|
怎樣實現一個帶圖片顯示的模態視圖彈窗呢?有時候我們的確有這個需求,自己實現?不不不,哪有官方的方便!
下面我來介紹一種使用官方組件就能實現的方法:
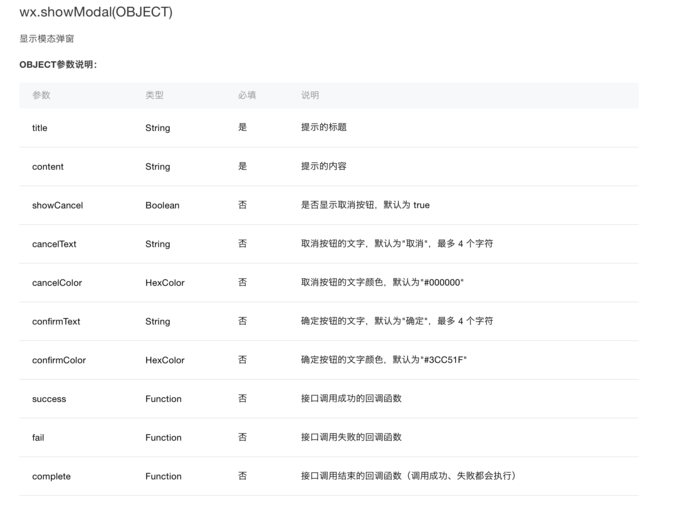
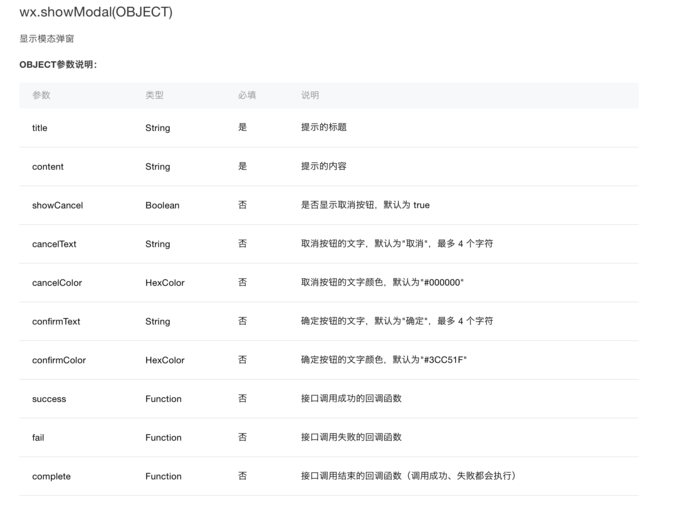
首先找到官方文檔:?顯示模態彈窗的API wx.showModal(OBJECT)

wx.showModal參數介紹
發現并沒有設置圖片的參數,但是這是一個API,但是組件呢?我并沒有在官方文檔中找到,但是經過嘗試發現是可以顯示一個模態彈窗的,即:
-
wx.showModal({
-
title: '提示',
-
content: '這是一個模態彈窗',
-
success: function(res) {
-
if (res.confirm) {
-
console.log('用戶點擊確定')
-
} else if (res.cancel) {
-
console.log('用戶點擊取消')
-
}
-
}
-
})
可以改寫為:
-
<modal title='提示' hidden="{{modalHidden}}" bindcancel='modalCancel' bindConfirm='modalConfirm'>
-
這是一個模態彈窗
-
</modal>
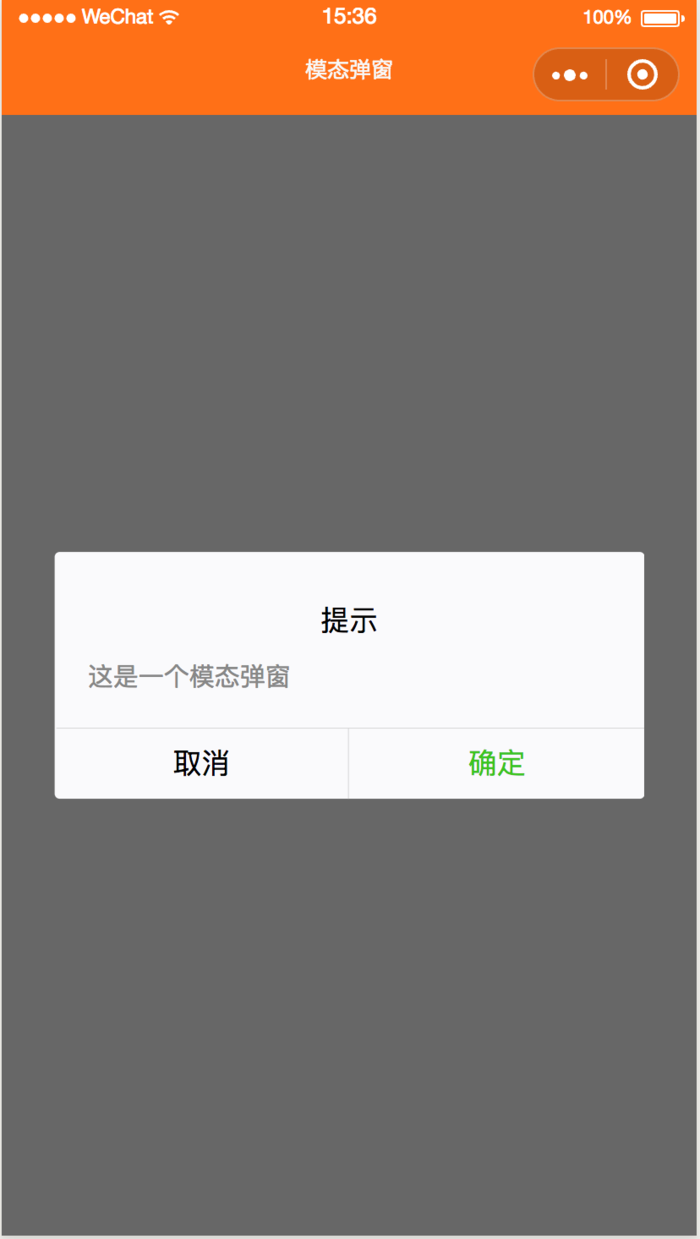
但是是否隱藏,確認以及取消的回調都需要自己手動綁定至js進行控制,效果還是一樣的

普通模態彈窗 下面我們給他加上圖片:
//wxml: 代碼如下
