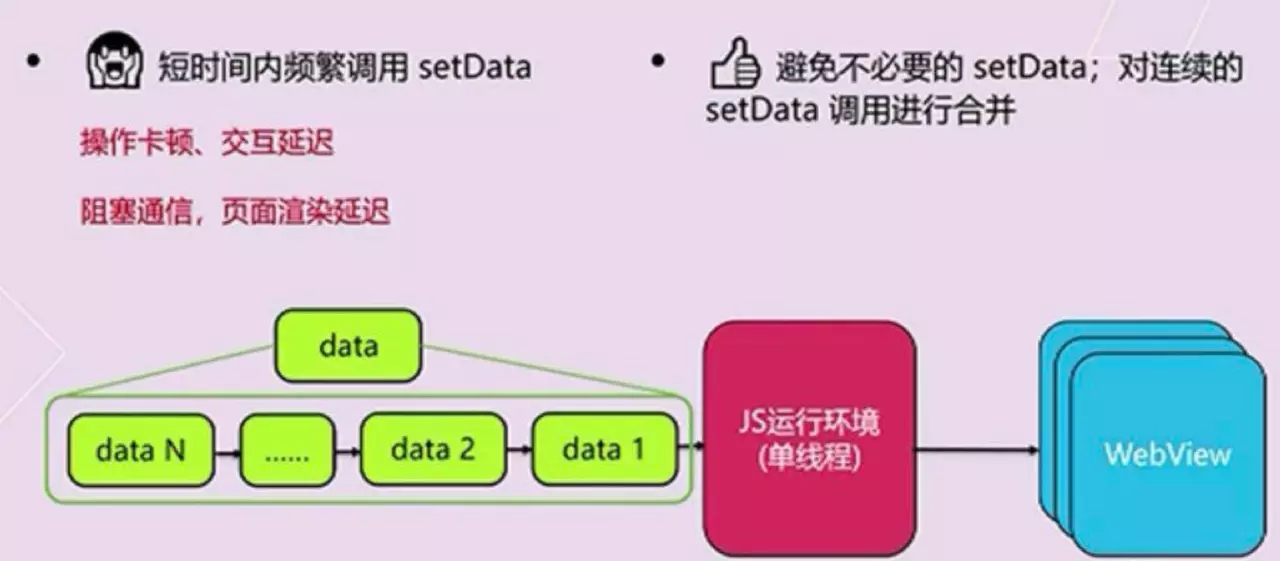
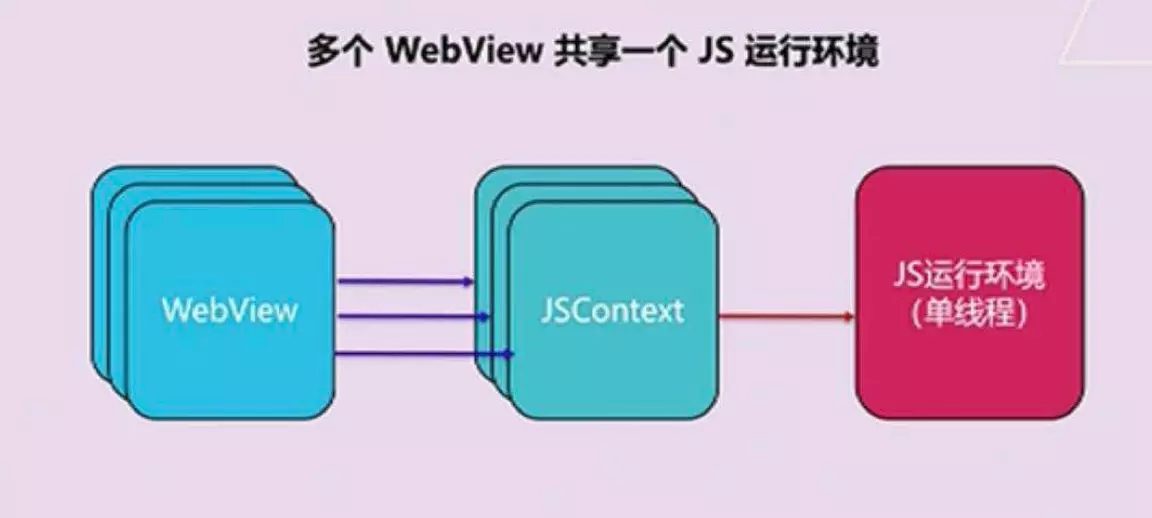
7. 首屏加載的優化建議7.1 提前請求 異步請求可以在頁面onLoad就加載,不需要等頁面ready后在異步請求數據;當然,如果能在前置頁面點擊跳轉時預請求當前頁的核心異步請求,效果會更好; 7.2 利用緩存 利用storage API, 對變動頻率比較低的異步數據進行緩存,二次啟動時,先利用緩存數據進行初始化渲染,然后后臺進行異步數據的更新,這不僅優化了性能,在無網環境下,用戶也能很順暢的使用到關鍵服務; 7.3 避免白屏 