小程序--推薦一個(gè)我夢(mèng)寐以求的開源庫
|
說實(shí)話,微信小程序開發(fā)在當(dāng)下要多火就有多火,相信大家的微信群和朋友圈經(jīng)常會(huì)被各種微信小程序刷屏,但是微信小程序的分享功能,分享到微信群是非常方便的,而分享到微信朋友圈可能就不是那么人性化了。所以大家使用微信小程序分享到朋友圈最常見的方式就是:分享帶有小程序碼的圖片。 今天我們分享的庫就是讓你非常方便的生成圖片。之前沒看到這個(gè)庫的時(shí)候,我都是自己使用微信小程序官方提供的 Canvas 功能生成一張帶有二維碼的圖片,微信官方提供的 Canvas 呢,雖然挺好的,但是也不是非常的好用。為了寫一個(gè)生成圖片的代碼,經(jīng)常會(huì)遇見各種坑,真的是畫出一個(gè)讓你滿意的圖片來說,需要耗費(fèi)大量得精力。下圖是我自己用 Canvas 自己畫的:
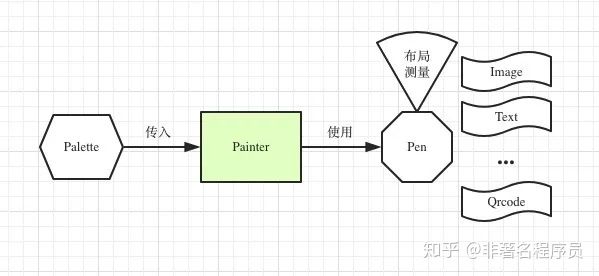
是不是感覺還挺不錯(cuò),挺漂亮的,但是要畫出這么一個(gè)好看的效果,有時(shí)候需要耗費(fèi)我半天的精力。當(dāng)然,現(xiàn)在找到竅門和技巧之后,還是能夠很快就能畫出來的。但是一直能夠期待有這么一個(gè)好用的庫就好了。就在昨天,我發(fā)現(xiàn)了一個(gè)不錯(cuò)的開源庫,就是針對(duì)這個(gè)功能的。 Painter Painter 小程序生成圖片庫,輕松通過 json 方式繪制一張可以發(fā)到朋友圈的圖片。 Painter 庫的整體架構(gòu)如下:
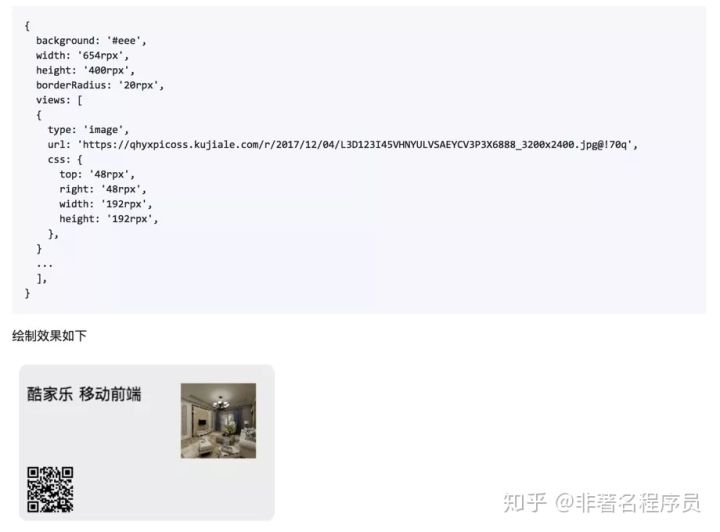
大概過程是:首先,我們定義了一套繪圖 JSON 規(guī)范,開發(fā)者可以根據(jù)需求構(gòu)建生成圖片的 Palette(調(diào)色板),然后在程序運(yùn)行過程中把調(diào)色板傳入給 Painter(畫家)。Painter 會(huì)調(diào)用 Pen(畫筆),根據(jù) Palette 內(nèi)容繪制出對(duì)應(yīng)的圖片后返回。 舉個(gè)簡單例子:
看到了嗎?就是你把要畫的圖片,先在 Json 文件里配置好,代碼直接根據(jù)你配置的各種屬性,畫出圖形,生成圖片,非常方便,簡單。具體的原理和使用方法我就不多說了,大家自己去看文檔就行了。 |