試了微信小程序原生和mpvue后,我最后選擇了wepy
前言
終于要開(kāi)始做小程序了,領(lǐng)導(dǎo)給了一周時(shí)間做小程序了解和技術(shù)調(diào)研。我也是從零開(kāi)始接觸小程序,而且也早就聽(tīng)過(guò)mpvue這個(gè)小程序框架,決定花兩天時(shí)間熟悉小程序,然后上手mpvue。
第一天
首先擼完小程序的文檔,反正從頭看到尾就是。一邊看一邊和自己熟悉的框架做對(duì)照,那些是框架有的,小程序沒(méi)有的,而寫(xiě)小程序的時(shí)候應(yīng)該怎么解決。
第二天
看完小程序文檔,然后就上手開(kāi)始用原生語(yǔ)法寫(xiě),不管用什么框架,肯定要打好原生基礎(chǔ),所以先好好寫(xiě)一天原生。這天寫(xiě)了幾個(gè)H5內(nèi)常用的幾個(gè)組件,和一個(gè)頁(yè)面。說(shuō)一點(diǎn)感想。
- 不能用filter,然后用了wxs解決了.
- 好像沒(méi)有計(jì)算變量,也還好問(wèn)題不大。
- relations 組件間的關(guān)系,寫(xiě)組件的時(shí)候好像挺好用的。
- wxss 和 css一樣,還以為能加上一點(diǎn)預(yù)處理器的功能, rpx可以。
- 寫(xiě)著寫(xiě)著,突然想起來(lái)怎么用第三方庫(kù),因?yàn)槲易龅纳坛牵缓笕タ戳藌an-ui,文檔寫(xiě)的是bower下載,想起了以前寫(xiě)jquery刀耕火種的時(shí)候。
第三天
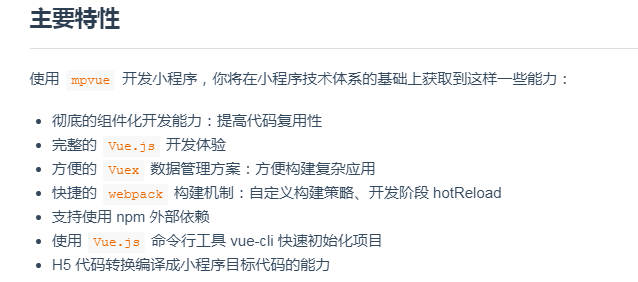
把收藏了很久的 mpvue 的文檔地址點(diǎn)開(kāi)。 先看看特性吧
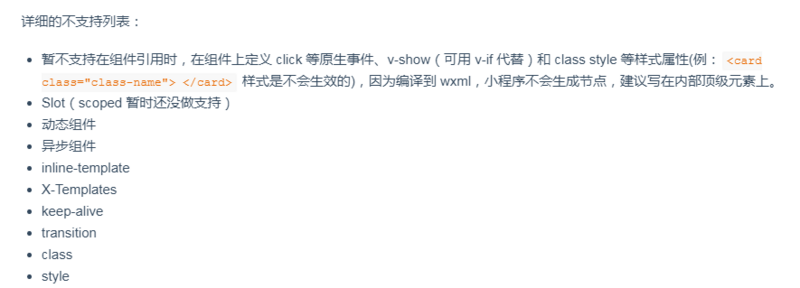
再看一些不支持的情況:
還可以。基本就受限于小程序的功能,而無(wú)法支持。基本上做到了Vue的開(kāi)發(fā)體驗(yàn)。
關(guān)于后來(lái)為什么放棄使用mpvue。。。總結(jié)兩點(diǎn)吧。
- 一個(gè)熱更新的bug ,直接把我勸退了,一上來(lái)先寫(xiě)一個(gè)button組件看看,用了slot,然后頁(yè)面調(diào)用,寫(xiě)入slot,小程序未更新到頁(yè)面上,必須在執(zhí)行一次npm run dev才行。也不知道哪里錯(cuò)。搞了大半天,有點(diǎn)心態(tài)爆炸。
- 老是感覺(jué)自己再寫(xiě)Vue,心態(tài)一時(shí)間轉(zhuǎn)變不過(guò)來(lái),遇到不支持的情況會(huì)愣住不知道怎么解決。有點(diǎn)出戲。
- 生態(tài)還不夠完善,畢竟出來(lái)的還不久,正常。主要針對(duì)我這種彩筆 + 單獨(dú)開(kāi)發(fā) + 伸手黨,基本就是先找找有沒(méi)有別人優(yōu)秀的demo,有沒(méi)有完善的組件庫(kù),上手容不容易。畢竟下周就要開(kāi)工了。。急啊
最后也沒(méi)有深入的了解mpvue就勸退了。有點(diǎn)遺憾。不過(guò)能看出幾個(gè)優(yōu)點(diǎn):