可以在前置頁面將一些有用的字段帶到當前頁,進行首次渲染(列表頁的某些數據--> 詳情頁),沒有數據的模塊可以進行骨架屏的占位,使用戶不會等待的很焦慮,甚至走了; 7.4 及時反饋 及時的對需要用戶等待的交互操作進行反饋,避免用戶以為小程序卡了,無響應 渲染性能優化1. 小程序渲染原理雙線程下的界面渲染,小程序的邏輯層和渲染層是分開的兩個線程。在渲染層,宿主環境會把WXML轉化成對應的JS對象,在邏輯層發生數據變更的時候,我們需要通過宿主環境提供的setData方法把數據從邏輯層傳遞到渲染層,再經過對比前后差異,把差異應用在原來的Dom樹上,渲染出正確的UI界面。
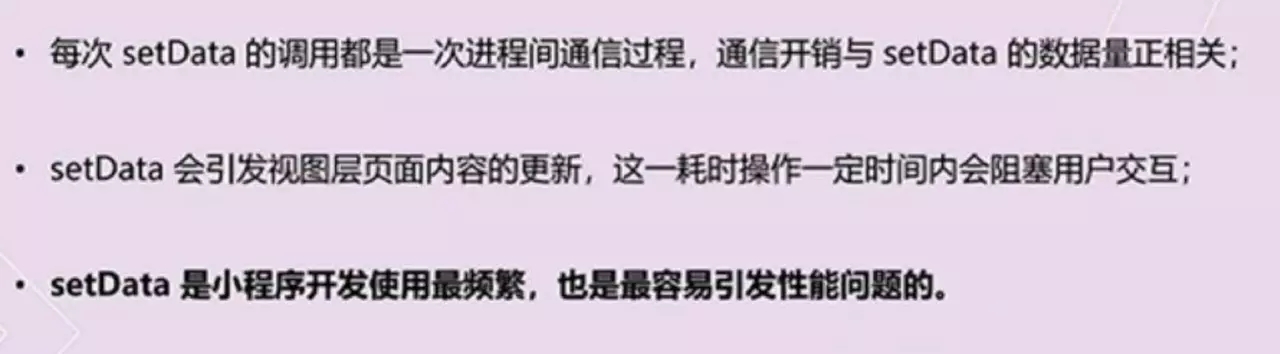
