微信小程序 CSS filter(濾鏡)的使用示例
|
今天介紹一個(gè)讓圖片在任何容器都保持固定比例的方法。 有時(shí)我們的圖片并不是同一個(gè)比例,但是我們需要設(shè)置圖片保持一個(gè)固定的比例,在小程序里面因?yàn)閷挾裙潭?50rpx,所以我們?nèi)绻枰O(shè)置寬高比為2 : 1的話直接設(shè)置圖片css的寬為一個(gè)固定值,然后高為固定值一半就行了。這樣在不同的屏幕下都能保持設(shè)定的比例。 但是這樣并不是很方便,比如我想封裝一個(gè)自定義組件,作為列表的Cell(我是iOS開發(fā)來著。。。),我只要設(shè)置列表的寬度,Cell里面圖片寬度和高度就定下來了。 首先我百度到兩種方法: 一、調(diào)用js操作DOM在小程序內(nèi)無法直接操作DOM,但是微信也是提供了接口的:wxml節(jié)點(diǎn)信息API 1.沒有封裝組件時(shí),我們可以在js文件中的onShow方法中使用:
在css中設(shè)置圖片的寬width:100%,在wxml中設(shè)置圖片:
此時(shí),當(dāng)我們?cè)O(shè)置圖片父視圖的寬為任意值,圖片都會(huì)保持2:1的比例。 2、在自定義組件中,我們需要在ready方法中使用:
組件內(nèi)CSS和WXML中設(shè)置和上方一樣。 這里有一個(gè)封裝好的組件的簡單DEMO:
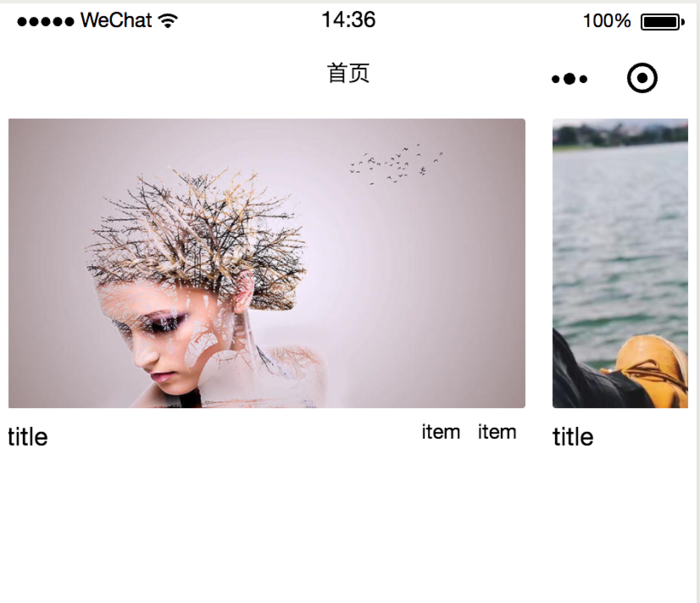
將封裝好的組件放到scrollView內(nèi)
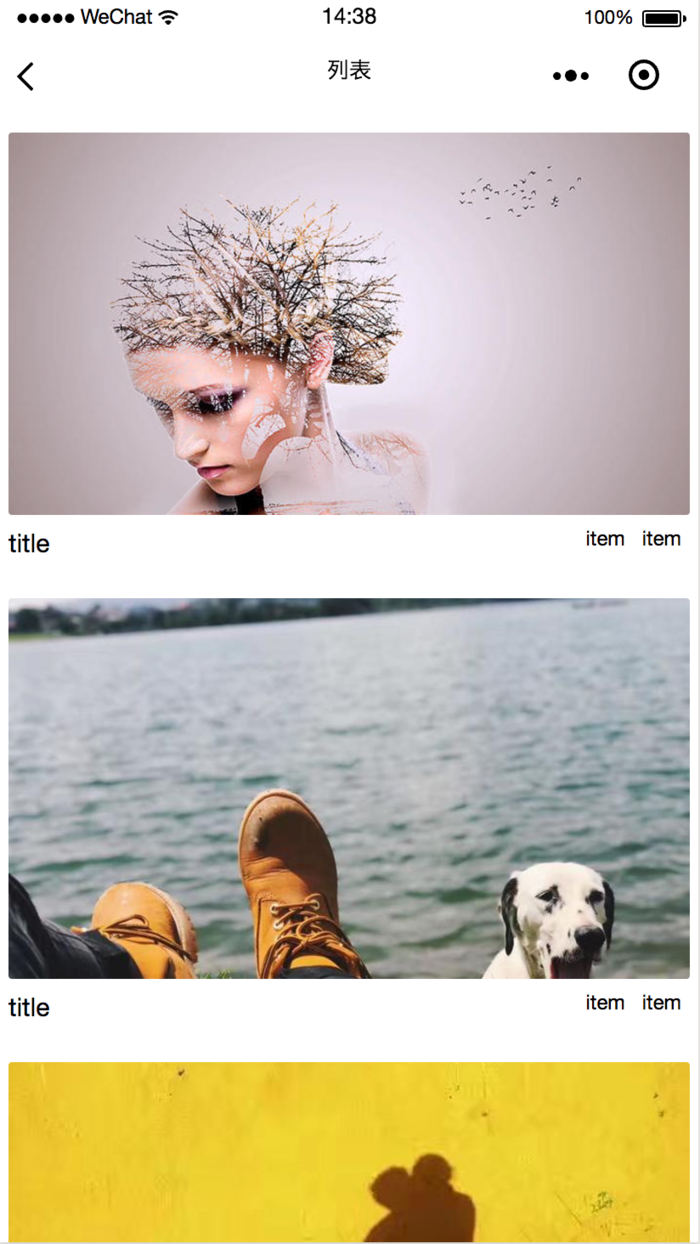
將封裝好的組件放到列表頁內(nèi) 只要設(shè)定好組件的樣式,里面圖片以及內(nèi)容都能完美適配。 二、使用padding-bottom,overflow結(jié)合,具體參考這篇博客.我照著做了,效果也出來了,但是當(dāng)我放到scrollView中時(shí),因?yàn)閳D片太高了(雖然看不出來),只是被隱藏了,所以導(dǎo)致scrollView被撐得非常高,只能設(shè)置scrollView的高度才能正常顯示,但此時(shí)又顯得不夠動(dòng)態(tài)了,所以我放棄了這種方式,推薦大家使用第一種。 |