|
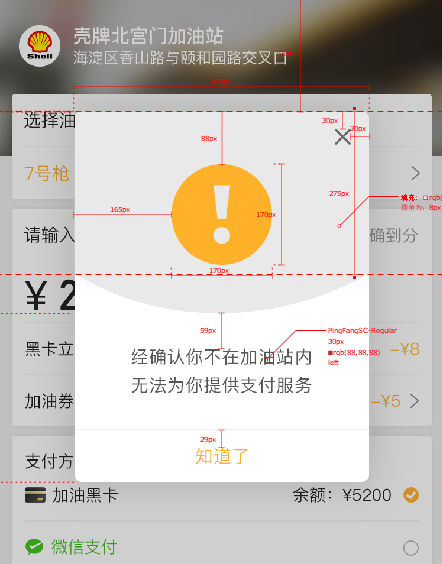
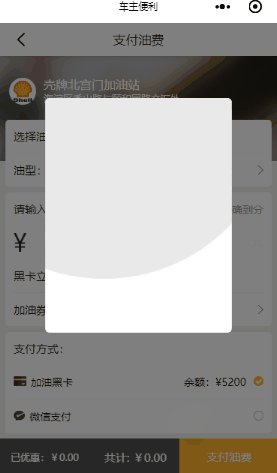
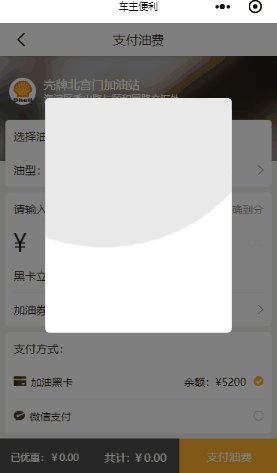
目標效果:

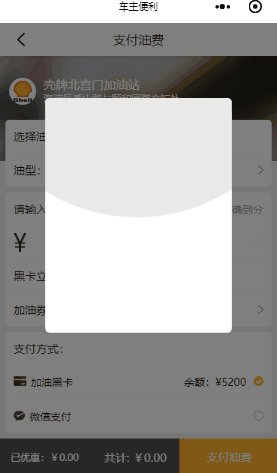
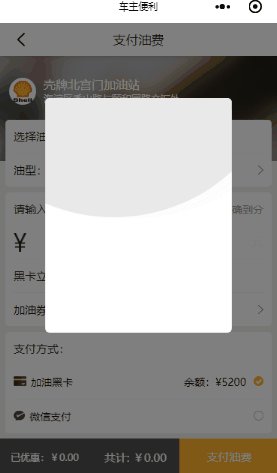
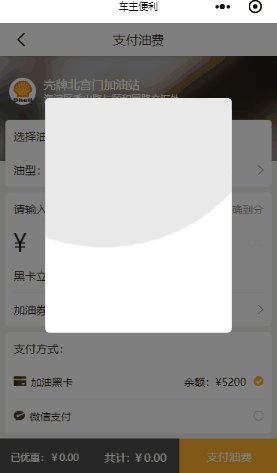
這個弧線的實現
我們所有元素默認的都是長方形的元素,所以如果想要實現這個弧線,那必然需要做出圓形。
step 1 一個長方形的框
設置 overflow: hidden;
原理就是:方形框里邊覆蓋一個圓形的框,然后給外邊的方框設置 overflow: hidden; 那么多出的圓的部分將不會顯示
step 2 做一個圓
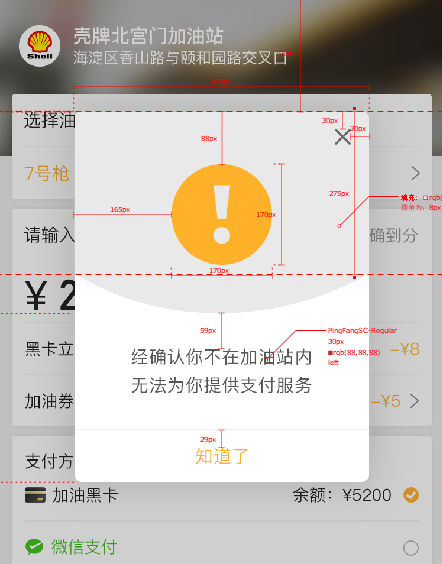
-
width:930rpx;
-
height:930rpx;
-
border-radius: 465rpx;
讓半徑radius等于寬高的一半就可以將一個方框設為圓形 原理很簡單,“正方形的內切圓的半徑等于正方形邊長的一半”。
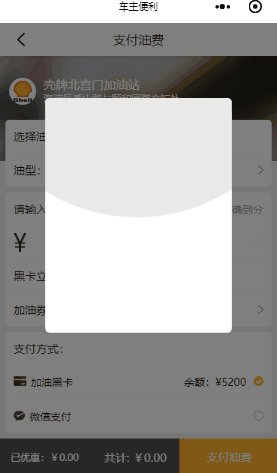
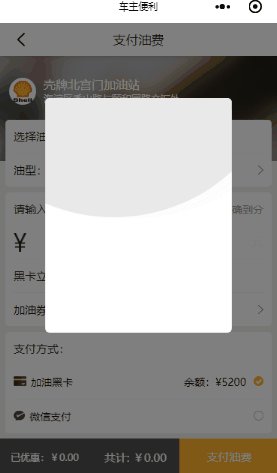
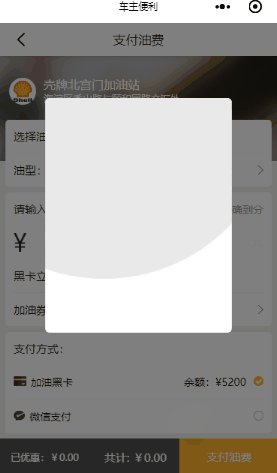
step 3 調整圓相對于外邊的方框的位置就行
-
margin-left:-224rpx;
-
margin-top:-303px;
一個點 我發現可以使用left 和 top 但是無法使用bottom 和right。 也是,畢竟默認的都是從左上開始排列的。
完整代碼
-
//.wxml
-
<view class='distance' wx:if='{{distanceFlag}}'>
-
<view class='dist_s'></view>
-
</view>
-
//.wxss
-
.distance{
-
width:498rpx;
-
height:626rpx;
-
background-color: #fff;
-
border-radius: 12rpx;
-
position:absolute;
-
z-index:99999;
-
top:200rpx;
-
left:126rpx;
-
overflow: hidden;
-
}
-
.dist_s{
-
width:930rpx;
-
height:930rpx;
-
border-radius: 465rpx;
-
background-color: rgb(233, 233, 233);
-
margin-left:-224rpx;
-
margin-top:-303px;
-
}
事實證明:為了適配各種設備,雖然寬度都設置好了,但是高度需要適配,一般情況下不能使用一個固定的值,而是應該使用比例。
實驗證明,任何形式的居中都不如想方設法讓他可以使用flex布局來達到居中的目的。
至此,完成。

改變圓的位置的效果
|