小程序之open-data userAvatarUrl頭像做圓角
發布時間:2018-06-05 10:46 所屬欄目:小程序開發教程
|
小程序可以在沒有授權時是可以獲取微信頭像的信息顯示的,即通過open-data獲取顯示,頭像的type為userAvatarUrl。 //頭像顯示的寫法 <open-data type='userAvatarUrl'></open-data> 接下來我們會給頭像加個布局class和mode,那么代碼就會變成這樣: //添加class、mode <open-data class='icon' mode='aspectFit' type='userAvatarUrl'></open-data>
.headView .icon {
height: 180rpx;
width: 180rpx;
border-radius: 50%;
}
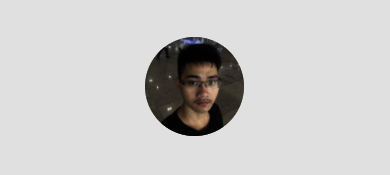
這是我們會發現我們雖然class里有做圓角,可是沒有起作用: 所以我們得到結論:小程序open-data中的頭像,我們是不能對其做圓角之類的處理。 那么,我們怎樣才能做到在沒有獲取授權時 拿用戶頭像顯示 并做圓角呢? 目標效果:下面就是我的處理方式:
wxss:
.headView {
display: flex;
justify-content: center;
align-items: center;
margin-top: 50rpx;
height: 300rpx;
width: 750rpx;
position: relative;
}
/**
*open-data 的頭像做不了圓角
*這里是覆蓋一個鏤空的view在上面 鏤空view的邊界做成與周圍背景顏色一樣 做了偽圓角
**/
.headView .icon {
position: absolute;
height: 180rpx;
width: 180rpx;
border-radius: 50%;
border: 50rpx solid #f1f1f1;
}
wxml:
<view class='headView'>
<open-data class='icon' mode='aspectFit' type='userAvatarUrl'></open-data>
<view class='icon'/>
</view>
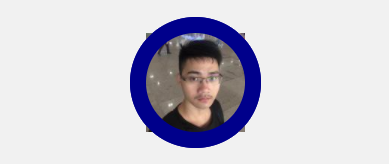
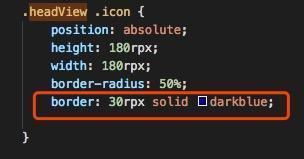
這樣就大體實現了! 有些人實現效果可能是這樣: 這種情況要改成跟目標效果一樣只需要調整一下view的邊界寬度和邊界顏色就可以了: |