2. 避免使用不當setData
在數據傳輸時,邏輯層會執行一次 2.1 不要過于頻繁調用setData,應考慮將多次setData合并成一次setData調用;
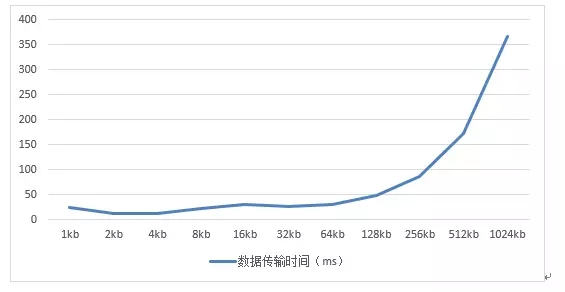
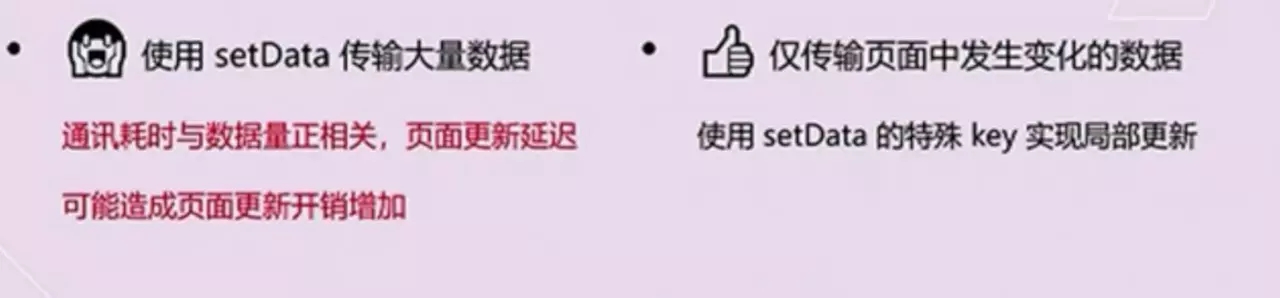
2.2 數據通信的性能與數據量正相關,因而如果有一些數據字段不在界面中展示且數據結構比較復雜或包含長字符串,則不應使用
2.3 與界面渲染無關的數據最好不要設置在data中,可以考慮設置在page對象的其他字段下
提升數據更新性能方式的代碼示例