- 可以和H5做適應(yīng),簡(jiǎn)單的H5可能可以一套代碼跑多端。
- 用Vue語(yǔ)法上手更容易。
- 配合webpack定制更靈活
第四天
調(diào)整心態(tài)正式開(kāi)始決定使用wepy做小程序開(kāi)發(fā)框架了。首先了解到的是 min,它有一套自己的開(kāi)發(fā)方式,還有腳手架和各種命令。也做的單文件組件,只不過(guò)組件頁(yè)面和APP分成了三種不同后綴的文件。
一開(kāi)始以為min只是一個(gè)組件庫(kù)而已,沒(méi)想到自成了一個(gè)開(kāi)發(fā)方式和腳手架。雖然和wepy差不多,但還是想說(shuō)就是先學(xué)會(huì)用wepy吧。然后將min裝進(jìn)去用好了。min的官網(wǎng)也介紹了如何在wepy內(nèi)使用min。
從wepy的官網(wǎng)一步下來(lái),建好項(xiàng)目之后,有一頁(yè)示例,然后文檔慢慢看下來(lái),把示例里的代碼基本都了解了,主要是組件間的通信和數(shù)據(jù)綁定功能。也沒(méi)遇到什么大問(wèn)題,一個(gè)編譯方面的bug,花了點(diǎn)時(shí)間找到了,這個(gè)后面再講。
優(yōu)點(diǎn):
- 生態(tài)比較全,有各種開(kāi)源項(xiàng)目案例(官網(wǎng)首頁(yè)最底下),也有組件庫(kù)。
- 文檔比較全,也有示例。
- 之前說(shuō)到用Vue寫(xiě)小程序有點(diǎn)出戲的感覺(jué),所以反而還是想換另外一個(gè)框架的想法,稍微能多接觸點(diǎn)原生的東西。
因?yàn)檫€沒(méi)深入,所以缺點(diǎn)就不說(shuō)了,也不知道。。主要是一開(kāi)始遇到一個(gè)Less熱更新的問(wèn)題(又是熱更新)。
我設(shè)置了一個(gè)全局的app.less,在app.wpy內(nèi)加入。然后app.less內(nèi)又@import了一個(gè)less,然后修改了這個(gè)引入的less,沒(méi)有熱更新成功,后來(lái)發(fā)現(xiàn),必須修改 app.less,才會(huì)成功更新上去。不知道別人有沒(méi)有遇到過(guò)。
寫(xiě)完這篇之后才突然想起來(lái),它是通過(guò)watch文件變動(dòng)才去編譯相關(guān)的文件的,所以被引入的less改動(dòng)監(jiān)聽(tīng)到了,也編譯了, 而app.less沒(méi)有改動(dòng),所以就沒(méi)有去做編譯,自然就沒(méi)更新上去。
第五天
決定用wepy來(lái)寫(xiě)了,過(guò)程還算順利,寫(xiě)熟練后,下周開(kāi)始了。然后又花了半天時(shí)間寫(xiě)了這篇。。。
最后
沒(méi)有哪個(gè)框架好,哪個(gè)框架不好,其實(shí)就是看誰(shuí)生態(tài)全唄。雖然暫時(shí)選擇了wepy,但是以后還是會(huì)繼續(xù)關(guān)注mpvue,或者把H5的一些組件庫(kù)移到mpvue里。就這樣~