小程序生成圖片庫
Painter
由于我們無法將小程序直接分享到朋友圈,但分享到朋友圈的需求目前又很多,業界目前的做法是利用小程序的 Canvas 功能生成一張帶有二維碼的圖片,然后引導用戶下載圖片到本地后再分享到朋友圈。而小程序 Canvas 功能是很難用的,往往為了繪制一張簡單圖片,就得寫上一堆 boilerplate code 。如果此時一個小程序中包含多個繪圖的需求,那絕壁要瘋。另外 Canvas 上有很多繪圖的坑,肯定會讓你瘋上加瘋。 這邊說上幾個小程序 Canvas 的坑: 1, Canvas 繪圖是用的 px,而在小程序中我們一般使用 rpx 進行相對布局。 2,小程序的 drawCanvas 方法,在 IDE 中可以直接設置網絡圖片進行繪制,但在真機上設置網絡圖片無用。
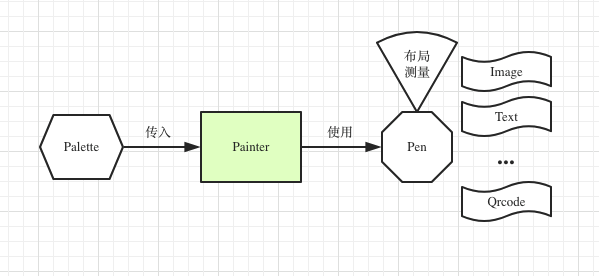
3,canvasContext.clip 方法在 iOS 設備上 微信 6.6.6 版本及以下有 bug,會導致該 clip 下面使用的的 restore 方法失效。 想到小程序中有如此大量的生成圖片需求,而 Canvas 生成方法又是如此難用和坑爹。那我們就想到可不可以做一款可以很方便生成圖片的庫,而且還能屏蔽掉直接使用 Canvas 的那些坑呢。所以我們發起了 “畫家計劃— 通過 json 數據形式,來進行動態渲染并繪制出圖片”。 Painter 庫的整體架構如下:
首先,我們定義了一套繪圖 JSON 規范,開發者可以根據需求構建生成圖片的 Palette(調色板),然后在程序運行過程中把調色板傳入給 Painter(畫家)。Painter 會調用 Pen(畫筆),根據 Palette 內容繪制出對應的圖片后返回。
|
| type | content | description | 自有css |
|---|---|---|---|
| image | url | 表示圖片資源的地址,本地或網絡 | |
| text | text | 文本的內容 | fontSize: 文字大小,color: 字體顏色(默認為黑色) |
| rect | 無 | 矩形 | color: 顏色 |
| qrcode | content | 畫二維碼 | background: 背景顏色(默認為透明色), |
布局屬性
以上 View ,除去自己擁有的特別屬性外,還有以下的通用布局屬性
| 屬性 | 意義 |
|---|---|
| rotate | 旋轉,按照順時針旋轉的度數,默認不旋轉 |
| borderRadius | 邊界圓角程度,如果是正方形布局,該屬性為一半寬或高時,則為圓形 |
| top、right、bottom、left | 如 css 中為 absolute 布局時的作用,默認 top 和 left 為 0 |
1,目前 Painter 中支持兩種尺寸單位,px 和 rpx,代表的意思和小程序中一致,此處就不多說。
2,目前子 view 的 css 屬性支持 object 或 array。所以意味著,你可以把幾個子 view 共用的 css 屬性提取出來。做到讓 Palette 更加簡潔。
3,因為我們的 palette 是以 js 承載的 json,所以意味著你可以在每一個屬性中很方便的加上自己的邏輯。也可以把某些屬性單獨提取出來,讓多個 palette 共用,做到模塊化。
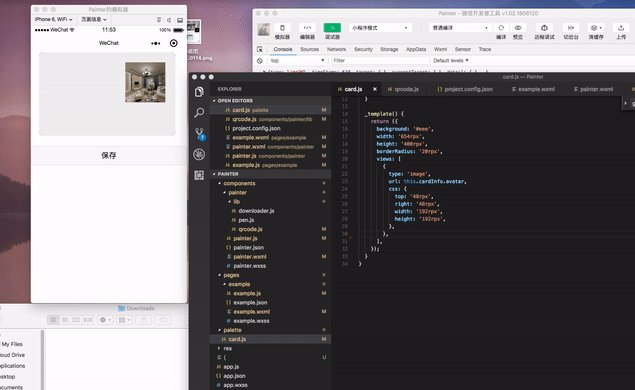
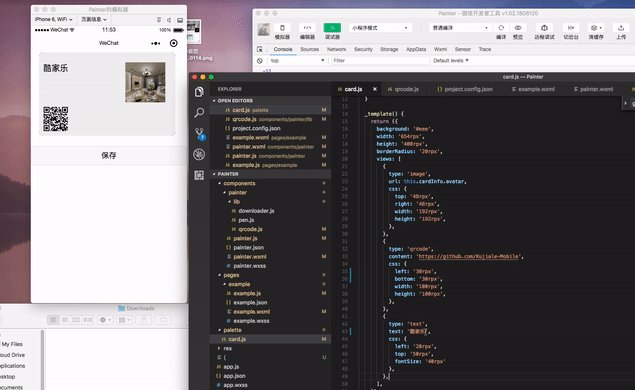
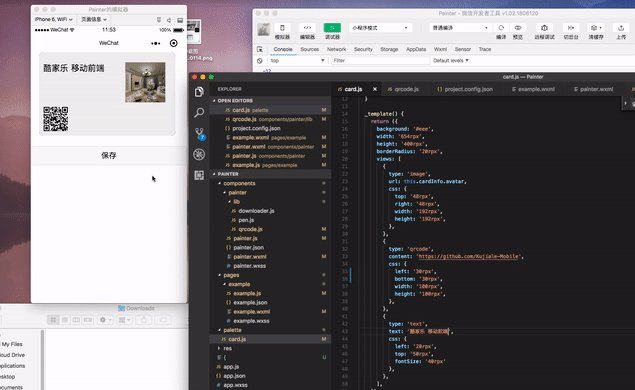
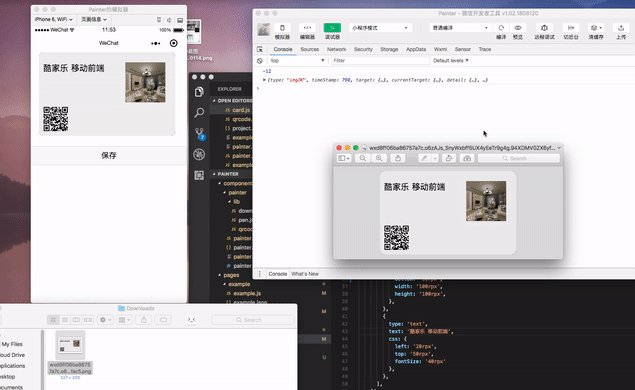
舉個栗子
{
background: '#eee',
width: '654rpx',
height: '400rpx',
borderRadius: '20rpx',
views: [
{
type: 'image',
url: 'https://qhyxpicoss.kujiale.com/r/2017/12/04/L3D123I45VHNYULVSAEYCV3P3X6888_3200x2400.jpg@!70q',
css: {
top: '48rpx',
right: '48rpx',
width: '192rpx',
height: '192rpx',
},
}
],
}
繪制效果如下