-
<view class='container'>
-
-
<button class='button' bindtap='buttonTap' type='primary'>顯示彈窗</button>
-
-
<modal title="我是標題" hidden="{{modalHidden}}" bindconfirm="modalConfirm" bindcancel="modalCandel">
-
<view>
-
<image class="image" src="../images/image.jpg" mode='aspectFill'></image>
-
</view>
-
//需要換行的話直接添加view標簽
-
<view>You say that you love rain,</view>
-
<view>but you open your umbrella when it rains...</view>
-
You say that you love the sun,
-
but you find a shadow spot when the sun shines...
-
You say that you love the wind,
-
But you close your windows when wind blows...
-
This is why I am afraid; You say that you love me too...
-
</modal>
-
-
</view>
//js: 代碼如下
-
Page({
-
-
/**
-
* 頁面的初始數據
-
*/
-
data: {
-
modalHidden: true
-
},
-
-
/**
-
* 顯示彈窗
-
*/
-
buttonTap: function() {
-
this.setData({
-
modalHidden: false
-
})
-
},
-
-
/**
-
* 點擊取消
-
*/
-
modalCandel: function() {
-
// do something
-
this.setData({
-
modalHidden: true
-
})
-
},
-
-
/**
-
* 點擊確認
-
*/
-
modalConfirm: function() {
-
// do something
-
this.setData({
-
modalHidden: true
-
})
-
}
-
})
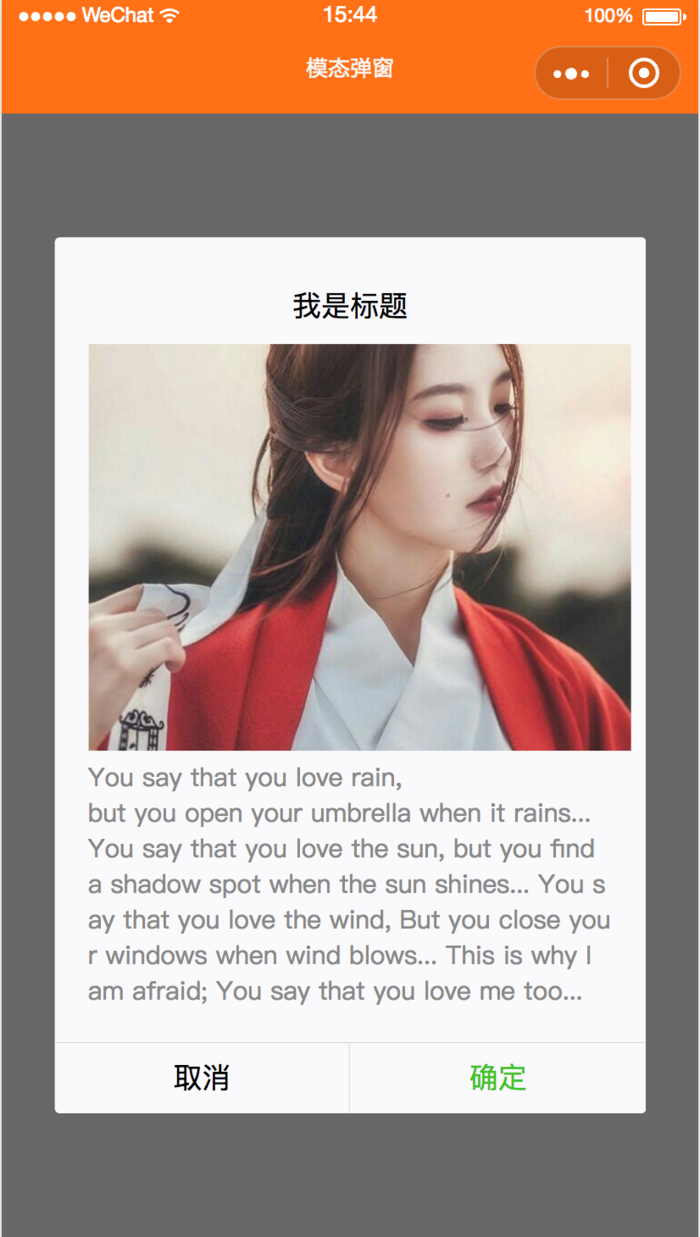
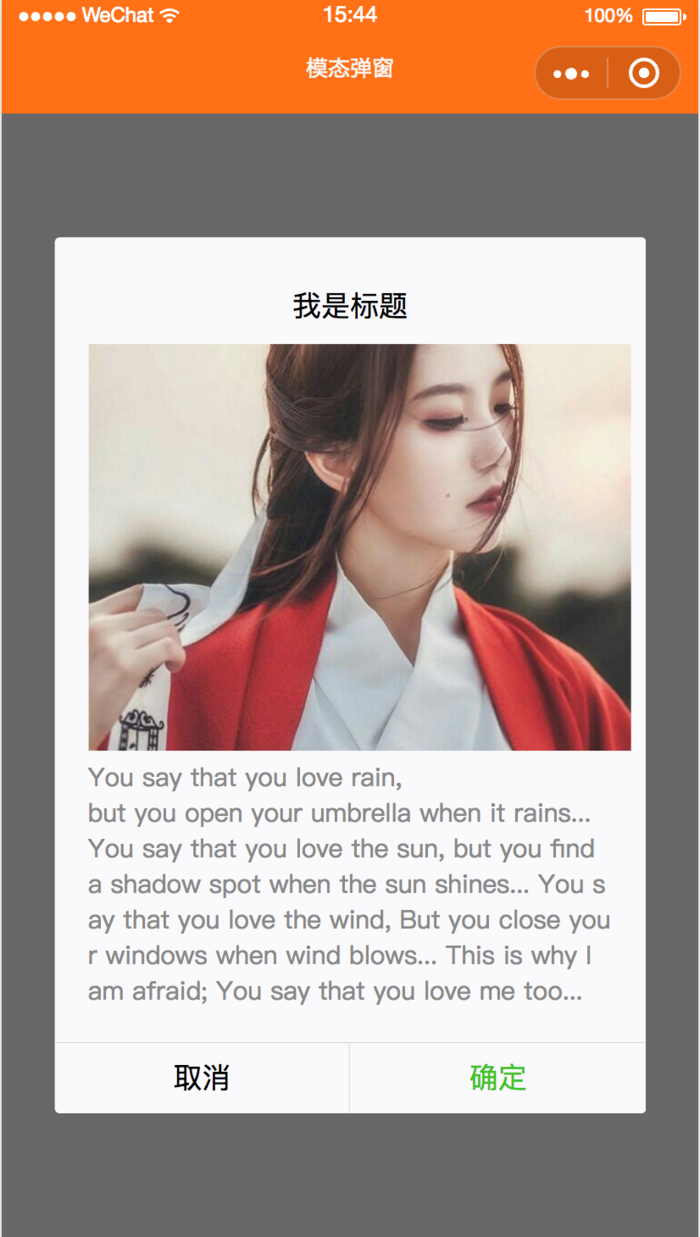
效果圖如下:

帶圖片模態彈窗 我們還可以定制圖片大小:
wxss: 代碼
-
.image {
-
width: 150rpx;
-
height: 120rpx;
-
margin: 10rpx 20rpx 0rpx 0rpx;
-
float: left;
-
}
這樣子的話其實大家就明白了,只是一個容器,大家可以盡情的發揮想象去定制,既不用完全自己去實現一個自定義模態彈窗視圖,又可以擺脫官方wx.showModal的簡陋
效果圖如下:

小伙伴們可以隨意定制了 圖片和詩句我在這抄的 那些高逼格又好玩的詩,***你沒見過.
|