小程序bug監(jiān)控工具
發(fā)布時(shí)間:2018-05-09 15:25 所屬欄目:小程序開(kāi)發(fā)教程
應(yīng)用場(chǎng)景
1、監(jiān)聽(tīng)線上未知錯(cuò)誤
// 例如:調(diào)用錯(cuò)誤
var result = {}
console.log(result.data.msg) // 拋出錯(cuò)誤
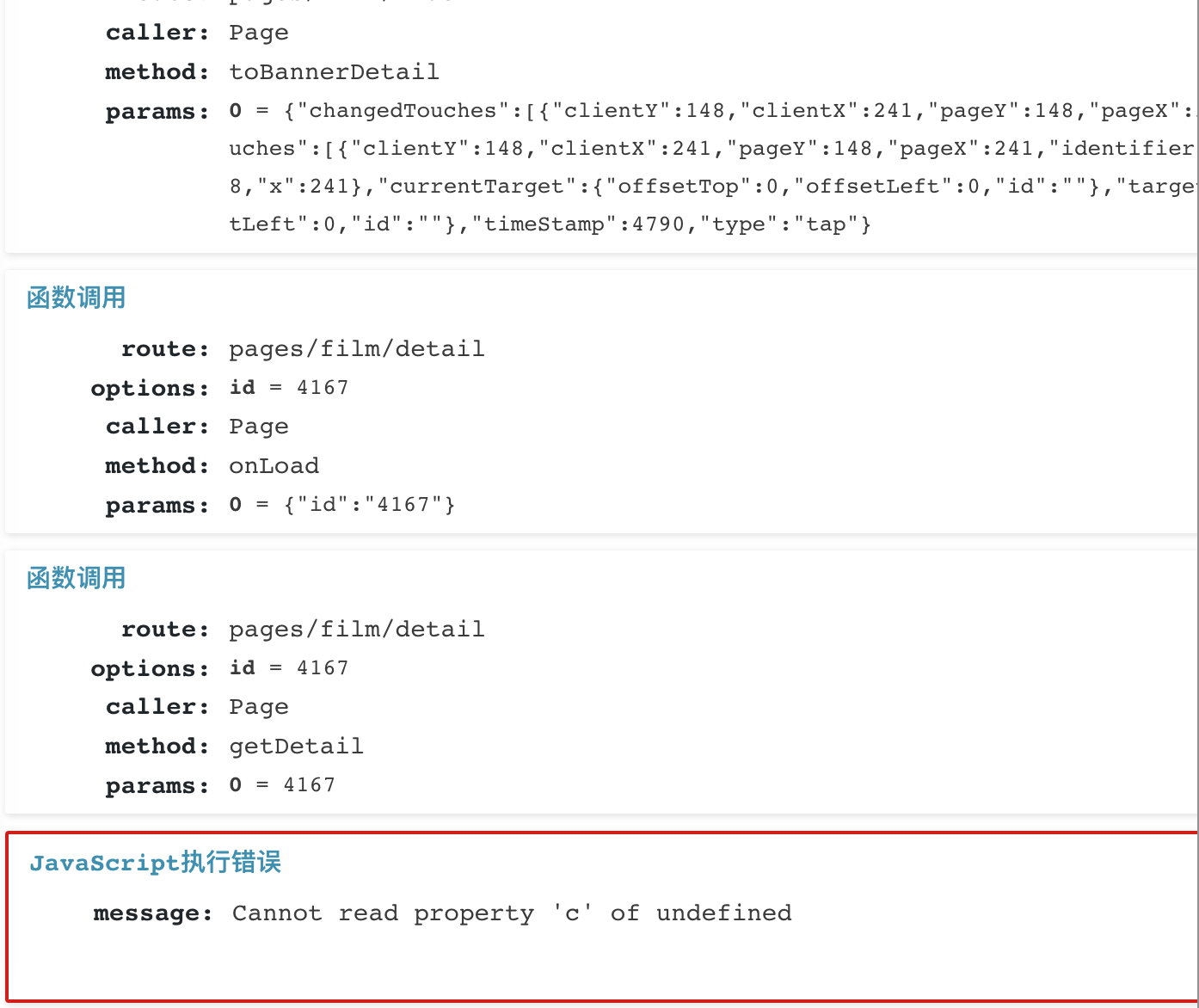
2、記錄錯(cuò)誤執(zhí)行堆棧,更方便重現(xiàn)錯(cuò)誤
小程序使用
1、引入資源
在app.js中加入,記得放在App對(duì)象上面
var xbossdebug = require('xbossdebug.js') // 引用xbossdebug
xbossdebug.apikey = 'maizuo' // apikey為自定義唯一值,用于后端記錄時(shí)區(qū)分應(yīng)用
xbossdebug.url = 'https://domain.com/'; // 上報(bào)服務(wù)端地址
2、測(cè)試是否正常使用
App({
onLaunch: function () {
xbossdebug.notifyError('error')
}
})
3、控制臺(tái)查看network,如果看到一個(gè)指向你配置url的請(qǐng)求,那就成功了。
// 發(fā)送的結(jié)構(gòu)如下
{
apikey: String // 應(yīng)用唯一id
breadcrumbs: Array // 函數(shù)執(zhí)行面包線,方便用于錯(cuò)誤重現(xiàn)
error: String // 錯(cuò)誤堆棧信息
releseStage: String // 當(dāng)前執(zhí)行環(huán)境
systemInfo: Object // 用戶系統(tǒng)信息
notifierVersion: String // 插件版本
appVersion: String // 小程序版本
locationInfo: Object // 用戶位置信息
userInfo: Object // 用戶信息
timing: Object // 頁(yè)面加載耗時(shí)
}、
xbossdebug.setSystemInfo = true; // 獲取系統(tǒng)信息 xbossdebug.setUserInfo = true; // 獲取用戶信息 xbossdebug.setLocation = true; // 獲取用戶位置信息 xbossdebug.monitorMethodCall = true; // 監(jiān)聽(tīng)用戶自定義方法(默認(rèn)只監(jiān)聽(tīng)生命周期函數(shù)) xbossdebug.methodWhitelist = ["foo", "bar"]; // 監(jiān)聽(tīng)白名單 白名單和黑名單同時(shí)配置時(shí),只應(yīng)用白名單 xbossdebug.methodBlacklist = ["foo", "bar"]; // 監(jiān)聽(tīng)黑名單 方案設(shè)計(jì)思想 TODO
- 服務(wù)端記錄數(shù)據(jù)
- 數(shù)據(jù)并可視化
- 資源加載監(jiān)控
- 頁(yè)面性能監(jiān)控
- typescript版本
- 自動(dòng)化測(cè)試
本文地址:http://www.xiuhaier.com/wxmini/doc/course/24391.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