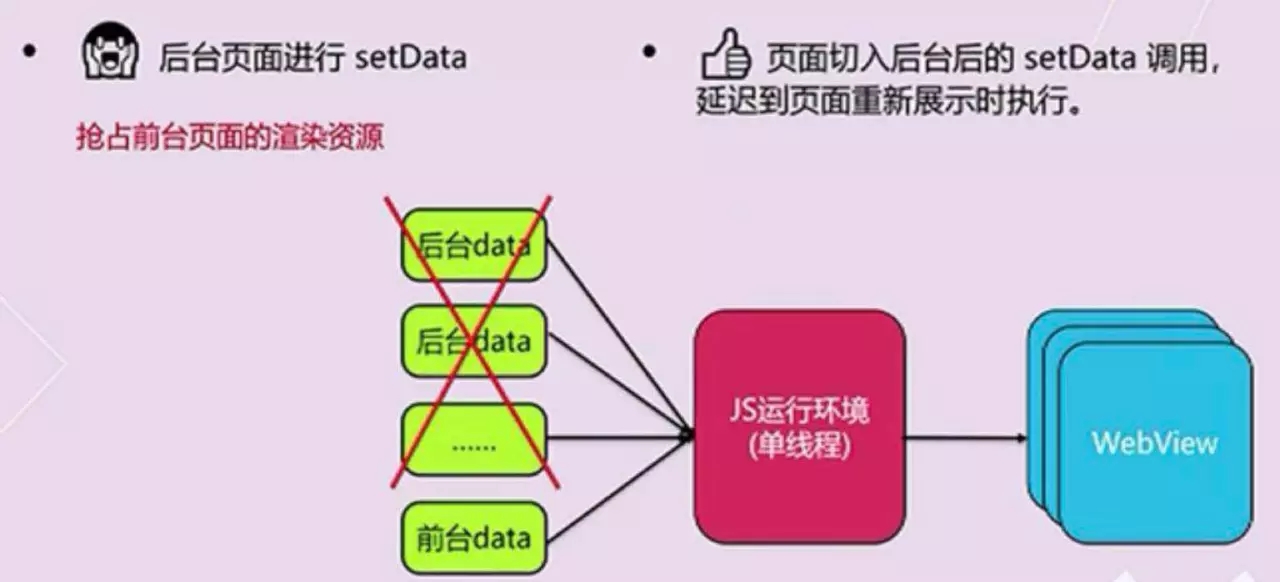
2.4 切勿在后臺頁面進行setData
在一些頁面會進行一些操作,而到頁面跳轉后,代碼邏輯還在執行,此時多個
3. 用戶事件使用不當視圖層將事件反饋給邏輯層時,同樣需要一個通信過程,通信的方向是從視圖層到邏輯層。因為這個通信過程是異步的,會產生一定的延遲,延遲時間同樣與傳輸的數據量正相關,數據量小于64KB時在30ms內。降低延遲時間的方法主要有兩個。
1.去掉不必要的事件綁定(WXML中的
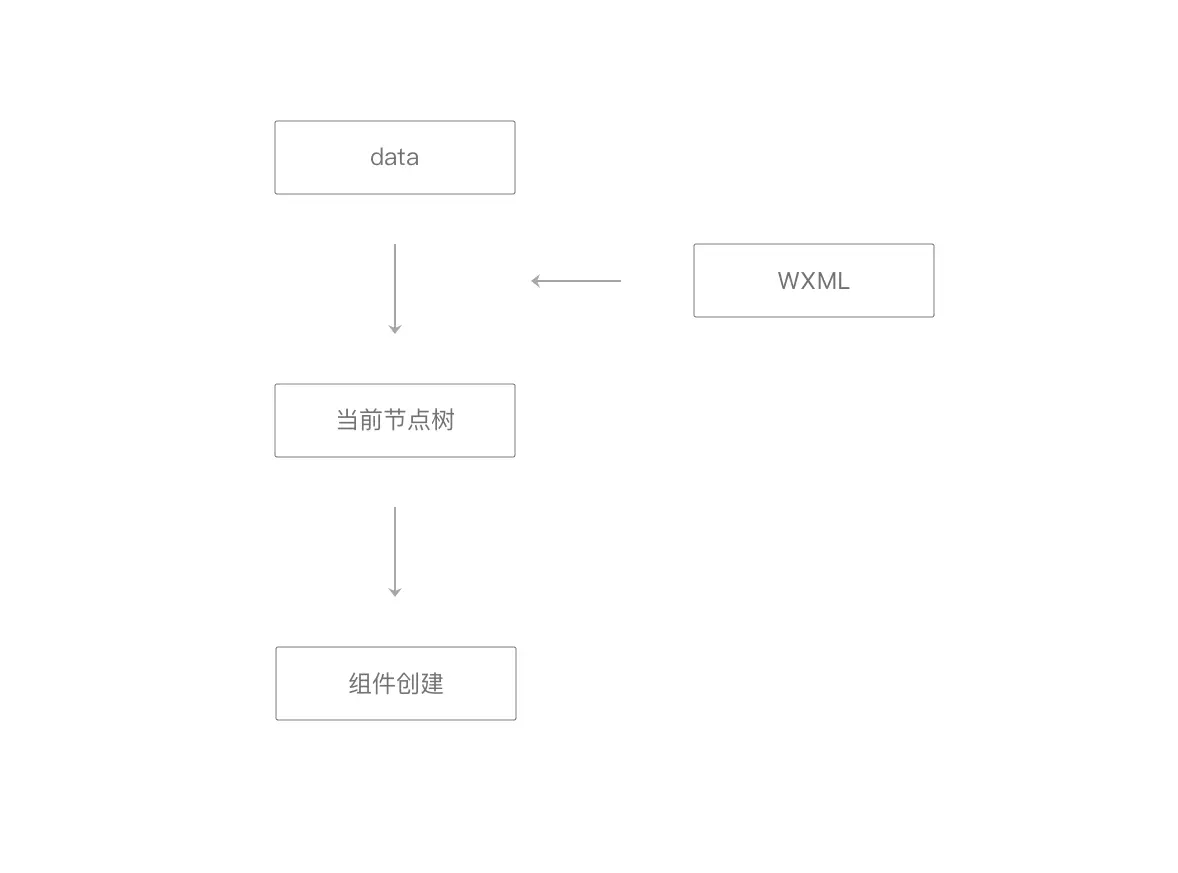
