一.獲取地理位置
由于小程序只提供了我們一個獲取地理位置、速度的api,并沒有獲取的相關地位位置的信息等,我們利用百度地圖的api來獲取地位位置。

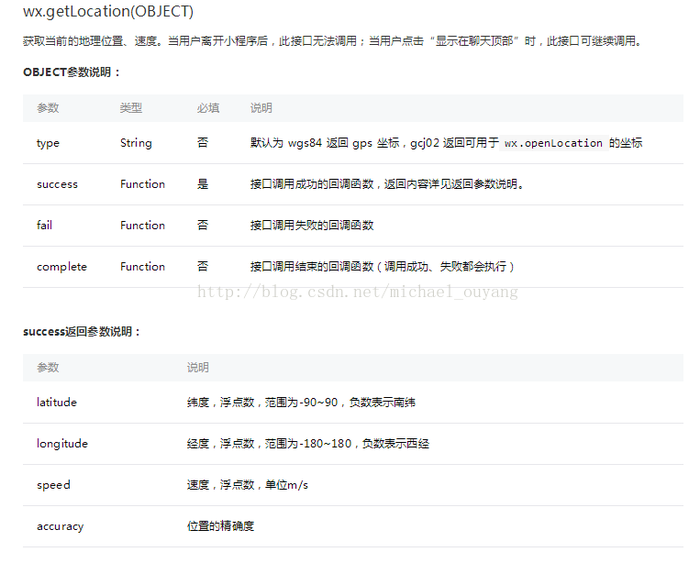
文檔
1.申請ak
http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key
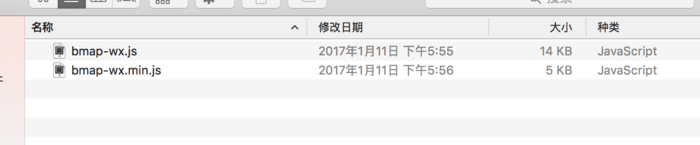
2.下載百度地圖的api
解壓后,里面有2個js文件,一個是常規沒壓縮的,另一個是壓縮過的
PS:由于小程序項目文件大小限制為1M,建議使用壓縮版的js文件!

用5kb那個js
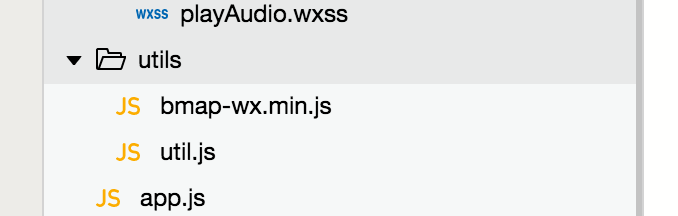
3.引入JS模塊

放在utils下
4.在所需的js文件內導入js
// 引用百度地圖,注意:require傳入一個相對路徑
var bmap = require('../../utils/bmap-wx/bmap-wx.js');
5.編輯代碼
.wxss代碼為
-
<view>
-
<viwe>經度:{{longitude}}</viwe>
-
<view>緯度:{{latitude}}</view>
-
<view>地址:{{address}}</view>
-
<view>城市:{{cityInfo.city}}</view>
-
</view>
.js代碼為:
-
var bmap = requir('../../utils/bmap-wx/bmap-wx.min.js');
-
var wxMarkerData = []; //定位成功回調對象
-
Page({
-
data: {
-
ak: "FHG7utZtdyXN2", //填寫申請到的ak
-
markers: [],
-
longitude: '', //經度
-
latitude: '', //緯度
-
address: '', //地址
-
cityInfo: {} //城市信息
-
},
-
onLoad: function (options) {
-
var that = this;
-
/* 獲取定位地理位置 */
-
// 新建bmap對象
-
var BMap = new bmap.BMapWX({
-
ak: that.data.ak
-
});
-
var fail = function (data) {
-
console.log(data);
-
};
-
var success = function (data) {
-
//返回數據內,已經包含經緯度
-
console.log(data);
-
//使用wxMarkerData獲取數據
-
wxMarkerData = data.wxMarkerData;
-
//把所有數據放在初始化data內
-
that.setData({
-
markers: wxMarkerData,
-
latitude: wxMarkerData[0].latitude,
-
longitude: wxMarkerData[0].longitude,
-
address: wxMarkerData[0].address,
-
cityInfo: data.originalData.result.addressComponent
-
});
-
}
-
// 發起regeocoding檢索請求
-
BMap.regeocoding({
-
fail: fail,
-
success: success
-
});
-
}
-
-
})
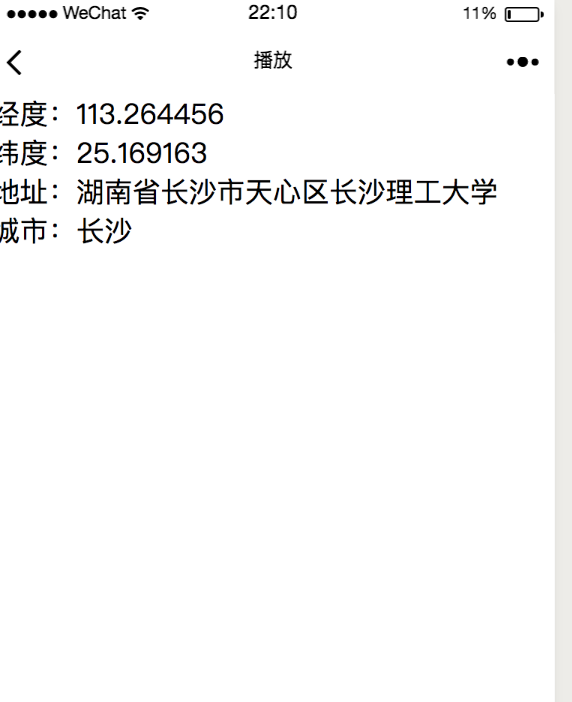
6.運行 注意:樓主的運行環境在模擬器上,在模擬器所獲取到的定位是有一些誤差的,如需測試真正的地理位置信息,還需要使用真機測試!!!

