My Game 在小程序和H5中
|
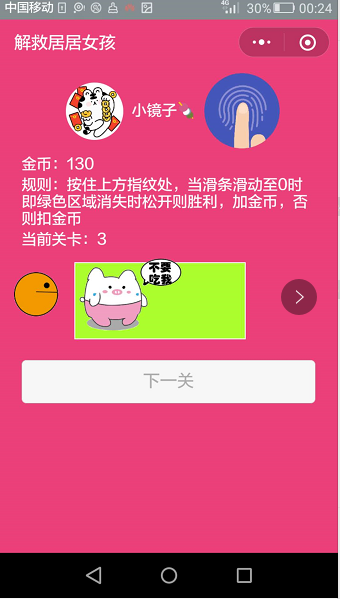
本人是菜鳥程序猿一枚+菜鳥表情包設(shè)計(jì)師一枚=一枚愛好廣泛的菜鳥 一、引言一時(shí)興起想用自己創(chuàng)造的表情包形象黏黏豬做一個(gè)小游戲。一開始的想法是用H5來(lái)做,也做了,后來(lái)遇到各種問題,又想用小程序來(lái)做,正好也可以學(xué)習(xí)一下這個(gè)火熱的東西。最后的結(jié)果是,“由于各種原因”,這個(gè)小游戲有個(gè)雛形了,H5的大致可以玩,只不過bug嘛還是有的,小程序上的就只有我自己能玩了。 游戲名叫:解救居居女孩 游戲截圖: 小程序
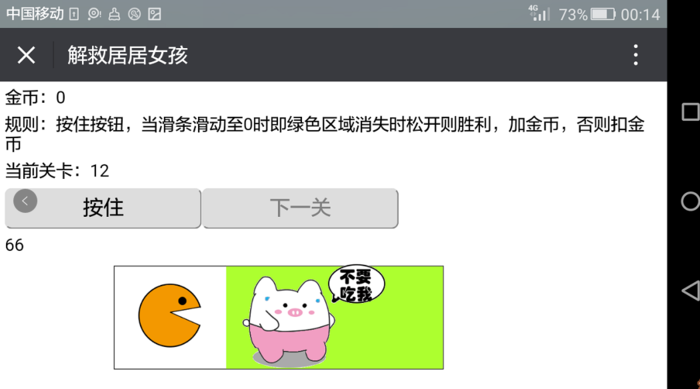
H5 二、H5制作小游戲過程喜歡可以點(diǎn)個(gè)小星星。 規(guī)則:游戲的玩法如圖,按住按鈕不放,綠色滑塊、豬豬和怪獸會(huì)開始跑起來(lái),當(dāng)滑塊減為0時(shí)松開即為勝利,若提前或者延后都屬失敗。越往后面的關(guān)卡速度越快,金幣數(shù)獲取和扣除相應(yīng)變多。
游戲?qū)崿F(xiàn):
存在的問題: 三、小程序上都有,喜歡的話點(diǎn)個(gè)小星星。2. 優(yōu)點(diǎn)
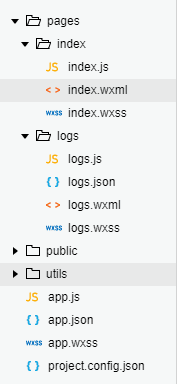
使用小程序來(lái)實(shí)現(xiàn)可以避開很多瀏覽器的兼容問題了,而且也不會(huì)出現(xiàn)長(zhǎng)按菜單的情況。 申請(qǐng)賬號(hào),需要注意的是都是在微信公眾平臺(tái)注冊(cè),但是和公眾號(hào)注冊(cè)的不能是同一個(gè)郵箱,注冊(cè)為小程序的登錄進(jìn)去就是小程序管理平臺(tái),注冊(cè)為公眾號(hào)的登錄進(jìn)去就是公眾號(hào)的管理平臺(tái)。 IDE: 微信開發(fā)者工具。 小程序中的文件類型大致有四種:json、wxml、wxss、js。json文件主要用于配置項(xiàng)目和頁(yè)面;wxml是模板文件,類似HTML;wxss是樣式文件,小程序?qū)ss做了擴(kuò)充;js是腳本邏輯文件,實(shí)現(xiàn)交互。 小程序的開發(fā)和vue十分相似,模板渲染,MVVM的開發(fā)模式。 小程序的項(xiàng)目結(jié)構(gòu): image.png
根目錄下的app命名的文件是項(xiàng)目的全局文件。app.json是對(duì)整個(gè)工程項(xiàng)目的全局配置,如小程序的所有頁(yè)面路徑、界面表現(xiàn)、網(wǎng)絡(luò)超時(shí)時(shí)間、底部 tab 等。pages字段包含的就是所有的頁(yè)面路徑。具體可參考微信小程序開發(fā)文檔。app.js中包含系統(tǒng)的全局變量和方法,例如用戶信息、頁(yè)面首次加載完成等。app.wxss是頁(yè)面的全局樣式,pages頁(yè)面中的局部樣式會(huì)覆蓋全局樣式。 發(fā)布:個(gè)人賬號(hào)只能發(fā)布一個(gè)小程序,需要先填寫小程序的信息以及選擇類別,選擇后不能修改。再提交代碼后等待審核才能發(fā)布。我在選擇類別的時(shí)候?qū)㈩愋瓦x擇為了游戲,然而小程序和小游戲是有區(qū)別的,再次用開發(fā)者工具打開項(xiàng)目的時(shí)候會(huì)提示找不到game.json文件。因此項(xiàng)目就不能進(jìn)行下去了。目前小程序是有開放APPId給大家開發(fā)的,但是小游戲好像還沒有APPId。 后續(xù):如果解決了項(xiàng)目類別選擇的修改問題,會(huì)繼續(xù)對(duì)這個(gè)小游戲進(jìn)行開發(fā)。 |