寫在前面
最近在做小程序,發(fā)現(xiàn)制作分享到朋友圈圖片是每個(gè)項(xiàng)目必須的。遇到坑比較多,寫起來也比較繁瑣,也沒有找到類似組件,所以就自己動(dòng)手寫了一個(gè)。
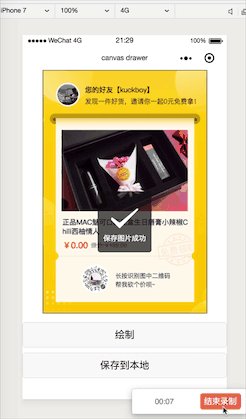
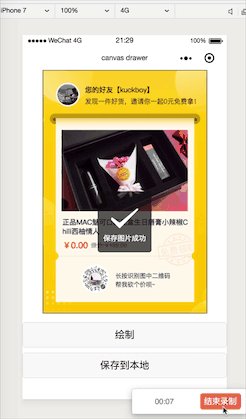
演示

左側(cè)是 canvasdrawer 繪制的,右側(cè)是UI給的圖

特性
-
簡單易用 —— 一個(gè) json 搞定繪制圖片
-
功能全 —— 滿足 90% 的使用場景
-
繪制文本(換行、超出內(nèi)容省略號(hào)、中劃線、下劃線、文本加粗)
-
繪制圖片
-
繪制矩形
-
保存圖片
-
多圖繪制
-
...
-
代碼量小
體驗(yàn)
git clone https://github.com/kuckboy1994/mp_canvas_drawer
復(fù)制代碼
想在手機(jī)上使用配置自己的 appid 即可。
編譯模式中已經(jīng)為你配置好比較常用的兩種模式:
-
普通繪制,繪制單張分享圖。
-
多圖繪制,連續(xù)繪制分享圖
使用
-
git clone https://github.com/kuckboy1994/mp_canvas_drawer 到本地
-
把 components 中的 canvasdrawer 拷貝到自己項(xiàng)目下。
-
在使用頁面注冊(cè)組件
{
"usingComponents": {
"canvasdrawer": "/components/canvasdrawer/canvasdrawer"
}
}
復(fù)制代碼
-
在頁面 **.wxml 文件中加入如下代碼
<canvasdrawer painting="{{painting}}" bind:getImage="eventGetImage"/>
復(fù)制代碼
painting 是需要傳入的 json。 getImage 方法是繪圖完成之后的回調(diào)函數(shù),在 event.detail 中返回繪制完成的圖片地址。
-
當(dāng)前栗子中的 painting 簡單展示一下。詳細(xì)配置請(qǐng)看 API
painting(點(diǎn)擊展開)
API
對(duì)象結(jié)構(gòu)一覽
數(shù)據(jù)對(duì)象的第一層需要三個(gè)參數(shù): width、height、views。配置中所有的數(shù)字都是沒有單位的。這就意味著 canvas 繪制的是一個(gè)比例圖。具體顯示的大小直接把返回的圖片路徑放置到 image 標(biāo)簽中即可。
當(dāng)前可以繪制3種類型的配置: image、text、rect。配置的屬性基本上使用的都是 css 的駝峰名稱,還是比較好理解的。
image(圖片)

text(文本)

rect (矩形,線條)

Q&A
-
最佳實(shí)踐
繪制操作的時(shí)候最好 鎖住屏幕 ,例如在點(diǎn)擊繪制的時(shí)候
wx.showLoading({
title: '繪制分享圖片中',
mask: true
})
復(fù)制代碼
繪制完成之后
wx.hideLoading()
復(fù)制代碼
具體可以參考項(xiàng)目下的 /pages/multiple
-
二維碼和小程序碼如何繪制?
-
二維碼和小程序碼可以通過調(diào)用微信官方的接口產(chǎn)生,需要后端配合。
-
然后走 type: image 類型進(jìn)行繪制即可。
-
繪制流程相關(guān)
-
views 數(shù)組中的順序代表繪畫的先后順序,會(huì)有覆蓋的現(xiàn)象。請(qǐng)各位使用者注意。
-
如何實(shí)現(xiàn)圓形頭像?
-
canvas 中沒有繪制圓形圖片的方法,所以使用了 hack 的方式來實(shí)現(xiàn)的。使用一張中間鏤空的圖片蓋在頭像上就可實(shí)現(xiàn)當(dāng)前效果。
-
canvas drawer 組件為什么不直接顯示canvas畫板和其內(nèi)容呢?
-
考慮到大部分場景,我們都是用來把圖片保存到本地,或用以展示。
-
保存到本地,返回臨時(shí)文件給調(diào)用者一定是最佳的解決方式。
-
展示,轉(zhuǎn)化成圖片之后,就可以使用 image 基礎(chǔ)組件的所有顯示模式了,還能設(shè)置寬高。
|