4. 視圖層渲染原理4.1首次渲染 初始渲染發生在頁面剛剛創建時。初始渲染時,將初始數據套用在對應的WXML片段上生成節點樹。節點樹也就是在開發者工具WXML面板中看到的頁面樹結構,它包含頁面內所有組件節點的名稱、屬性值和事件回調函數等信息。最后根據節點樹包含的各個節點,在界面上依次創建出各個組件。
在這整個流程中,時間開銷大體上與節點樹中節點的總量成正比例關系。因而減少WXML中節點的數量可以有效降低初始渲染和重渲染的時間開銷,提升渲染性能。 簡化WXML代碼的例子
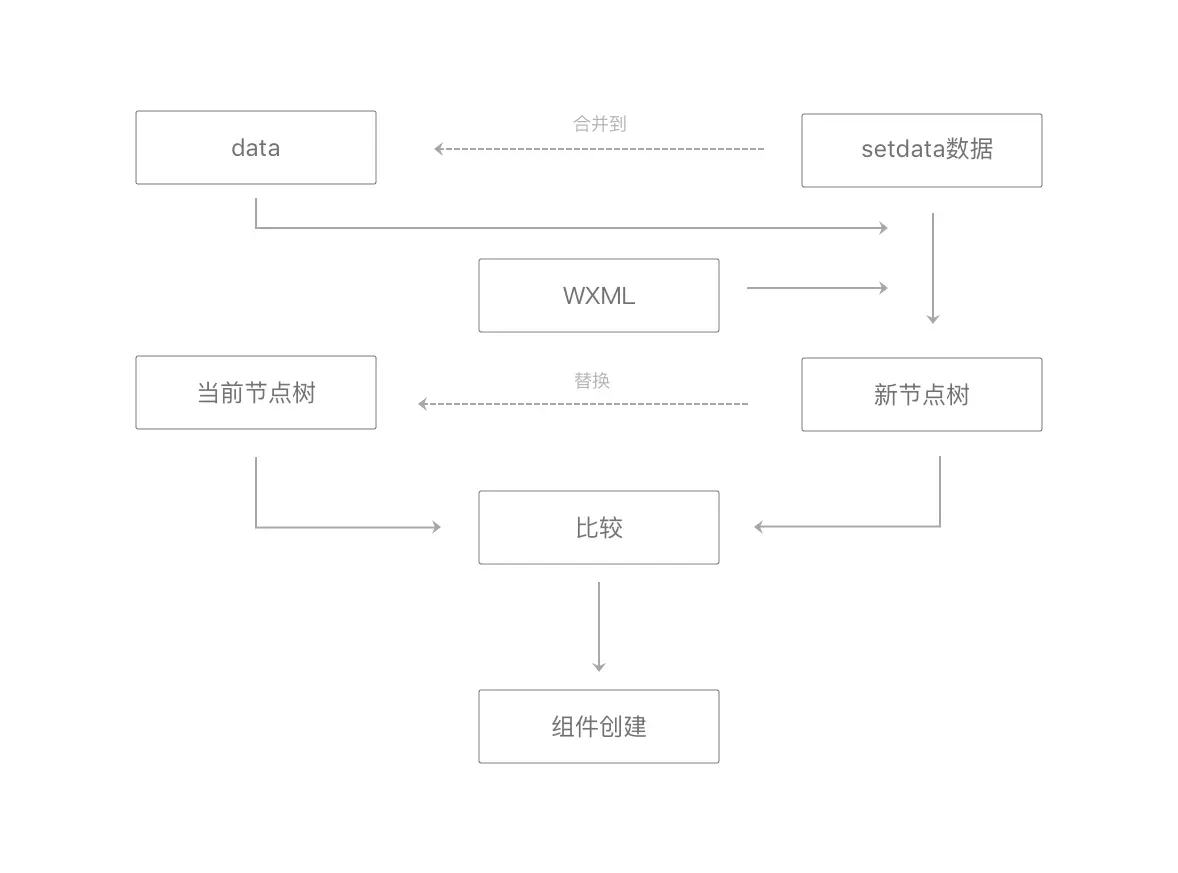
4.2 重渲染
初始渲染完畢后,視圖層可以多次應用
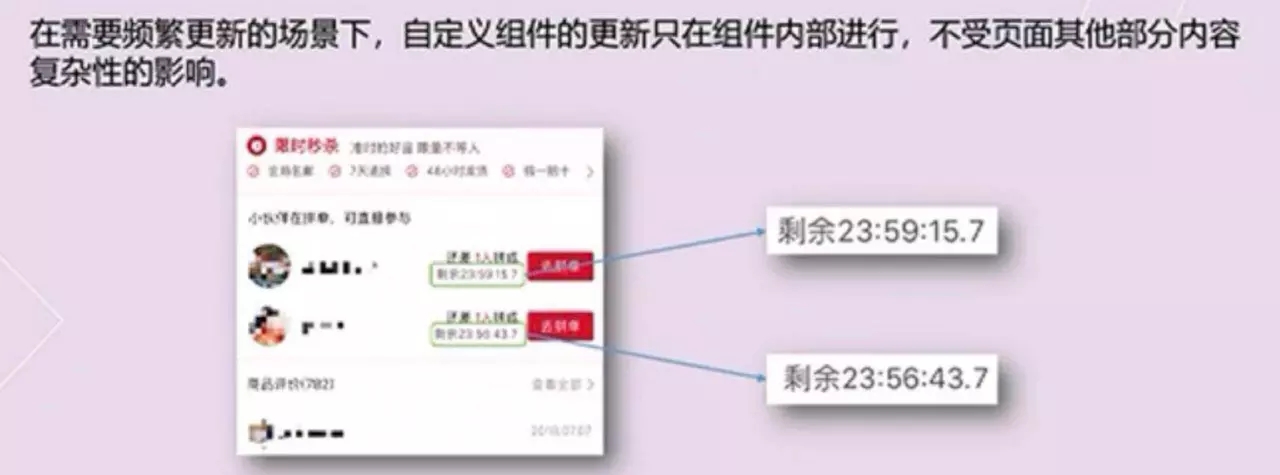
