微信小程序自定義tab,多層tab嵌套實現
|
小程序最近是越來越火了…… 做小程序有一段時間了,總結一下項目中遇到的問題及解決辦法吧。 項目中有個多 tab 嵌套的需求,進入程序主界面下面有兩個 tab,進入A模塊后,A模塊最底下又有多個tab,每個tab上又嵌了2-4個不等的tab。。。 這種變態需求只能自定義tab了。 其實如果項目不是很復雜,沒有多tab嵌套的需求,完全可以用小程序官方的 tabBar,方便快捷。
一、Demo結構先看效果圖吧 結構是這樣的:程序主界面包含兩個 tab:主頁和我的,主頁又包含兩個tab:最熱和最新;我的也包含兩個tab:電影和音樂。 關系圖如下:
項目
主頁
最熱
最新
我的
電影
音樂
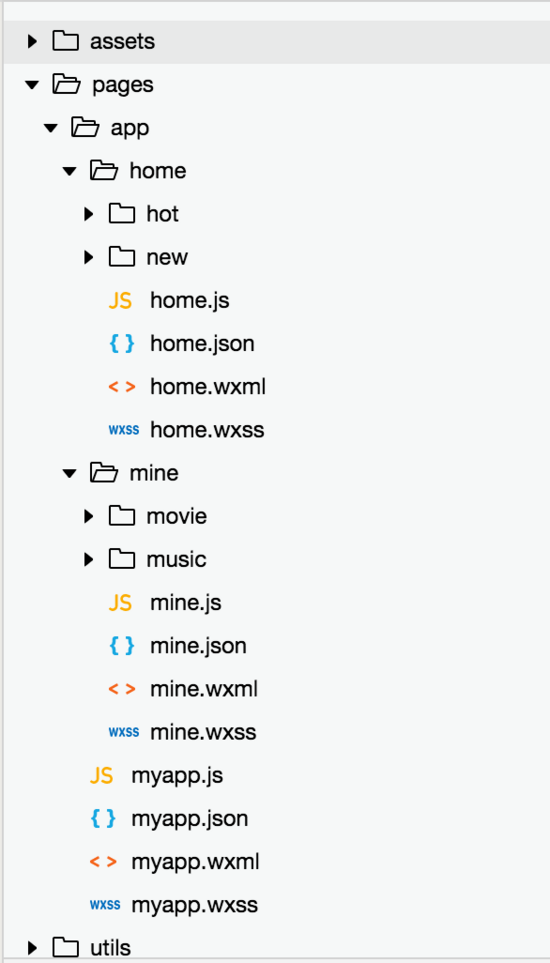
二、開始擼代碼再看代碼結構
兩種頁面結構小程序的頁面分為兩種: page 和 components 。 page 就是普通的頁面, components 是小程序為實現模塊化而提供的自定義組件。 相同點: 都由四個文件: .js 、 .json 、 .wxml 、 .wxss 、構成, .wxml 、 .wxss 寫法完全相同。 不同點:
{
"component": true,
"usingComponents": {
"movie": "movie/movie",
"music": "music/music"
}
}
page 的 js 代碼
Page({
/**
* 頁面的初始數據
*/
data: {
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
}
})
component 的 js 代碼
Component({
/**
* 組件的屬性列表
*/
properties: {
},
/**
* 組件的初始數據
*/
data: {
},
/**
* 組件的方法列表
*/
methods: {
}
})
本例中每個 tab 都是一個小程序中定義的 component , 只有最外層包裹的 myapp 是 page ,因為 page 中只能嵌入 component , component 中也可以嵌入 component 。 代碼解析先看 myapp ,這是程序的主界面。它包含了兩個 tab : home 和 mine ,分別對應頁面下方的 主頁 和 我的 。 要引入自定義組件需要在 myapp.json 文件中聲明:
{
"usingComponents":{
"home": "./home/home",
"mine": "./mine/mine"
}
}
現在,就可以在 myapp.wxml 文件中愉快的引用了
<view class='container'>
<view class='content'>
<view wx:if='{{currentTab == 0}}'>
<home/>
</view>
<view wx:if='{{currentTab == 1}}'>
<mine/>
</view>
</view>
<!-- 下面的兩個tab -->
<view class='bottom-tab'>
<view class='tab-item {{currentTab == 0 ? "active" : ""}}' data-current="0" bindtap='switchTab'>
<image src='{{currentTab == 0 ? "../../assets/home_active.png" : "../../assets/home.png"}}' class='item-img'></image>
<text class='item-text'>主頁</text>
</view>
<view class='tab-item {{currentTab == 1 ? "active" : ""}}' data-current="1" bindtap='switchTab'>
<image src='{{currentTab == 1 ? "../../assets/mine_active.png" : "../../assets/mine.png"}}' class='item-img'></image>
<text class='item-text'>我的</text>
</view>
</view>
</view>
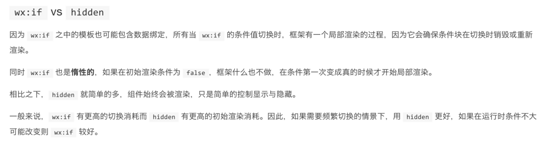
tab切換的原理是根據 wx:if 或者 hidden 來控制視圖的顯示和隱藏,頁面的 data 中設置一個變量 currentTab 來記錄當前點擊的是哪個tab,每次點擊的時候更新 currentTab 的值。 切換tab的方法:
switchTab(e) {
this.setData({ currentTab: e.currentTarget.dataset.current });
}
這里有幾個需要注意的點:
再看主頁 home ,它本身是一個 component ,又包含了兩個 component :最熱 hot 和 最新 new 。 同樣需要在 home.json 中注冊這兩個組件
{
"component": true,
"usingComponents": {
"hot": "hot/hot",
"new": "new/new"
}
}
注意 home 本身是一個 component ,所以需要注明 "component": true 布局文件 home.wxml
<view class='container'>
<view class='tab-wrapper'>
<view id='tableft' class='tab-left {{currentTab === 0 ? "tab-active":""}}' bindtap='switchTab'>最熱</view>
<view id='tabright' class='tab-right {{currentTab === 1 ? "tab-active" : ""}}' bindtap='switchTab'>最新</view>
</view>
<view class='content-wrapper' wx:if='{{currentTab === 0}}'><hot/></view>
<view class='content-wrapper' wx:if='{{currentTab === 1}}'><new/></view>
</view>
js文件 home.js
Component({
/**
* 組件的屬性列表
*/
properties: {
},
/**
* 組件的初始數據
*/
data: {
currentTab: 0
},
/**
* 組件的方法列表
*/
methods: {
switchTab(e) {
console.log(e)
let tab = e.currentTarget.id
if (tab === 'tableft') {
this.setData({ currentTab: 0 })
} else if (tab === 'tabright') {
this.setData({ currentTab: 1 })
}
}
}
})
給兩個 tab 的 view 設置了 id 屬性值為 tableft 和 tabright ,設置了id后就可以用 e.currentTarget.id 獲取到當前點擊的是哪個元素了。 其他幾個頁面的代碼都大同小異,主要是判斷當前點擊的是哪個 tab ,然后根據 currentTab判斷該顯示或隱藏哪個組件。 |