微信小程序之-NBA在線直播小程序開發
發布時間:2018-05-09 15:16 所屬欄目:小程序開發教程
wx-nba
wechat app for nba live NBA賽事直播、使用小程序實現的一個NBA球賽直播新聞小程序
如何使用
git clone https://github.com/ecitlm/wx-nba.git //將clone的項目文件包導入 微信web開發者工具 設置自己注冊的appid、即可運行
已完成功能模塊
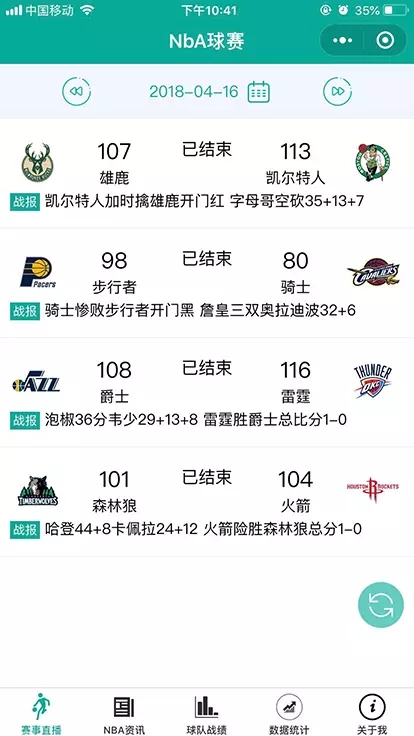
- [x] 每日賽事直播列表、以及賽事預告
- [x] NBA賽事最新新聞資訊列表、新聞詳情以及新聞評論
- [x] wxParse(富文本解析, 支持HTML和Markdown) 實現富文本資訊詳情
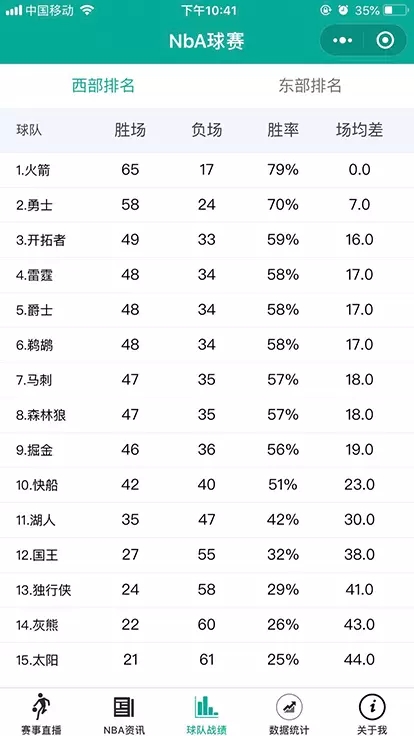
- [x] NBA球隊東西部球隊戰績排名
- [x] NBA30支球隊信息詳情戰績、隊內得分王、籃板王、助攻王
- [x] 球隊球員陣容、82場比賽賽程數據
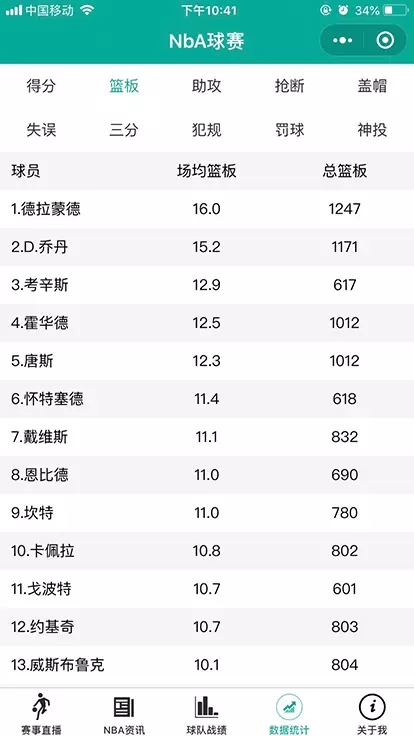
- [x] 球員數據排名統計、得分、籃板、助攻、搶斷、蓋帽等聯盟前50強
- [x] 球員詳情數據(出生、基本信息、選秀、位置、賽季數據)
- [x] 直播數據、直播詳情、實時比賽詳情、球員比賽數據統計
- [ ]視頻集錦、賽事集錦
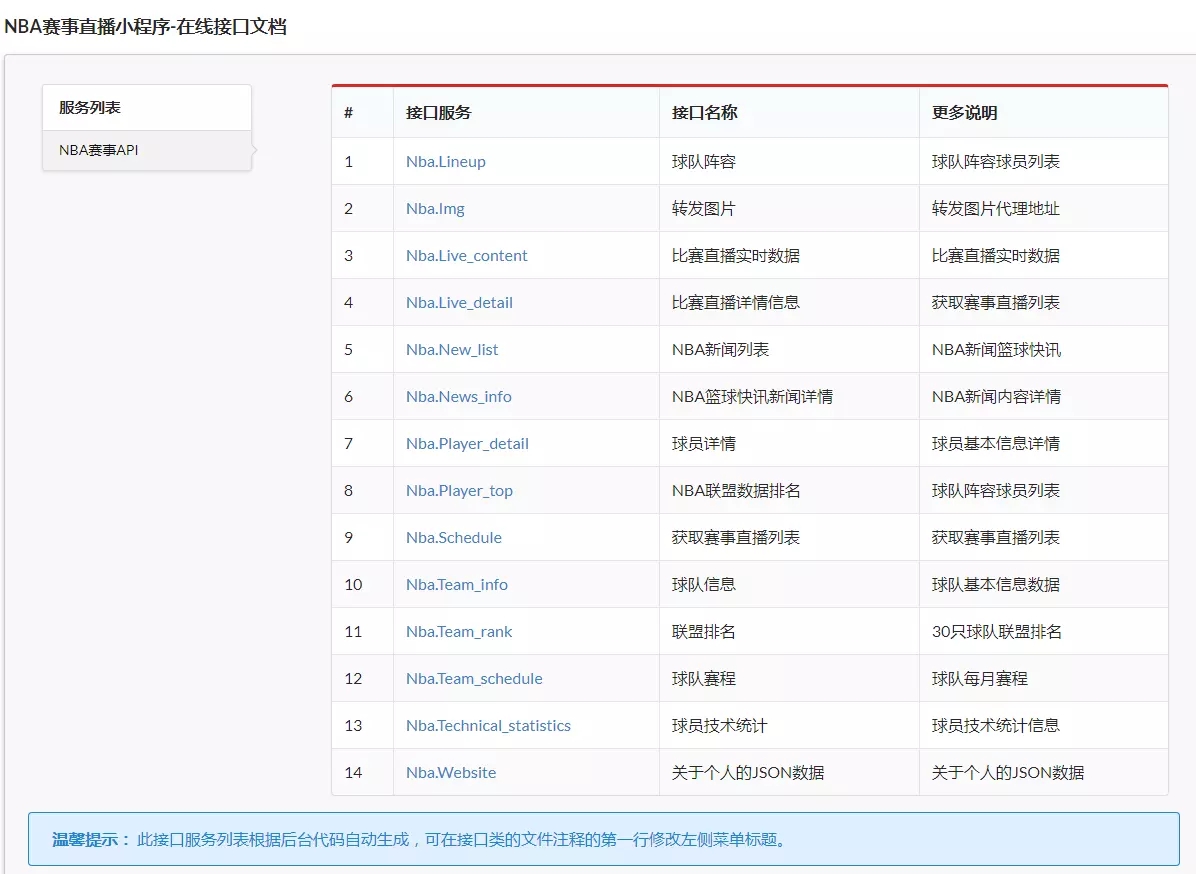
關于接口API
接口來源于3G QQ 數據爬蟲接口,使用php對接口進行數據抓取以及數據清洗、切對接口進行了簽名校驗,整理的接口有以下、通過以下接口數據完成一個簡單的大氣的NBA小程序的開發。
- [x] 球賽直播實時詳情接口
- [x] 實時數據統計接口
- [x] 球隊進本信息接口
- [x] 球隊球員陣容名單接口
