我從小程序?qū)W到了什么(二)
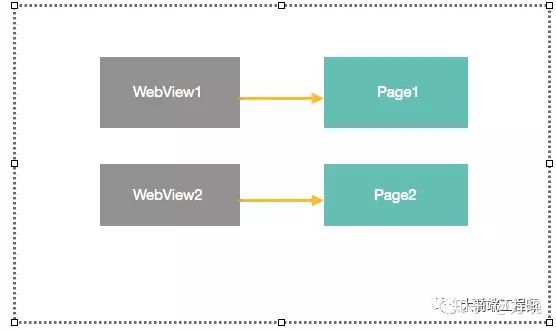
引言上一篇介紹了微信頁(yè)面技術(shù)的發(fā)展以及小程序的技術(shù)選型,還有小程序的雙線(xiàn)程模型,小程序的javascript的運(yùn)行環(huán)境. 大家可以回顧:我從小程序?qū)W到了什么(一) 這里先說(shuō)明以下,本系列一定不只是對(duì)小程序的官方文檔進(jìn)行歸納總結(jié),前面幾篇先讓大家熟悉小程序的技術(shù)體系,后面的內(nèi)容會(huì)結(jié)合公司自身的移動(dòng)技術(shù)體系與小程序做對(duì)比以及相應(yīng)的技術(shù)調(diào)研,當(dāng)然最后還會(huì)跟大家分享本司小程序的技術(shù)生態(tài)發(fā)展情況。 多WebView的頁(yè)面架構(gòu)與大部分的hybrid只用一個(gè)WebView不同,小程序是多個(gè)WebView架構(gòu),所以小程序在實(shí)現(xiàn)雙線(xiàn)程模型時(shí)的js解析和執(zhí)行部分選擇的并不是HTML5中的ServiceWorker,因?yàn)椴豢赡茏屍渲幸粋€(gè)WebView的ServiceWorker來(lái)管理多個(gè)頁(yè)面,如下圖:
所以小程序最終還是使用客戶(hù)端的JSCore來(lái)處理Javascript。
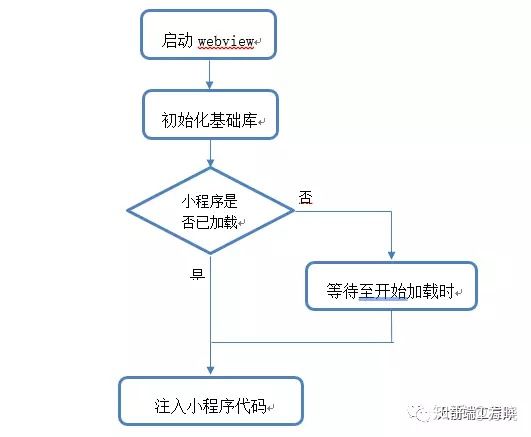
微信官方并沒(méi)有過(guò)多的說(shuō)明選擇多WebView的原因以及處理WebView的方案,我個(gè)人憑經(jīng)驗(yàn)認(rèn)為原因如下: 引用微信官方文檔原文: 小程序宿主環(huán)境限制了這個(gè)頁(yè)面棧的最大層級(jí)為10層 ,也就是當(dāng)頁(yè)面棧到達(dá)10層之后就沒(méi)有辦法再推入新的頁(yè)面了 其中“頁(yè)面棧“的概念會(huì)在下面給大家描述,這里也能看出小程序?qū)τ诙鄠€(gè)WebView造成內(nèi)存消耗的擔(dān)心。 頁(yè)面層級(jí)先引用一段官方原文: 在視圖層內(nèi),小程序的每一個(gè)頁(yè)面都獨(dú)立運(yùn)行在一個(gè)頁(yè)面層級(jí)上。小程序啟動(dòng)時(shí)僅有一個(gè)頁(yè)面層級(jí),每次調(diào)用wx.navigateTo,都會(huì)創(chuàng)建一個(gè)新的頁(yè)面層級(jí);相對(duì)地,wx.navigateBack會(huì)銷(xiāo)毀一個(gè)頁(yè)面層級(jí)。 每個(gè)頁(yè)面打開(kāi)之前小程序都會(huì)準(zhǔn)備一個(gè)對(duì)應(yīng)的頁(yè)面層級(jí),所以層級(jí)在這里是一個(gè)初始化的概念。 引用一個(gè)官方原文的圖(侵刪):
從圖可以看出這個(gè)層級(jí)在初始化做了三步: 補(bǔ)充一點(diǎn),這里注入小程序的WXML和WXSS應(yīng)該是在編譯期間已經(jīng)準(zhǔn)備好了的html與css。WXML與WXSS相關(guān)的請(qǐng)各位讀者在官方文檔了解。
拿目前我司的Hybrid相比,我們并沒(méi)有做相應(yīng)的初始化工作,所以我們也可以試著將WebView做一些初始化,無(wú)論是IOS還是Android,啟動(dòng)WebView都有時(shí)間開(kāi)銷(xiāo),另外也可以將我們常用的JS庫(kù)預(yù)先加載,相信做了類(lèi)似的優(yōu)化,我們的app在打開(kāi)頁(yè)面時(shí)速度會(huì)快很多,后續(xù)我會(huì)與客戶(hù)端的同事一起討論,如果有優(yōu)化效果我會(huì)在后續(xù)的文章里面分享給大家。 總結(jié):今天講了小程序多WebView架構(gòu),我們自己的Hybrid是否也需要多WebView架構(gòu)這里值得討論,我個(gè)人覺(jué)得大部分場(chǎng)景是不需要多WebView架構(gòu)的,但即使是單WebView架構(gòu),我們也可以考慮使用ServiceWorker來(lái)專(zhuān)門(mén)處理Javascript,也可以考慮WebView預(yù)加載。后面我們會(huì)逐步深挖,敬請(qǐng)期待。 |