結果
二.進行地圖導航
微信小程序里面是不能導航的,原因是小程序的代碼最多只能有1M,他的運行內存只能有10M,一個區域地圖下載下來就不止1M了所以在應用內我們無法做到導航的,但是應用外呢!
關于APP開發,一般如果導航這個功能不是很重要的話就會放到應用外來做這個功能,但是高德地圖和騰訊地圖都會有響應的SDK,可是小程序不同,我們該如何在小程序外調用導航功能呢?
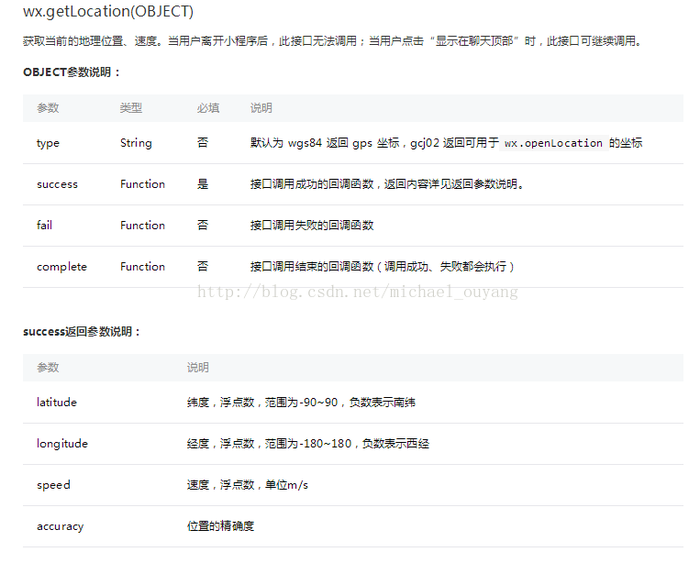
打開小程序中關于位置的API, 1.wx.getLocation(OBJECT) 獲取當前的地理位置、速度。 2.wx.chooseLocation(OBJECT) 打開地圖選擇位置。 3.wx.openLocation(OBJECT) ?使用微信內置地圖查看位置。