- [x] 球員基本信息賽季數據接口
- [x] 球隊82場比賽每月賽程
- [x] 30只球隊排名數據接口
- [x] 籃球快訊新聞列表接口
- [x] 新聞詳情接口
- [x] 新聞評論數據接口
最新在線接口系統列表 接口地址
接口系統源碼地址
github.com/ecitlm/wx-n…

界面整體有十幾個、包含以上接口對應的UI界面、以下界面屬于應用的截圖界面











關于接口簽名sign 生成問題
- 接口請求簽名,首先客戶端與服務端約定好一個appkey
- 排除簽名參數(sign和接口的service)
- 將剩下的全部參數和appkey,按參數名字進行字典升序排序
- 將排序好的參數,全部用字符串拼接起來
- 進行md5運算,生成簽名sign
js簽名方法生成sign
/**
* 將參數+簽名的值按照字典排序得到簽名sign 參數的值按照升序排列
* @param {Object} params 參數集合
*/
const getSign = (params) => {
for (let key in params) {
if (!params[key]) {
delete params[key];
}
}
params.appkey = appkey;
let keyArr = Object.keys(params).sort();
let newObj = {};
let tmpStr = '';
for (let i in keyArr) {
newObj[keyArr[i]] = params[keyArr[i]];
tmpStr += params[keyArr[i]];
}
delete params['appkey']; //從參數集合中剔除appkey參數傳遞
return md5(tmpStr);
};
看到這里其實還沒完
樓主還擼了一個基于Vue.js版本的、真的假的?
未帶待續



