小程序驗證碼倒計時
發布時間:2018-05-09 14:48 所屬欄目:小程序開發教程
|
現在好多小程序都沒有用到手機號的登錄,因為可以直接調用微信的接口,getPhoneNumber,因為我們為了保持公眾號,小程序,app后臺的一致性,,又做了手機號的登錄。 問題:
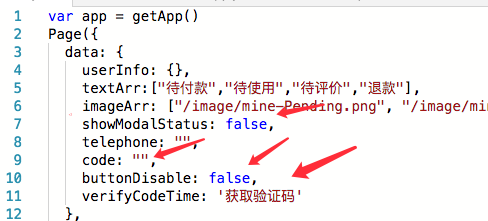
js代碼:
//page中添加屬性(事件)
mobileInputEvent:function(e){
this.setData({
mobile:e.detail.value
})
},
verifyCodeEvent:function(e){
if(this.data.buttonDisable) return false;
var that = this;
var c = 60;
var intervalId = setInterval(function(){
c = c-1;
that.setData({
verifyCodeTime:c + 's后重發',
buttonDisable:true
})
if(c==0){
clearInterval(intervalId);
that.setData({
verifyCodeTime:'獲取驗證碼',
buttonDisable:false
})
}
},1000)
var mobile = this.data.mobile;
var regMobile = /^1\d{10}$/;
if(!regMobile.test(mobile)){
wx.showToast({
title:'手機號有誤!'
})
return false;
}
app.sendVerifyCode(function(){},mobile);//獲取短信驗證碼接口
}
代碼解釋:mobileInputEvent代表輸入的手機號碼
wxml代碼:
<!--使用animation屬性指定需要執行的動畫 --> <view animation="{{animationData}}" class="drawer_box" wx:if="{{showModalStatus}}" > <!--drawer content--> <view class="drawer_title">登錄</view> <view class="drawer_content"> <view class="top grid"> <label class="title col-0">手機號碼</label> <input class="input_base input_h30 col-1" placeholder="請輸入手機號碼" value="" bindblur="mobileInputEvent" ></input> </view> <view class="top grid"> <label class="title col-0">驗證碼</label> <input class="input_base input_h30 col-1 code" placeholder="驗證碼" value="" bindblur='codeInputEvent'></input> <view class="btn_code" bindtap="getCode" disabled="{{buttonDisable}}" >{{verifyCodeTime}}</view> </view> </view> <view class="btn_ok" bindtap="powerDrawer" data-statu="close">確定</view> <view class="btn_concel" bindtap="concel" >取消</view> </view>
wxss代碼:
/**彈出框**/ .btn {
width: 80%;
padding: 20rpx 0;
border-radius: 10rpx;
text-align: center;
margin: 40rpx 10%;
background: #000;
color: #fff;
}
/*mask*/ .drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #000;
opacity: 0.5;
overflow: hidden;
}
/*content*/ .drawer_box {
width: 650rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 0;
z-index: 1001;
background: #FAFAFA;
margin: -150px 50rpx 0 50rpx;
border-radius: 3px;
}
.drawer_title{
padding:15px;
font: 20px "microsoft yahei";
text-align: center;
}
.drawer_content {
height: 210px;
overflow-y: scroll; /*超出父盒子高度可滾動*/
}
.btn_ok{
padding: 10px;
font: 20px "microsoft yahei";
text-align: center;
border-top: 1px solid #E8E8EA;
color: #3CC51F;
float: right;
}
.btn_concel{
padding: 10px;
font: 20px "microsoft yahei";
text-align: center;
border-top: 1px solid #E8E8EA;
color: #3CC51F;
float: left;
}
.top{
padding-top:8px;
}
.bottom {
padding-bottom:8px;
}
.title {
height: 30px;
line-height: 30px;
width: 160rpx;
text-align: center;
display: inline-block;
font: 300 28rpx/30px "microsoft yahei";
}
.input_base {
border: 2rpx solid #ccc;
padding-left: 10rpx;
margin-right: 100rpx;
}
.input_h30{
height: 30px;
line-height: 30px;
}
.btn_code{
background-color: gray;
width: 180rpx;
color: white;
margin-left: 20rpx;
font-size: 25rpx;
line-height: 60rpx;
text-align: center;
}
.input_view{
font: 12px "microsoft yahei";
background: #fff;
color:#000;
line-height: 30px;
}
input {
font: 12px "microsoft yahei";
background: #fff;
color:#000 ;
}
radio{
margin-right: 20px;
}
.grid { display: -webkit-box; display: box; }
.col-0 {-webkit-box-flex:0;box-flex:0;}
.col-1 {-webkit-box-flex:1;box-flex:1;}
.fl { float: left;}
.fr { float: right;}
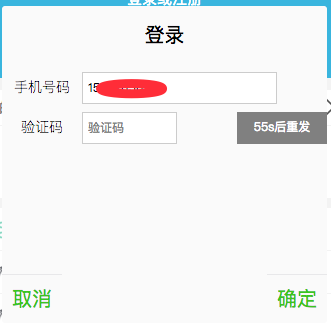
操作的結果為:
|