查看長沙理工大學 具體實現代碼為:
-
wx.getLocation({
-
type: 'gcj02', //返回可以用于wx.openLocation的經緯度
-
success: function(res) {
-
var latitude = res.latitude
-
var longitude = res.longitude
-
wx.openLocation({
-
latitude: latitude,
-
longitude: longitude,
-
name:"長沙理工大學",
-
scale: 28
-
})
-
}
-
})
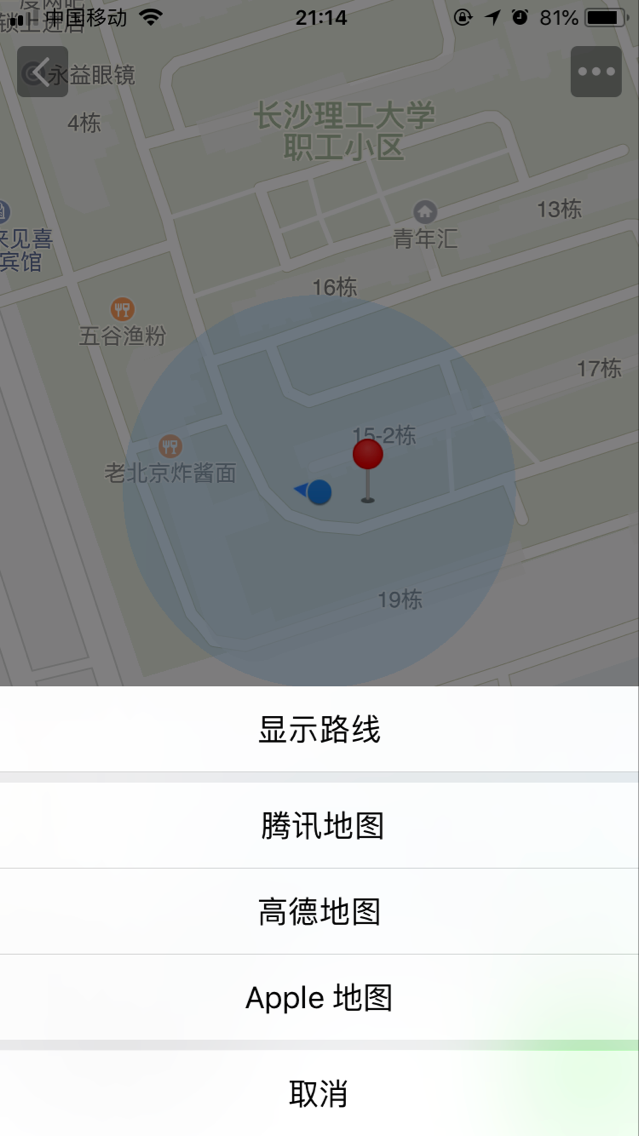
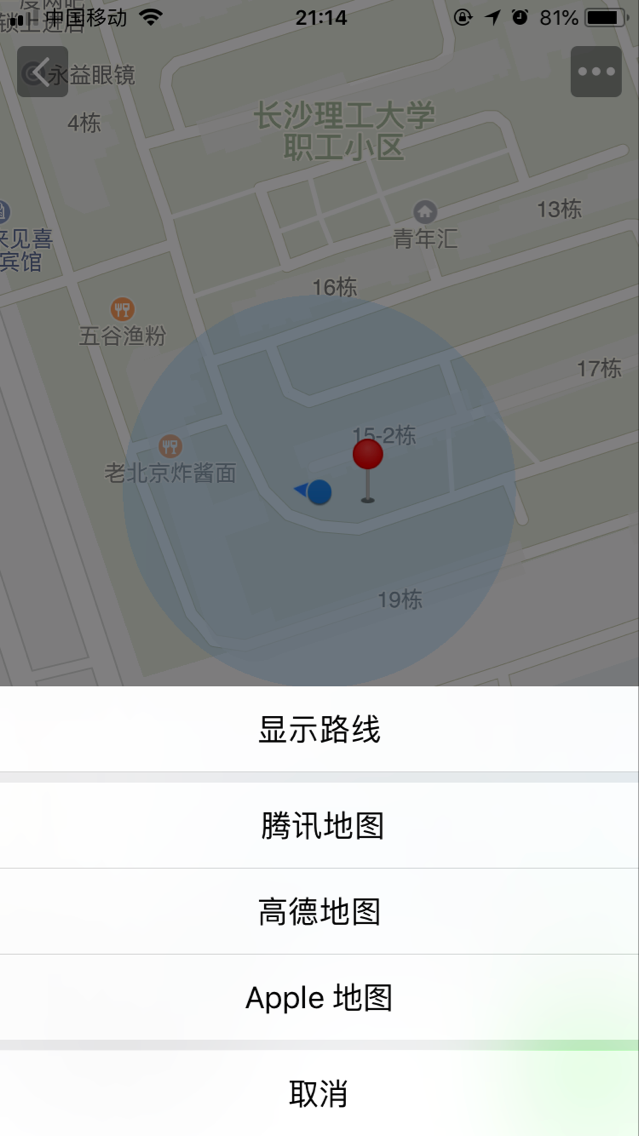
點擊綠點出現如圖:

選擇地圖
選擇手機上的地圖,然后就跳到了對應的地圖APP上,實現了應用外調用導航功能。
|