在進行當前節點樹與新節點樹的比較時,會著重比較 5. 使用自定義組件自定義組件的更新只在組件內部進行,不受頁面其他不能分內容的影響;比如一些運營活動的定時模塊可以單獨抽出來,做成一個定時組件,定時組件的更新并不會影響頁面上其他元素的更新;各個組件也將具有各自獨立的邏輯空間。每個組件都分別擁有自己的獨立的數據、setData調用。
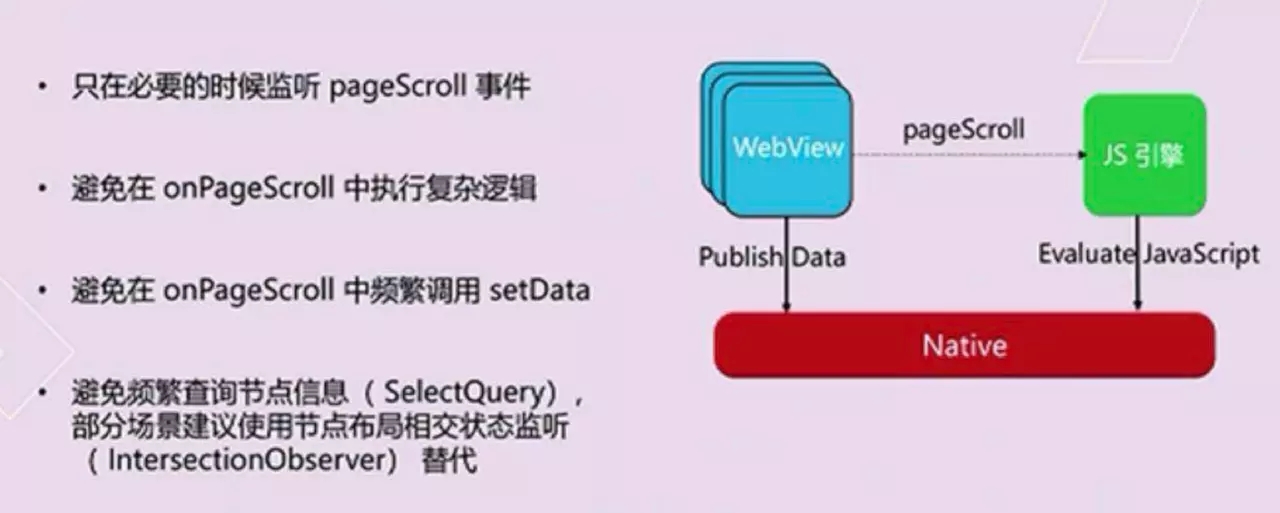
6. 避免不當的使用onPageScroll每一次事件監聽都是一次視圖到邏輯的通信過程,所以只在必要的時候監聽pageSrcoll
總結小程序啟動加載性能
小程序渲染性能
|